
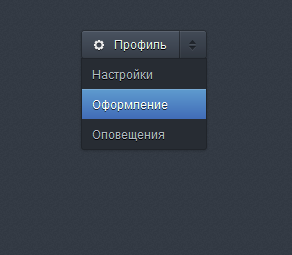
Уникальное Выпадающее меню построенное на css3,подойдет под любой дизайн сайта,установка+демо в архиве
установка,качаем архив,закидываем естественно содержимое в корено своего сайта,далее где желаете видеть данное меню ставим это
Code
<div class="dropdown">
<a href="ССЫЛКА">Профиль</a>
<div>
<ul>
<li><a href="ССЫЛКА">Настройки</a></li>
<li><a href="ССЫЛКА">Оформление</a></li>
<li><a href="ССЫЛКА">Оповещения</a></li>
</ul>
</div>
<a href="ССЫЛКА">Профиль</a>
<div>
<ul>
<li><a href="ССЫЛКА">Настройки</a></li>
<li><a href="ССЫЛКА">Оформление</a></li>
<li><a href="ССЫЛКА">Оповещения</a></li>
</ul>
</div>
и в css в самый низ пихаем это
Code
.dropdown {
position: relative;
height: 27px;
border-width: 1px;
border-style: solid;
border-color: #272c33 #242930 #22272d;
border-radius: 3px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
background-color: #363d47;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #4a5361), color-stop(100%, #363d47));
background-image: -webkit-linear-gradient(top, #4a5361, #363d47);
background-image: -moz-linear-gradient(top, #4a5361, #363d47);
background-image: -ms-linear-gradient(top, #4a5361, #363d47);
background-image: -o-linear-gradient(top, #4a5361, #363d47);
background-image: linear-gradient(top, #4a5361, #363d47);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), 0 1px 2px rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), 0 1px 2px rgba(0, 0, 0, 0.15);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), 0 1px 2px rgba(0, 0, 0, 0.15);
}
.dropdown a {
font-size: 12px;
text-shadow: 0 1px #000;
}
.dropdown a:hover {
text-decoration: none;
}
.dropdown > a {
float: left;
position: relative;
height: 27px;
line-height: 26px;
padding: 0 12px;
color: #ecf0f1;
border-radius: 2px 0 0 2px;
}
.dropdown > a:before {
content: '';
display: inline-block;
width: 10px;
height: 11px;
vertical-align: -2px;
margin-right: 10px;
background: url("settings.png") 0 0 no-repeat;
}
.dropdown > a:hover {
background: #3f4753;
background: rgba(255, 255, 255, 0.04);
}
.dropdown > a:active {
background: #343b44;
}
.dropdown div {
float: left;
height: 27px;
width: 26px;
background: url("toggle.png") 9px 9px no-repeat;
border-left: 1px solid #292e36;
border-color: rgba(0, 0, 0, 0.4);
-webkit-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.08);
-moz-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.08);
box-shadow: inset 1px 0 rgba(255, 255, 255, 0.08);
}
.dropdown div:hover {
-webkit-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.04), inset 26px 26px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.04), inset 26px 26px rgba(0, 0, 0, 0.1);
box-shadow: inset 1px 0 rgba(255, 255, 255, 0.04), inset 26px 26px rgba(0, 0, 0, 0.1);
}
.dropdown div:hover ul {
display: block;
}
.dropdown ul {
display: none;
position: absolute;
top: 27px;
left: -1px;
right: -1px;
background: #272c33;
border: 1px solid #20242a;
border-radius: 0 0 3px 3px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
}
.dropdown ul li {
display: block;
}
.dropdown ul li:last-child a {
border-radius: 0 0 3px 3px;
}
.dropdown ul a {
display: block;
line-height: 28px;
padding: 0 10px 1px;
color: #b2b8c4;
border-top: 1px solid transparent;
}
.dropdown ul a:hover {
color: #fff;
border-color: #78aad5;
text-shadow: 0 1px rgba(0, 0, 0, 0.7);
background-color: #426ebf;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #5e9ace), color-stop(100%, #416cb8));
background-image: -webkit-linear-gradient(top, #5e9ace, #416cb8);
background-image: -moz-linear-gradient(top, #5e9ace, #416cb8);
background-image: -ms-linear-gradient(top, #5e9ace, #416cb8);
background-image: -o-linear-gradient(top, #5e9ace, #416cb8);
background-image: linear-gradient(top, #5e9ace, #416cb8);
}
position: relative;
height: 27px;
border-width: 1px;
border-style: solid;
border-color: #272c33 #242930 #22272d;
border-radius: 3px;
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
background-color: #363d47;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #4a5361), color-stop(100%, #363d47));
background-image: -webkit-linear-gradient(top, #4a5361, #363d47);
background-image: -moz-linear-gradient(top, #4a5361, #363d47);
background-image: -ms-linear-gradient(top, #4a5361, #363d47);
background-image: -o-linear-gradient(top, #4a5361, #363d47);
background-image: linear-gradient(top, #4a5361, #363d47);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), 0 1px 2px rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), 0 1px 2px rgba(0, 0, 0, 0.15);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.1), 0 1px 2px rgba(0, 0, 0, 0.15);
}
.dropdown a {
font-size: 12px;
text-shadow: 0 1px #000;
}
.dropdown a:hover {
text-decoration: none;
}
.dropdown > a {
float: left;
position: relative;
height: 27px;
line-height: 26px;
padding: 0 12px;
color: #ecf0f1;
border-radius: 2px 0 0 2px;
}
.dropdown > a:before {
content: '';
display: inline-block;
width: 10px;
height: 11px;
vertical-align: -2px;
margin-right: 10px;
background: url("settings.png") 0 0 no-repeat;
}
.dropdown > a:hover {
background: #3f4753;
background: rgba(255, 255, 255, 0.04);
}
.dropdown > a:active {
background: #343b44;
}
.dropdown div {
float: left;
height: 27px;
width: 26px;
background: url("toggle.png") 9px 9px no-repeat;
border-left: 1px solid #292e36;
border-color: rgba(0, 0, 0, 0.4);
-webkit-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.08);
-moz-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.08);
box-shadow: inset 1px 0 rgba(255, 255, 255, 0.08);
}
.dropdown div:hover {
-webkit-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.04), inset 26px 26px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 1px 0 rgba(255, 255, 255, 0.04), inset 26px 26px rgba(0, 0, 0, 0.1);
box-shadow: inset 1px 0 rgba(255, 255, 255, 0.04), inset 26px 26px rgba(0, 0, 0, 0.1);
}
.dropdown div:hover ul {
display: block;
}
.dropdown ul {
display: none;
position: absolute;
top: 27px;
left: -1px;
right: -1px;
background: #272c33;
border: 1px solid #20242a;
border-radius: 0 0 3px 3px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
}
.dropdown ul li {
display: block;
}
.dropdown ul li:last-child a {
border-radius: 0 0 3px 3px;
}
.dropdown ul a {
display: block;
line-height: 28px;
padding: 0 10px 1px;
color: #b2b8c4;
border-top: 1px solid transparent;
}
.dropdown ul a:hover {
color: #fff;
border-color: #78aad5;
text-shadow: 0 1px rgba(0, 0, 0, 0.7);
background-color: #426ebf;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #5e9ace), color-stop(100%, #416cb8));
background-image: -webkit-linear-gradient(top, #5e9ace, #416cb8);
background-image: -moz-linear-gradient(top, #5e9ace, #416cb8);
background-image: -ms-linear-gradient(top, #5e9ace, #416cb8);
background-image: -o-linear-gradient(top, #5e9ace, #416cb8);
background-image: linear-gradient(top, #5e9ace, #416cb8);
}
Готово.
Z Скачать Выпадающее меню на CSS3 для uCoz
Категория:
Меню для uCoz
Просмотров:
1220


