
Скрипты для ucoz - Быстрый поиск по сайту в ajax окне
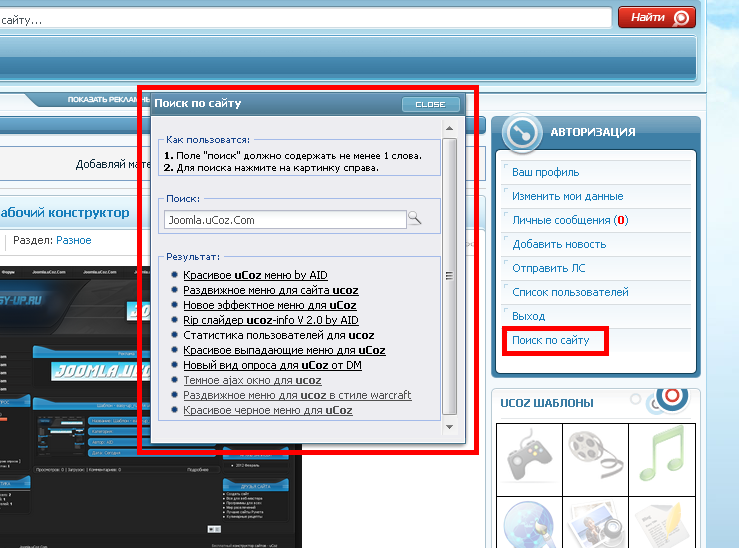
Быстрый поиск по сайту в ajax окне для uCoz. Новый скрипт быстрого поиска по сайту в ajax окне для вашего ucoz сайта. Теперь вам не нужно думать куда вставить код поиска, мучится в настройке с дизайном страницы поиска. Вы можете поставить поиск на любую картинку, ссылку. После того, как пользователь кликнет по ссылке, картинке, откроется ajax окно как на скриншоте, все максимально просто и красиво. И теперь самое главное, ему не нужно заходить на страницу пользователя все показывается ниже.
Установка:
1. Ставим код в нижнюю часть сайта.
Code
<style>
.myWinCont ul > li {background:#f7f7f7;border:1px solid #ccc;list-style:none;padding:4px;}
.myWinCont a:link, .myWinCont a:visited {text-decoration:none;color:#000}
.diz_ok li:hover {background:#fff;}
</style>
<div id="poisk" style="display:none;">
<fieldset><legend>Как пользоватся:</legend><span style="font-size:10px;"><b>1.</b> Поле "поиск" должно содержать не менее 1 слова. <br><b>2.</b> Для поиска нажмите на картинку справа.</span></fieldset>
<fieldset><legend>Поиск:</legend><input type="text" style="width:243px;float:left;" val="" id="zapros"><div style="padding-top:2px;padding-left:2px;"><img src="http://therip.do.am/find.png" onclick="gop();"></div> </fieldset>
<fieldset><legend>Результат:</legend><div id="rez" style="padding:0 3px;">Для начала введите слово или фразу для поиска, после нажмите на изображение справа от формы поиска.</div></fieldset>
</div>
<script type="text/javascript">
// by Webing THERIP.RU
function poisk() {
new _uWnd('sers','Поиск по сайту',0,0,{autosize: 1,modal: 0,align:'left'},$('#poisk').html());
};
function gop(){
if ($('#zapros').val() == '') {
$('#rez').html('Поле "поиск" не может быть пустым.');
_uWnd.alert('<b style="color:red;font-size:12px;">Поле "поиск" не может быть пустым.</b>','Отчет о работе',{w: 270,h: 70,t: 8000});
}
else {
var text_s = $('#zapros').val();
$('#rez').html('<img src="http://s32.ucoz.net/img/ma/m/i2.gif" style="padding:3px;">Обработка запроса.')
$.get('/search/?q=' +text_s+'&m=site&m=news&m=blog&m=publ&m=load&m=photo&m=gb&m=forum&t=0', function (poi){
var zap = $('#body_get',poi).text();
if(zap == 'По запросу ничего не найдено') {
$('#rez').html('По вашему запросу <b>'+text_s+'</b> ничего не найдено, измените запрос и повторите попытку.');
}
else {
$('#rez').html('');
$('.eTitle:lt(15)', poi).each(function () {
$('#rez').append('<div class="diz_ok"><ul><li>'+$(this).html()+'</li></ul></div>');
});};});}};
</script>
.myWinCont ul > li {background:#f7f7f7;border:1px solid #ccc;list-style:none;padding:4px;}
.myWinCont a:link, .myWinCont a:visited {text-decoration:none;color:#000}
.diz_ok li:hover {background:#fff;}
</style>
<div id="poisk" style="display:none;">
<fieldset><legend>Как пользоватся:</legend><span style="font-size:10px;"><b>1.</b> Поле "поиск" должно содержать не менее 1 слова. <br><b>2.</b> Для поиска нажмите на картинку справа.</span></fieldset>
<fieldset><legend>Поиск:</legend><input type="text" style="width:243px;float:left;" val="" id="zapros"><div style="padding-top:2px;padding-left:2px;"><img src="http://therip.do.am/find.png" onclick="gop();"></div> </fieldset>
<fieldset><legend>Результат:</legend><div id="rez" style="padding:0 3px;">Для начала введите слово или фразу для поиска, после нажмите на изображение справа от формы поиска.</div></fieldset>
</div>
<script type="text/javascript">
// by Webing THERIP.RU
function poisk() {
new _uWnd('sers','Поиск по сайту',0,0,{autosize: 1,modal: 0,align:'left'},$('#poisk').html());
};
function gop(){
if ($('#zapros').val() == '') {
$('#rez').html('Поле "поиск" не может быть пустым.');
_uWnd.alert('<b style="color:red;font-size:12px;">Поле "поиск" не может быть пустым.</b>','Отчет о работе',{w: 270,h: 70,t: 8000});
}
else {
var text_s = $('#zapros').val();
$('#rez').html('<img src="http://s32.ucoz.net/img/ma/m/i2.gif" style="padding:3px;">Обработка запроса.')
$.get('/search/?q=' +text_s+'&m=site&m=news&m=blog&m=publ&m=load&m=photo&m=gb&m=forum&t=0', function (poi){
var zap = $('#body_get',poi).text();
if(zap == 'По запросу ничего не найдено') {
$('#rez').html('По вашему запросу <b>'+text_s+'</b> ничего не найдено, измените запрос и повторите попытку.');
}
else {
$('#rez').html('');
$('.eTitle:lt(15)', poi).each(function () {
$('#rez').append('<div class="diz_ok"><ul><li>'+$(this).html()+'</li></ul></div>');
});};});}};
</script>
. Идем в управление дизайном, страница поиска. Меняем $BODY$ на:
Code
<div id="body_get">$BODY$</div>
Ставим атрибут onclick нужной ссылке, картинке и т.д
Code
onclick="poisk();"
Например:
Code
<a href="#" onclick="poisk();">Поиск по сайту</a>
Категория:
Cкрипты для uCoz
Просмотров:
1703


