
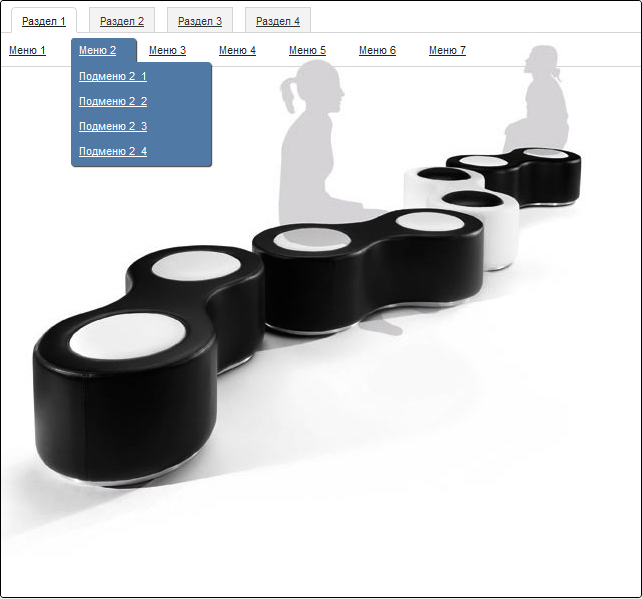
Выпадающее меню со вкладками.
И так это код самого меню ставим по месту следующее
Code
<!-- Элементы закладок основного меню -->
<div id="tabs-container">
<ul class="tabs">
<li class="active"><a href="#">Раздел 1</a></li>
<li><a href="#">Раздел 2</a></li>
<li><a href="#">Раздел 3</a></li>
<li><a href="#">Раздел 4</a></li>
</ul>
</div>
<!-- Верхнее меню -->
<div id="nav-container">
<ul class="nav" id="1">
<!-- Элементы верхнего меню -->
<li><a href="#">Меню 1</a></li>
<li><a href="#">Меню 2</a>
<!-- Элементы подменю -->
<ul class="sub">
<li><a href="#">Подменю 2_1</a></li>
<li><a href="#">Подменю 2_2</a></li>
<li><a href="#">Подменю 2_3</a></li>
<li><a href="#">Подменю 2_4</a></li>
</ul>
</li>
. . .
</ul>
. . .
</div>
<div id="tabs-container">
<ul class="tabs">
<li class="active"><a href="#">Раздел 1</a></li>
<li><a href="#">Раздел 2</a></li>
<li><a href="#">Раздел 3</a></li>
<li><a href="#">Раздел 4</a></li>
</ul>
</div>
<!-- Верхнее меню -->
<div id="nav-container">
<ul class="nav" id="1">
<!-- Элементы верхнего меню -->
<li><a href="#">Меню 1</a></li>
<li><a href="#">Меню 2</a>
<!-- Элементы подменю -->
<ul class="sub">
<li><a href="#">Подменю 2_1</a></li>
<li><a href="#">Подменю 2_2</a></li>
<li><a href="#">Подменю 2_3</a></li>
<li><a href="#">Подменю 2_4</a></li>
</ul>
</li>
. . .
</ul>
. . .
</div>
css:
Code
/* Стили основного меню */
/* Секция закладок */
#tabs-container {
clear:both;
font-size:11px;
height:26px;
margin:0 auto;
padding:0
}
.tabs li {
float:left;
list-style:none;
position:relative
}
.tabs li a:first-child {
margin-left:10px
}
.tabs li a {
background:#f3f3f3;
border:none;
border-left:1px solid #d5d5d5;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#333;
display:block;
margin:0 2px 0 0;
padding:6px 10px 4px
}
.tabs li.active a {
-webkit-border-radius:4px 4px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-left:1px solid #d5d5d5;
border-radius:4px 4px 0 0;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#222;
display:block;
padding:6px 10px 4px
}
.tabs li.child a {
-webkit-border-radius:0 4px 0 0;
background:#f3f3f3;
border-radius:0 4px 0 0;
color:#333;
display:block;
margin:0;
padding:6px 10px 4px
}
.tabs li a:hover {
background:#fafafa;
border-bottom:1px solid #d5d5d5;
color:#fff;
text-decoration:none
}
/* Меню первого уровня */
.tabs {
display:block;
margin:0;
padding:1px 0 2px;
position:absolute;
z-index:100
}
.tabs > li > a:hover {
background:#ececec;
color:#222
}
.tabs > li.active > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-radius:3px 3px 0 0;
color:#222
}
/*Выпадающая навигация*/
#nav-container {
border-bottom:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
clear:both;
font-size:11px;
height:33px;
margin:0 auto;
padding:0
}
/* Меню первого и второго уровня */
.nav li {
float:left;
list-style:none;
position:relative
}
.nav li a {
background:url(images/arrow.png) no-repeat right;
border:none;
color:#222;
display:block;
margin:0 5px 0 0;
padding:5px 20px 5px 8px
}
/* Меню первого уровня */
.nav {
display:block;
margin:0;
padding:5px 0 2px;
position:absolute;
z-index:100
}
.nav > li > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#507aa5 url(images/arrow_hover.png) no-repeat right;
border-radius:3px 3px 0 0;
color:#fff;
padding:5px 20px 5px 8px
}
/* Меню второго уровня */
.nav li ul {
-moz-border-radius-bottomleft:3px;
-moz-border-radius-bottomright:3px;
-moz-border-radius-topright:3px;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-bottom-right-radius:3px;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-right-radius:3px;
box-shadow:1px 1px 1px #333;
color:#222;
display:none;
margin:0;
padding:2px 0;
position:absolute;
width:140px
}
.nav li ul li {
width:100%
}
.nav li ul li a {
background:#507aa5;
border:none;
color:#fff;
line-height:25px;
margin:0;
padding:0 0 0 8px
}
.nav li ul li a:hover {
background:#466A90
}
.nav li ul li.strong-archive a {
border-top:1px solid #466A90;
font-weight:600
}
/* Класс добавляется с помощью jQuery */
.nav li.current > a {
-moz-border-radius:3px 3px 0 0;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-radius:3px 3px 0 0;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5 url(images/arrow_hover.png) no-repeat right;
border-radius:3px 3px 0 0;
box-shadow:1px 1px 1px #333;
color:#fff
}
/* Обратная совместимость CSS */
.nav li:hover > ul.child {
display:block
}
/* Секция закладок */
#tabs-container {
clear:both;
font-size:11px;
height:26px;
margin:0 auto;
padding:0
}
.tabs li {
float:left;
list-style:none;
position:relative
}
.tabs li a:first-child {
margin-left:10px
}
.tabs li a {
background:#f3f3f3;
border:none;
border-left:1px solid #d5d5d5;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#333;
display:block;
margin:0 2px 0 0;
padding:6px 10px 4px
}
.tabs li.active a {
-webkit-border-radius:4px 4px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-left:1px solid #d5d5d5;
border-radius:4px 4px 0 0;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#222;
display:block;
padding:6px 10px 4px
}
.tabs li.child a {
-webkit-border-radius:0 4px 0 0;
background:#f3f3f3;
border-radius:0 4px 0 0;
color:#333;
display:block;
margin:0;
padding:6px 10px 4px
}
.tabs li a:hover {
background:#fafafa;
border-bottom:1px solid #d5d5d5;
color:#fff;
text-decoration:none
}
/* Меню первого уровня */
.tabs {
display:block;
margin:0;
padding:1px 0 2px;
position:absolute;
z-index:100
}
.tabs > li > a:hover {
background:#ececec;
color:#222
}
.tabs > li.active > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-radius:3px 3px 0 0;
color:#222
}
/*Выпадающая навигация*/
#nav-container {
border-bottom:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
clear:both;
font-size:11px;
height:33px;
margin:0 auto;
padding:0
}
/* Меню первого и второго уровня */
.nav li {
float:left;
list-style:none;
position:relative
}
.nav li a {
background:url(images/arrow.png) no-repeat right;
border:none;
color:#222;
display:block;
margin:0 5px 0 0;
padding:5px 20px 5px 8px
}
/* Меню первого уровня */
.nav {
display:block;
margin:0;
padding:5px 0 2px;
position:absolute;
z-index:100
}
.nav > li > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#507aa5 url(images/arrow_hover.png) no-repeat right;
border-radius:3px 3px 0 0;
color:#fff;
padding:5px 20px 5px 8px
}
/* Меню второго уровня */
.nav li ul {
-moz-border-radius-bottomleft:3px;
-moz-border-radius-bottomright:3px;
-moz-border-radius-topright:3px;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-bottom-right-radius:3px;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-right-radius:3px;
box-shadow:1px 1px 1px #333;
color:#222;
display:none;
margin:0;
padding:2px 0;
position:absolute;
width:140px
}
.nav li ul li {
width:100%
}
.nav li ul li a {
background:#507aa5;
border:none;
color:#fff;
line-height:25px;
margin:0;
padding:0 0 0 8px
}
.nav li ul li a:hover {
background:#466A90
}
.nav li ul li.strong-archive a {
border-top:1px solid #466A90;
font-weight:600
}
/* Класс добавляется с помощью jQuery */
.nav li.current > a {
-moz-border-radius:3px 3px 0 0;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-radius:3px 3px 0 0;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5 url(images/arrow_hover.png) no-repeat right;
border-radius:3px 3px 0 0;
box-shadow:1px 1px 1px #333;
color:#fff
}
/* Обратная совместимость CSS */
.nav li:hover > ul.child {
display:block
}
Затем нужно установить плагин jQuery устанавливаем после тега
Code
<br> $(document).ready(function(){ <br> $('.tabs li a').click(function () { <br> $('.tabs li').removeClass('active'); <br> $(this).parent().addClass('active'); <br><br> $('.nav').hide(); <br> var index = $('.tabs li a').index(this); <br> $('.nav').eq(index).show(); <br> return false; <br> }); <br><br> $('.nav li').has('ul').hover(function(){ <br> $(this).addClass('current').children('ul').fadeIn(); <br> }, function() { <br> $(this).removeClass('current').children('ul').hide(); <br> }); <br> }); <br>
Категория:
Меню для uCoz
Просмотров:
1451


