
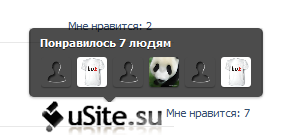
Скрипт выводит лайки для комментариев ucoz
Установка.
для начала подключим js скрипт:
Code
var ulike = {
numberEnd: function(num, expressions) {
var result;
count = num % 100;
if (count >= 5 && count <= 20) {
result = expressions['2'];
} else {
count = count % 10;
if (count == 1) {
result = expressions['0'];
} else if (count >= 2 && count <= 4) {
result = expressions['1'];
} else {
result = expressions['2'];
}
}
return result;
},
showLikeTooltip: function(id,c){
if(c!=0){
var like_count = 'Понравилось '+c+' '+ulike.numberEnd(c,['человеку','людям','людям']);
var offset = $('#clike'+id).offset();
var left = offset.left - 40;
var top = offset.top - 85;
if(!$('#likeTooltip'+id).html()){
$('body').append('<div class="tt rich like_tt bottom" id="likeTooltip'+id+'" style="position: absolute; left: '+left+'px; top: '+top+'px;opacity:0;display:none"><table cellspacing="0" cellpadding="0" class="toup1"><tbody><tr><td colspan="3" class="tt_top"><div class="top_pointer" style="margin-left: 74px"></div></td></tr><tr><td class="side_sh"></td><td class="outer"><table cellspacing="0" cellpadding="0"><tbody><tr><td class="side_sh"></td><td class="wrapped"><div class="header"><div class="like_head_wrap"><span id="like_title_wall22490772_592">'+like_count+'</span></div></div><div class="wrap"><input type="hidden" id="like_real_count_wall22490772_592" value="1"><div class="content"><div class="hider"><table cellspacing="0" cellpadding="0" class="like_stats'+id+'" style="left: 0px"><tbody><tr><td></td></tr></tbody></table></div></div></div></td><td class="side_sh"></td></tr><tr><td colspan="3"><div class="bottom_sh"></div></td></tr></tbody></table></td><td class="side_sh"></td></tr><tr><td colspan="3" class="tt_bottom"><div class="bottom_sh"></div><div class="bottom_pointer" style="margin-left: 74px"></div></td></tr></tbody></table></div>');
$('#likeTooltip'+id).stop().animate({'top': '+=10px','opacity': '3'}, "slow").show();
}else if($('#likeTooltip'+id).html() && $('#likeTooltip'+id).css('display')=='none'){
$('#likeTooltip'+id).show();
}
if($('.like_stats'+id).find('td').html()==''){
$('.like_stats'+id).find('td').hide().before('<p class="loading-spinner"><img src="http://usite.su/images/pixel-vfl3z5WfW.gif" alt="">Загрузка...</p>');
setTimeout(function() {
$.ajax({
type: "POST",
url: '/php/ulike/like.php?act=loadliked&cid='+id+'&u=1',
dataType: "json",
success: function(response) {
$('.loading-spinner').hide();
for(var i=0; i<response[0].users.length; i++){
$('.like_stats'+id).find('td').before('<td><a title="'+response[0].users[i].username+'" href="/index/8-'+response[0].users[i].id+'" ><img class="like_tt_stats_photo" src="'+response[0].users[i].photo+'" width="30" height="30"></a></td>');
}
}
}); }, 500);
}
}
},
hide: function(id){
$('#likeTooltip'+id).stop().fadeOut(200);
},
show: function(id,count){
var likeTimeout;
if(!count){count_l = $('#clike'+id).find('#liked').html();}else{count_l = count;}
clearTimeout(likeTimeout);
ulike.showLikeTooltip(id,count_l);
$('#likeTooltip'+id).mouseenter(function(){
clearTimeout(likeTimeout);
});
$('#clike'+id).mouseleave(function(){
likeTimeout = setTimeout(function() {ulike.hide(id)}, 500);
});
$('#likeTooltip'+id).mouseleave(function(){
likeTimeout = setTimeout(function() {ulike.hide(id)}, 500);
});
},
liked: function(id){
if(!$('#clike'+id).find('#liked').html()){c_l = 1;}else{c_l = parseInt($('#clike'+id).find('#liked').html());}
$('#clike'+id).find('#liked').html(c_l+1);
ulike.show(id,c_l);
$('.like_stats'+id).find('td').hide().before('<p class="loading-spinner"><img src="http://usite.su/images/pixel-vfl3z5WfW.gif" alt="">Загрузка...</p>');
$.ajax({
type: "POST",
url: '/php/ulike/like.php?act=add_user&cid='+id,
dataType: "text",
success: function(data) {
if(data==1){
ulike.show(id,c_l);
}else{
$('#clike'+id).find('#liked').html(c_l);
_uWnd.alert('Вы уже оставили свой лайк ранее', 'Ошибка!',{w:300, h:70});
}
$('.like_stats'+id).find('td').show();
$('.loading-spinner').hide();
}
});
}
}
$(document).ready(function() {
var idc = '';
$('body').find('#comlike').each(function(){
idc += $(this).find('div').attr('id').replace('clike', '') +',';
});
$.ajax({
type: "POST",
url: '/php/ulike/like.php?act=loadliked&cid='+idc,
dataType: "json",
success: function(data) {
for(var i=0; i<data.length; i++) {
var id = data[i].id;
$('#clike'+id).find('#liked').html(data[i].liked);
}
}
});
});
numberEnd: function(num, expressions) {
var result;
count = num % 100;
if (count >= 5 && count <= 20) {
result = expressions['2'];
} else {
count = count % 10;
if (count == 1) {
result = expressions['0'];
} else if (count >= 2 && count <= 4) {
result = expressions['1'];
} else {
result = expressions['2'];
}
}
return result;
},
showLikeTooltip: function(id,c){
if(c!=0){
var like_count = 'Понравилось '+c+' '+ulike.numberEnd(c,['человеку','людям','людям']);
var offset = $('#clike'+id).offset();
var left = offset.left - 40;
var top = offset.top - 85;
if(!$('#likeTooltip'+id).html()){
$('body').append('<div class="tt rich like_tt bottom" id="likeTooltip'+id+'" style="position: absolute; left: '+left+'px; top: '+top+'px;opacity:0;display:none"><table cellspacing="0" cellpadding="0" class="toup1"><tbody><tr><td colspan="3" class="tt_top"><div class="top_pointer" style="margin-left: 74px"></div></td></tr><tr><td class="side_sh"></td><td class="outer"><table cellspacing="0" cellpadding="0"><tbody><tr><td class="side_sh"></td><td class="wrapped"><div class="header"><div class="like_head_wrap"><span id="like_title_wall22490772_592">'+like_count+'</span></div></div><div class="wrap"><input type="hidden" id="like_real_count_wall22490772_592" value="1"><div class="content"><div class="hider"><table cellspacing="0" cellpadding="0" class="like_stats'+id+'" style="left: 0px"><tbody><tr><td></td></tr></tbody></table></div></div></div></td><td class="side_sh"></td></tr><tr><td colspan="3"><div class="bottom_sh"></div></td></tr></tbody></table></td><td class="side_sh"></td></tr><tr><td colspan="3" class="tt_bottom"><div class="bottom_sh"></div><div class="bottom_pointer" style="margin-left: 74px"></div></td></tr></tbody></table></div>');
$('#likeTooltip'+id).stop().animate({'top': '+=10px','opacity': '3'}, "slow").show();
}else if($('#likeTooltip'+id).html() && $('#likeTooltip'+id).css('display')=='none'){
$('#likeTooltip'+id).show();
}
if($('.like_stats'+id).find('td').html()==''){
$('.like_stats'+id).find('td').hide().before('<p class="loading-spinner"><img src="http://usite.su/images/pixel-vfl3z5WfW.gif" alt="">Загрузка...</p>');
setTimeout(function() {
$.ajax({
type: "POST",
url: '/php/ulike/like.php?act=loadliked&cid='+id+'&u=1',
dataType: "json",
success: function(response) {
$('.loading-spinner').hide();
for(var i=0; i<response[0].users.length; i++){
$('.like_stats'+id).find('td').before('<td><a title="'+response[0].users[i].username+'" href="/index/8-'+response[0].users[i].id+'" ><img class="like_tt_stats_photo" src="'+response[0].users[i].photo+'" width="30" height="30"></a></td>');
}
}
}); }, 500);
}
}
},
hide: function(id){
$('#likeTooltip'+id).stop().fadeOut(200);
},
show: function(id,count){
var likeTimeout;
if(!count){count_l = $('#clike'+id).find('#liked').html();}else{count_l = count;}
clearTimeout(likeTimeout);
ulike.showLikeTooltip(id,count_l);
$('#likeTooltip'+id).mouseenter(function(){
clearTimeout(likeTimeout);
});
$('#clike'+id).mouseleave(function(){
likeTimeout = setTimeout(function() {ulike.hide(id)}, 500);
});
$('#likeTooltip'+id).mouseleave(function(){
likeTimeout = setTimeout(function() {ulike.hide(id)}, 500);
});
},
liked: function(id){
if(!$('#clike'+id).find('#liked').html()){c_l = 1;}else{c_l = parseInt($('#clike'+id).find('#liked').html());}
$('#clike'+id).find('#liked').html(c_l+1);
ulike.show(id,c_l);
$('.like_stats'+id).find('td').hide().before('<p class="loading-spinner"><img src="http://usite.su/images/pixel-vfl3z5WfW.gif" alt="">Загрузка...</p>');
$.ajax({
type: "POST",
url: '/php/ulike/like.php?act=add_user&cid='+id,
dataType: "text",
success: function(data) {
if(data==1){
ulike.show(id,c_l);
}else{
$('#clike'+id).find('#liked').html(c_l);
_uWnd.alert('Вы уже оставили свой лайк ранее', 'Ошибка!',{w:300, h:70});
}
$('.like_stats'+id).find('td').show();
$('.loading-spinner').hide();
}
});
}
}
$(document).ready(function() {
var idc = '';
$('body').find('#comlike').each(function(){
idc += $(this).find('div').attr('id').replace('clike', '') +',';
});
$.ajax({
type: "POST",
url: '/php/ulike/like.php?act=loadliked&cid='+idc,
dataType: "json",
success: function(data) {
for(var i=0; i<data.length; i++) {
var id = data[i].id;
$('#clike'+id).find('#liked').html(data[i].liked);
}
}
});
});
С js кодом покончено, теперь следом идёт PHP. Создаём папку ulike и кидаем туда файлы из архива.
Внимание: файл "basel.php" - НЕ ТРОГАТЬ! Не изменять его! Иначе скрипт работать не будет! Этот файл выполняет роль базы данных)
В файле "like.class.php" можно изменить некоторые переменные:
$str_m_2 - Кол-во пользователей на стр. в модальном окне
$no_photo - url ссылка на no-photo
Пожалуй с самой лёгкой частью скрипта мы разобрались, теперь осталось поставить css)
Code
.yt-spinner-img, .loading-spinner img {
background: url("http://usite.su/images/icn_loading_animated-vflff1Mjj.gif") 50% 50% no-repeat transparent;
height: 20px;
vertical-align: middle;
width: 20px;
}
p.yt-spinner, p.loading-spinner {
line-height: 20px;
margin: 0px;
padding: 1em;
text-align: center;
font-size: 11px;color:#fff;margin-top:-5px
}
.like_tt, .mention_tt {
opacity: 1;
background: rgba(0, 0, 0, 0.702);
border-radius: 5px;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.275);
color: #FFFFFF;
cursor: pointer;
text-shadow: 0px 1px 0px #262626;
}
.tt, .ttb {
cursor: default;
position: absolute;
z-index: 2000;
}
.like_tt, .mention_tt {
color: #FFFFFF;
cursor: pointer;
text-shadow: 0px 1px 0px #262626;
}
.tt.rich .side_sh {
display: table-cell;
}
.tt .side_sh {
background: #000000;
display: none;
opacity: 0.05;
overflow: hidden;
width: 1px;
}
.tt .outer .side_sh {
opacity: 0.12;
}
.wrapped {
overflow: hidden;
word-wrap: break-word;
}
.like_tt .header {
cursor: pointer;
}
.like_tt .header .like_head_wrap {
font-size: 11px;
color: #FFFFFF;
font-weight: 700;
padding: 8px 9px 3px;
}
.like_tt .content {
padding: 5px 10px 7px;
width: 210px;
}
.like_tt .content .hider {
height: 33px;
overflow: hidden;
position: relative;
width: 210px;
}
.like_tt .content table {
position: relative;
}
.like_tt .content a {
border-radius: 3px;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.298);
display: block;
height: 30px;
margin-right: 6px;
overflow: hidden;
width: 30px;
}
.like_tt .like_tt_stats_photo {
border-radius: 3px;
}
.like_tt table.toup1 .bottom_pointer, .mention_tt table.toup1 .bottom_pointer {
background: url("http://usite.su/images/like_icons_bl.png") -2px -47px no-repeat transparent;
bottom: -7px;
display: block;
height: 7px;
margin-left: 64px;
margin-right: 0px;
position: absolute;
top: auto;
width: 13px;
}
background: url("http://usite.su/images/icn_loading_animated-vflff1Mjj.gif") 50% 50% no-repeat transparent;
height: 20px;
vertical-align: middle;
width: 20px;
}
p.yt-spinner, p.loading-spinner {
line-height: 20px;
margin: 0px;
padding: 1em;
text-align: center;
font-size: 11px;color:#fff;margin-top:-5px
}
.like_tt, .mention_tt {
opacity: 1;
background: rgba(0, 0, 0, 0.702);
border-radius: 5px;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.275);
color: #FFFFFF;
cursor: pointer;
text-shadow: 0px 1px 0px #262626;
}
.tt, .ttb {
cursor: default;
position: absolute;
z-index: 2000;
}
.like_tt, .mention_tt {
color: #FFFFFF;
cursor: pointer;
text-shadow: 0px 1px 0px #262626;
}
.tt.rich .side_sh {
display: table-cell;
}
.tt .side_sh {
background: #000000;
display: none;
opacity: 0.05;
overflow: hidden;
width: 1px;
}
.tt .outer .side_sh {
opacity: 0.12;
}
.wrapped {
overflow: hidden;
word-wrap: break-word;
}
.like_tt .header {
cursor: pointer;
}
.like_tt .header .like_head_wrap {
font-size: 11px;
color: #FFFFFF;
font-weight: 700;
padding: 8px 9px 3px;
}
.like_tt .content {
padding: 5px 10px 7px;
width: 210px;
}
.like_tt .content .hider {
height: 33px;
overflow: hidden;
position: relative;
width: 210px;
}
.like_tt .content table {
position: relative;
}
.like_tt .content a {
border-radius: 3px;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.298);
display: block;
height: 30px;
margin-right: 6px;
overflow: hidden;
width: 30px;
}
.like_tt .like_tt_stats_photo {
border-radius: 3px;
}
.like_tt table.toup1 .bottom_pointer, .mention_tt table.toup1 .bottom_pointer {
background: url("http://usite.su/images/like_icons_bl.png") -2px -47px no-repeat transparent;
bottom: -7px;
display: block;
height: 7px;
margin-left: 64px;
margin-right: 0px;
position: absolute;
top: auto;
width: 13px;
}
В вид комментариев вставить:
Code
<div style="float:right;margin-right:5px" id="comlike">
<div id="clike$ID$" onclick="ulike.liked($ID$)" onmouseover="ulike.show($ID$)" style="color: #37506E;font-size: 8.5pt;text-decoration: none;cursor: pointer">
Мне нравится: <span id="liked">0</span>
</div>
</div>
<div id="clike$ID$" onclick="ulike.liked($ID$)" onmouseover="ulike.show($ID$)" style="color: #37506E;font-size: 8.5pt;text-decoration: none;cursor: pointer">
Мне нравится: <span id="liked">0</span>
</div>
</div>
Z Скачать uLike - Лайки для комментариев
Категория:
PHP скрипты для uCoz
Просмотров:
1526


