
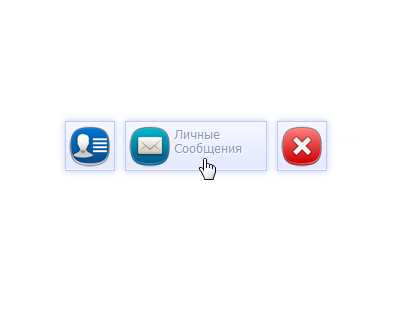
интересный мини профиль для ucoz
в css
Code
#iconbar li{float:left;position:relative;overflow:hidden;margin-right:10px;background-image:url(http://uarts.ucoz.ru/images/bl_1.png);background-size:100% 100%;border:#BFCCEF solid 1px;box-shadow:0 0 10px #BFCCEF;color:#657194}
#iconbar a{text-decoration:none;outline:none;display:block;width:48px;cursor:pointer}
#iconbar span{width:100px;position:absolute;line-height:110%;font-family:Tahoma;font-size:13px;color:#9099b4;padding-top:5px;text-shadow:1px 1px 0 #FFF}
#iconbar a{text-decoration:none;outline:none;display:block;width:48px;cursor:pointer}
#iconbar span{width:100px;position:absolute;line-height:110%;font-family:Tahoma;font-size:13px;color:#9099b4;padding-top:5px;text-shadow:1px 1px 0 #FFF}
это в верхнюю или нижнюю часть сайта
Code
<script language="JavaScript" type="text/javascript">
$(function(){
$(".auserpanel")
.hover(function() {
$(this).animate({'width': '155'}, "fast");
})
.mouseleave(function(){
$(this).animate({'width': '48'}, "fast");
});
});
</script>
$(function(){
$(".auserpanel")
.hover(function() {
$(this).animate({'width': '155'}, "fast");
})
.mouseleave(function(){
$(this).animate({'width': '48'}, "fast");
});
});
</script>
ну а этот код по месту располажения скрипта
Code
<ul id="iconbar">
<li><a class="auserpanel" href="$PERSONAL_PAGE_LINK$"><img style="padding-left: -10px;" src="http://uarts.ucoz.ru/s/i/userpm.png" border="0" ><span>Персональная Стрница</span></a></li>
<li><a class="auserpanel" href="$PM_URL$"><img src="http://uarts.ucoz.ru/s/i/userls.png" border="0" ><span>Личные Сообщения</span></a></li>
<li><a class="auserpanel" href="/index/10"><img src="http://uarts.ucoz.ru/s/i/exit.png" border="0" ><span>Завершить Сеанс</span></a></li>
</ul>
<li><a class="auserpanel" href="$PERSONAL_PAGE_LINK$"><img style="padding-left: -10px;" src="http://uarts.ucoz.ru/s/i/userpm.png" border="0" ><span>Персональная Стрница</span></a></li>
<li><a class="auserpanel" href="$PM_URL$"><img src="http://uarts.ucoz.ru/s/i/userls.png" border="0" ><span>Личные Сообщения</span></a></li>
<li><a class="auserpanel" href="/index/10"><img src="http://uarts.ucoz.ru/s/i/exit.png" border="0" ><span>Завершить Сеанс</span></a></li>
</ul>
Категория:
Cкрипты для uCoz
Просмотров:
1154


