
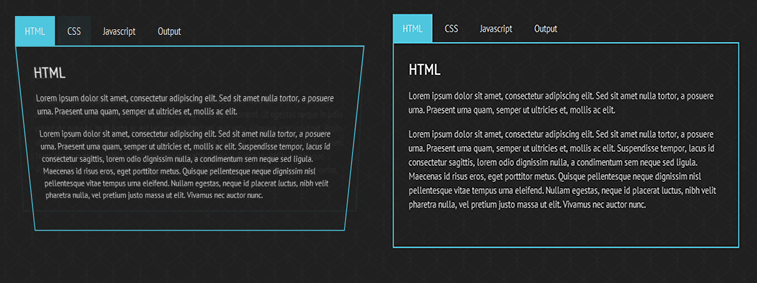
Замечательный скрипт, который стилизует переключения между вкладками интересным 3D эффектом.
Установка:
1) В самый низ вашего CSS вставляем:
Код
* {
box-sizing: border-box;
}
.tabbed {
width: 700px;
margin: 50px auto;
}
.tabbed > input {
display: none;
}
.tabbed > label {
display: block;
float: left;
padding: 12px 20px;
margin-right: 5px;
cursor: pointer;
transition: background-color .3s;
}
.tabbed > label:hover,
.tabbed > input:checked + label {
background: #4EC6DE;
}
.tabs {
clear: both;
perspective: 600px;
}
.tabs > div {
width: 700px;
position: absolute;
border: 2px solid #4EC6DE;
padding: 10px 30px 40px;
line-height: 1.4em;
opacity: 0;
transform: rotateX(-20deg);
transform-origin: top center;
transition: opacity .3s, transform 1s;
}
#tab-nav-1:checked ~ .tabs > div:nth-of-type(1),
#tab-nav-2:checked ~ .tabs > div:nth-of-type(2),
#tab-nav-3:checked ~ .tabs > div:nth-of-type(3),
#tab-nav-4:checked ~ .tabs > div:nth-of-type(4){
transform: rotateX(0deg);
opacity: 1;
}
@media screen and (max-width: 700px) {
.tabbed { width: 400px }
.tabbed > label { display: none }
.tabs > div {
width: 400px;
border: none;
padding: 0;
opacity: 1;
position: relative;
transform: none;
margin-bottom: 60px;
}
.tabs > div h2 {
border-bottom: 2px solid #4EC6DE;
padding-bottom: .5em;
}
}
box-sizing: border-box;
}
.tabbed {
width: 700px;
margin: 50px auto;
}
.tabbed > input {
display: none;
}
.tabbed > label {
display: block;
float: left;
padding: 12px 20px;
margin-right: 5px;
cursor: pointer;
transition: background-color .3s;
}
.tabbed > label:hover,
.tabbed > input:checked + label {
background: #4EC6DE;
}
.tabs {
clear: both;
perspective: 600px;
}
.tabs > div {
width: 700px;
position: absolute;
border: 2px solid #4EC6DE;
padding: 10px 30px 40px;
line-height: 1.4em;
opacity: 0;
transform: rotateX(-20deg);
transform-origin: top center;
transition: opacity .3s, transform 1s;
}
#tab-nav-1:checked ~ .tabs > div:nth-of-type(1),
#tab-nav-2:checked ~ .tabs > div:nth-of-type(2),
#tab-nav-3:checked ~ .tabs > div:nth-of-type(3),
#tab-nav-4:checked ~ .tabs > div:nth-of-type(4){
transform: rotateX(0deg);
opacity: 1;
}
@media screen and (max-width: 700px) {
.tabbed { width: 400px }
.tabbed > label { display: none }
.tabs > div {
width: 400px;
border: none;
padding: 0;
opacity: 1;
position: relative;
transform: none;
margin-bottom: 60px;
}
.tabs > div h2 {
border-bottom: 2px solid #4EC6DE;
padding-bottom: .5em;
}
}
2) Следующий код cnfdbv в то место, где будет форма со вкладками:
Код
<div class="tabbed">
<input type="radio" name="tabs" id="tab-nav-1" checked>
<label for="tab-nav-1">Вкладка 1</label>
<input type="radio" name="tabs" id="tab-nav-2">
<label for="tab-nav-2">Вкладка 2</label>
<input type="radio" name="tabs" id="tab-nav-3">
<label for="tab-nav-3">Вкладка 3</label>
<input type="radio" name="tabs" id="tab-nav-4">
<label for="tab-nav-4">Вкладка 4</label>
<div class="tabs">
<div><h2>Заголовок 1</h2><p>Текст 1</p></div>
<div><h2>Заголовок 2</h2><p>Текст 2</p></div>
<div><h2>Заголовок 3</h2><p>Текст 3</p></div>
<div><h2>Заголовок 4</h2><p>Текст 4</p></div>
</div>
</div>
<script src="http://stock-exchange.ucoz.com/js/prefixfree.min.js"></script>
<input type="radio" name="tabs" id="tab-nav-1" checked>
<label for="tab-nav-1">Вкладка 1</label>
<input type="radio" name="tabs" id="tab-nav-2">
<label for="tab-nav-2">Вкладка 2</label>
<input type="radio" name="tabs" id="tab-nav-3">
<label for="tab-nav-3">Вкладка 3</label>
<input type="radio" name="tabs" id="tab-nav-4">
<label for="tab-nav-4">Вкладка 4</label>
<div class="tabs">
<div><h2>Заголовок 1</h2><p>Текст 1</p></div>
<div><h2>Заголовок 2</h2><p>Текст 2</p></div>
<div><h2>Заголовок 3</h2><p>Текст 3</p></div>
<div><h2>Заголовок 4</h2><p>Текст 4</p></div>
</div>
</div>
<script src="http://stock-exchange.ucoz.com/js/prefixfree.min.js"></script>
Категория:
Cкрипты для uCoz
Просмотров:
3108


