
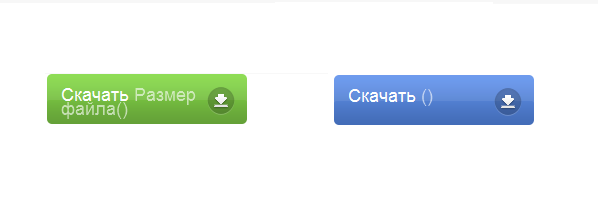
два вида кнопок на сайт ucoz зеленая и синяя
Зеленая кнопка
Code
<style type="text/css">
.download {background:url('http://s1.uploads.ru/GQB0i.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
.download {background:url('http://s1.uploads.ru/GQB0i.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
Синяя кнопка
Code
<style type="text/css">
.download {background:url('http://s1.uploads.ru/5Fbn3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
.download {background:url('http://s1.uploads.ru/5Fbn3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;}
.download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;}
.download a span {color:#FFF}
</style>
<div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
Категория:
Кнопки для uCoz
Просмотров:
1922


