
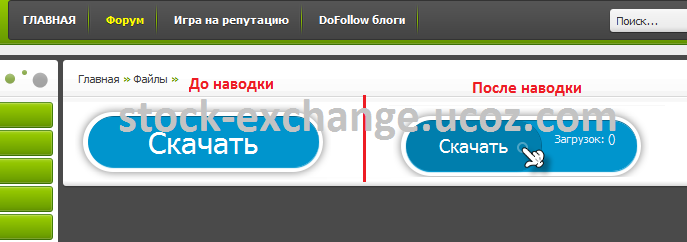
Эти кнопки полностью построены на CSS стилях и не используют ни одной картинки и javascriptov, но не смотря на это, эти кнопки смотрятся просто чудесно на сайте. Главной чертой этой кнопки является анимация, именно она отличает её от сотни других подобных кнопок. Кнопки выполнены в синих тонах и имеют белую обводку. Вы легко сможете отредактировать их, сменить название и.т.д.
И так после просмотра демо, можем приступить к установки.
1. Сначало добавим главной код в CSS стили вашего сайта в самый низ
Code
/* downloads v demo stock-exchange.ucoz.com */
#down-wrap,#demo-wrap {position:relative;text-align:left;padding:5px;float:left;margin:10px 10px 10px 10px;width:230px;height:50px;display:block;text-decoration:none;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;-webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);}
span.btn-title{color:#fff;text-align:center;font:30px/58px Tahoma, Arial, sans-serif;height:50px;width:230px;display:block;position:relative;background: #0095cd;background: -webkit-gradient(linear, left top, left bottom, from(#00adee), to(#0078a5));background: -moz-linear-gradient(top, #00adee, #0078a5);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;z-index:5;line-height:50px;-webkit-transition:width .2s ease-out;-moz-transition:width .2s ease-out;-o-transition:width .2s ease-out;}
#down-wrap:hover span.btn-title,#demo-wrap:hover span.btn-title {font-size:19px;width:135px;background: #007ead;background: -webkit-gradient(linear, left top, left bottom, from(#0095cc), to(#00678e));background: -moz-linear-gradient(top, #0095cc, #00678e);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0095cc', endColorstr='#00678e');-webkit-box-shadow: 1px 0px 0 #00678E, 0 1px 1px #0095CC;-moz-box-shadow: 1px 0px 0 #00678E, 0 1px 1px #0095CC;box-shadow:1px 0px 0 #00678E,0 1px 1px #0095CC;}
.btn-info {position:absolute;height:50px;width:230px;top:5px;right:4px;-webkit-box-shadow: 0 -1px 0 #00678E, 0 1px 1px #0095CC;-moz-box-shadow: 0 -1px 0 #00678E, 0 1px 1px #0095CC;box-shadow: 0 -1px 0 #00678E, 0 1px 1px #0095CC;background: #0095cd;background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee));background: -moz-linear-gradient(top, #0078a5, #00adee);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee');-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;z-index:4;}
.btn-info span {width:70px;margin:12px 12px 0 0;position:absolute;right:0;color:#EAF5FF;font:11px/12px Tahoma, Arial, sans-serif;text-align:left;}
#back-top {position: fixed;z-index:100;bottom: 30px;right: 10px;}
#down-wrap,#demo-wrap {position:relative;text-align:left;padding:5px;float:left;margin:10px 10px 10px 10px;width:230px;height:50px;display:block;text-decoration:none;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;-webkit-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);}
span.btn-title{color:#fff;text-align:center;font:30px/58px Tahoma, Arial, sans-serif;height:50px;width:230px;display:block;position:relative;background: #0095cd;background: -webkit-gradient(linear, left top, left bottom, from(#00adee), to(#0078a5));background: -moz-linear-gradient(top, #00adee, #0078a5);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;z-index:5;line-height:50px;-webkit-transition:width .2s ease-out;-moz-transition:width .2s ease-out;-o-transition:width .2s ease-out;}
#down-wrap:hover span.btn-title,#demo-wrap:hover span.btn-title {font-size:19px;width:135px;background: #007ead;background: -webkit-gradient(linear, left top, left bottom, from(#0095cc), to(#00678e));background: -moz-linear-gradient(top, #0095cc, #00678e);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0095cc', endColorstr='#00678e');-webkit-box-shadow: 1px 0px 0 #00678E, 0 1px 1px #0095CC;-moz-box-shadow: 1px 0px 0 #00678E, 0 1px 1px #0095CC;box-shadow:1px 0px 0 #00678E,0 1px 1px #0095CC;}
.btn-info {position:absolute;height:50px;width:230px;top:5px;right:4px;-webkit-box-shadow: 0 -1px 0 #00678E, 0 1px 1px #0095CC;-moz-box-shadow: 0 -1px 0 #00678E, 0 1px 1px #0095CC;box-shadow: 0 -1px 0 #00678E, 0 1px 1px #0095CC;background: #0095cd;background: -webkit-gradient(linear, left top, left bottom, from(#0078a5), to(#00adee));background: -moz-linear-gradient(top, #0078a5, #00adee);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0078a5', endColorstr='#00adee');-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;z-index:4;}
.btn-info span {width:70px;margin:12px 12px 0 0;position:absolute;right:0;color:#EAF5FF;font:11px/12px Tahoma, Arial, sans-serif;text-align:left;}
#back-top {position: fixed;z-index:100;bottom: 30px;right: 10px;}
2. После как вы добавили шифр в CSS стили, нам надо вести код картеля наших кнопок, для сего идем в ступень материала и комментариев к нему любого надобного yfv модуля, вделываем код картеля кнопок
Code
<div style="text-align: center;"><a href="$OTHER1$" title="Скачать: $TITLE$" id="down-wrap"><span class="btn-title">Скачать</span>
<span class="btn-info"><span>Загрузок: ($LOADS$)</span></span></a></div>
<span class="btn-info"><span>Загрузок: ($LOADS$)</span></span></a></div>
Как вы лицезрите я использую в коде $OTHER1$ - это добавочное поле 1. вы можете использовать тоже и другие поля.
$LOADS$ - число загрузок данного материала, считает число нажатий.
Также вы сможете переименовать сию кнопку под что желаете, по умалчиванию сооружает “Скачать”.
На примере мы будем вводить код картеля в модуле новости, для сего минуем в наладки этого модуля и активируем поле 1
Теперь когда будите добавлять ссылку на скачку, вставляйте его в то поле которые мы создали
Готово.
Категория:
Кнопки для uCoz
Просмотров:
1633



