
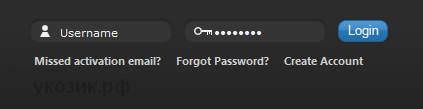
Горизонтальная форма входа для uCoz. Разработана в темных оттенках. В поля ввода встроены иконки и подсказки.
В форму входа:
Code
<div style="width:180px;">
<div id="ds-usernme">
<input id="usrnme" name="user"
onfocus="if(this.value=='Username')value='';"
onblur="if(this.value=='')value='Username';" value="Username"
type="text">
</div>
<div id="ds-passwrd">
<input id="psswrd" name="password"
onfocus="if(this.value=='Password')value='';"
onblur="if(this.value=='')value='Password';" value="Password"
type="password">
</div>
<input id="loginbutton" value="" name="sbm" type="submit">
<div class="reminder">
<a
href="$REMINDER_LINK$">Забыл пасс? оО</a>
<a
href="$REGISTER_LINK$">ДавАай РЕГУ!?</a>
</div>
</div>
<div id="ds-usernme">
<input id="usrnme" name="user"
onfocus="if(this.value=='Username')value='';"
onblur="if(this.value=='')value='Username';" value="Username"
type="text">
</div>
<div id="ds-passwrd">
<input id="psswrd" name="password"
onfocus="if(this.value=='Password')value='';"
onblur="if(this.value=='')value='Password';" value="Password"
type="password">
</div>
<input id="loginbutton" value="" name="sbm" type="submit">
<div class="reminder">
<a
href="$REMINDER_LINK$">Забыл пасс? оО</a>
<a
href="$REGISTER_LINK$">ДавАай РЕГУ!?</a>
</div>
</div>
В css:
Code
#loginbox {
padding: 20px 10px 5px 20px;
color: #999;
float: left;
font-size: 11px;
line-height: 140%;
width: 400px;
}
#loginbox a:link, #loginbox a:visited {
color: #ccc;
font-weight: bold;
}
#loginbox a:hover {
text-decoration: underline;
}
#loginbox form {
padding: 0;
margin: 0;
}
#loginbox h4 {
color: #ddd;
font-size: 13px;
font-weight: normal;
padding: 0;
margin: 0;
}
#loginbox ul {
padding: 4px 0 0;
margin: 0;
list-style: none;
}
#loginbox ul li strong {
color:#bbb;
}
#ds-usernme {
background: url(http://xn--g1acecr2a.xn--p1ai/script/forma/3/usernmebox.png) 0 0 no-repeat;
width: 144px;
height: 25px;
float: left;
margin-top: 4px;
margin-right: 10px;
}
#ds-passwrd {
background: url(http://xn--g1acecr2a.xn--p1ai/script/forma/3/passwrdbox.png) 0 0 no-repeat;
width: 144px;
height: 25px;
float: left;
margin-top: 4px;
margin-right: 10px;
}
#ds-usernme input#usrnme, #ds-passwrd input#psswrd {
background: none;
color: #efefef;
padding: 3px 0 0;
border: none;
margin: 4px 0 0 30px;
width: 100px;
height: 14px;
font-size: 11px;
}
#loginbutton {
background: url(http://xn--g1acecr2a.xn--p1ai/script/forma/3/loginbutton.png) no-repeat;
width: 52px;
height: 25px;
border: none;
padding: 0;
margin: 4px 0 0;
cursor: pointer;
}
padding: 20px 10px 5px 20px;
color: #999;
float: left;
font-size: 11px;
line-height: 140%;
width: 400px;
}
#loginbox a:link, #loginbox a:visited {
color: #ccc;
font-weight: bold;
}
#loginbox a:hover {
text-decoration: underline;
}
#loginbox form {
padding: 0;
margin: 0;
}
#loginbox h4 {
color: #ddd;
font-size: 13px;
font-weight: normal;
padding: 0;
margin: 0;
}
#loginbox ul {
padding: 4px 0 0;
margin: 0;
list-style: none;
}
#loginbox ul li strong {
color:#bbb;
}
#ds-usernme {
background: url(http://xn--g1acecr2a.xn--p1ai/script/forma/3/usernmebox.png) 0 0 no-repeat;
width: 144px;
height: 25px;
float: left;
margin-top: 4px;
margin-right: 10px;
}
#ds-passwrd {
background: url(http://xn--g1acecr2a.xn--p1ai/script/forma/3/passwrdbox.png) 0 0 no-repeat;
width: 144px;
height: 25px;
float: left;
margin-top: 4px;
margin-right: 10px;
}
#ds-usernme input#usrnme, #ds-passwrd input#psswrd {
background: none;
color: #efefef;
padding: 3px 0 0;
border: none;
margin: 4px 0 0 30px;
width: 100px;
height: 14px;
font-size: 11px;
}
#loginbutton {
background: url(http://xn--g1acecr2a.xn--p1ai/script/forma/3/loginbutton.png) no-repeat;
width: 52px;
height: 25px;
border: none;
padding: 0;
margin: 4px 0 0;
cursor: pointer;
}
Категория:
Cкрипты для uCoz
Просмотров:
2094


