
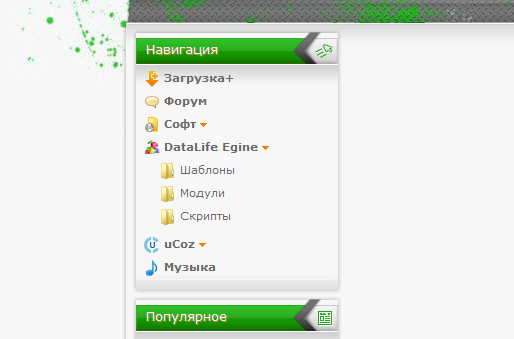
Красивое меню для DLE сайта... мнегие видели данное меню на uCoz сайтах,вот такое-же для DataLife Engine меню просто в установке и настраивании под себя.
Давайте перейдем непосредствено к установке:
1. Файлы папки templates скопировать в ваш шаблон
2. В файл стилей (чаще всего или css/engine.css или css/style.css) вашего шаблона вставить код:
Code
a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;}
a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;}
a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;}
a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
3. В main.tpl вашего шаблона вставить (По месту размещения)
Code
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="f-block"><tbody>
<tr><td class="b-middle">
<a href="/" class="s-menu"><img src="{THEME}/images/icons/zagruzka-plus.png" align="absmiddle" alt="" /> Загрузка+</a>
<a href="http://forum.zagruzka-plus.ru/" class="s-menu"><img src="{THEME}/images/icons/comments.png" align="absmiddle" alt="" /> Форум</a>
<a href="javascript://" onClick="$('#soft-menu').slideToggle('slow');" class="s-menu"><img src="{THEME}/images/icons/soft.png" align="absmiddle" alt="" /> Софт <img src="{THEME}/images/icons/arrow_down.png" alt="" align="absmiddle" style="margin:0px;"></a>
<div id="soft-menu" style="display:none; margin-bottom:5px;">
<a href="/soft/cd-dvd/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> CD/DVD</a>
<a href="/soft/ftp/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> FTP-Клиенты</a>
<a href="/soft/security/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Безопасность</a>
<a href="/soft/archives/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Архиваторы</a>
<a href="/soft/browsers/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Браузеры</a>
<a href="/soft/graphic/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Графика</a>
</div>
<a href="javascript://" onClick="$('#dle-menu').slideToggle('slow');" class="s-menu"><img src="{THEME}/images/icons/icon15.png" align="absmiddle" alt="" /> DataLife Egine <img src="{THEME}/images/icons/arrow_down.png" alt="" align="absmiddle" style="margin:0px;"></a>
<div id="dle-menu" style="display:none; margin-bottom:5px;">
<a href="/dle/dle-tempalates/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Шаблоны</a>
<a href="/dle/modules/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Модули</a>
<a href="/dle/dle-scripts/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Скрипты</a>
</div>
<a href="javascript://" onClick="$('#ucoz-menu').slideToggle('slow');" class="s-menu"><img src="{THEME}/images/icons/ucoz.png" align="absmiddle" alt="" /> uCoz <img src="{THEME}/images/icons/arrow_down.png" alt="" align="absmiddle" style="margin:0px;"></a>
<div id="ucoz-menu" style="display:none; margin-bottom:5px;">
<a href="/ucoz/scripts/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Скрипты</a>
<a href="/ucoz/tempalates/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Шаблоны</a>
<a href="/ucoz/menu/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Меню</a>
<a href="/ucoz/buttons/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Кнопки</a>
<a href="/ucoz/icons/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Иконки</a>
<a href="/ucoz/rank/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Ранги</a>
<a href="/ucoz/forum-tempalates/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Шаблоны форума</a>
</div>
<a href="/music" class="s-menu"><img src="{THEME}/images/icons/music.png" align="absmiddle" alt="" /> Музыка</a>
</td></tr>
<tr><td class="b-bottom"></td></tr>
</tbody></table>
<tr><td class="b-middle">
<a href="/" class="s-menu"><img src="{THEME}/images/icons/zagruzka-plus.png" align="absmiddle" alt="" /> Загрузка+</a>
<a href="http://forum.zagruzka-plus.ru/" class="s-menu"><img src="{THEME}/images/icons/comments.png" align="absmiddle" alt="" /> Форум</a>
<a href="javascript://" onClick="$('#soft-menu').slideToggle('slow');" class="s-menu"><img src="{THEME}/images/icons/soft.png" align="absmiddle" alt="" /> Софт <img src="{THEME}/images/icons/arrow_down.png" alt="" align="absmiddle" style="margin:0px;"></a>
<div id="soft-menu" style="display:none; margin-bottom:5px;">
<a href="/soft/cd-dvd/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> CD/DVD</a>
<a href="/soft/ftp/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> FTP-Клиенты</a>
<a href="/soft/security/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Безопасность</a>
<a href="/soft/archives/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Архиваторы</a>
<a href="/soft/browsers/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Браузеры</a>
<a href="/soft/graphic/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Графика</a>
</div>
<a href="javascript://" onClick="$('#dle-menu').slideToggle('slow');" class="s-menu"><img src="{THEME}/images/icons/icon15.png" align="absmiddle" alt="" /> DataLife Egine <img src="{THEME}/images/icons/arrow_down.png" alt="" align="absmiddle" style="margin:0px;"></a>
<div id="dle-menu" style="display:none; margin-bottom:5px;">
<a href="/dle/dle-tempalates/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Шаблоны</a>
<a href="/dle/modules/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Модули</a>
<a href="/dle/dle-scripts/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Скрипты</a>
</div>
<a href="javascript://" onClick="$('#ucoz-menu').slideToggle('slow');" class="s-menu"><img src="{THEME}/images/icons/ucoz.png" align="absmiddle" alt="" /> uCoz <img src="{THEME}/images/icons/arrow_down.png" alt="" align="absmiddle" style="margin:0px;"></a>
<div id="ucoz-menu" style="display:none; margin-bottom:5px;">
<a href="/ucoz/scripts/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Скрипты</a>
<a href="/ucoz/tempalates/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Шаблоны</a>
<a href="/ucoz/menu/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Меню</a>
<a href="/ucoz/buttons/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Кнопки</a>
<a href="/ucoz/icons/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Иконки</a>
<a href="/ucoz/rank/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Ранги</a>
<a href="/ucoz/forum-tempalates/" class="ss-menu"><img src="{THEME}/images/icons/category.png" align="absmiddle" alt="" /> Шаблоны форума</a>
</div>
<a href="/music" class="s-menu"><img src="{THEME}/images/icons/music.png" align="absmiddle" alt="" /> Музыка</a>
</td></tr>
<tr><td class="b-bottom"></td></tr>
</tbody></table>
ОТРЕДАКТИРОВАТЬ ПОД СЕБЯ Готово
Z Скачать Красивое меню для DLE сайта...
Категория:
Модули для dle
Просмотров:
3285


