
Полностью функциональный плеер, нет багов, все работает на 99.9%.
Создан с помощью: HTML, CSS, jQuery 1.8.3, UI, JavaScript, Flash.
Плюсы плеера:
+ Компактный,
+ Не грузит сайт,
+ Много кнопок для роботы с плеером,
+ Автоматически меняет титул сайта,
+ Автоматически переключает вперед или назад,
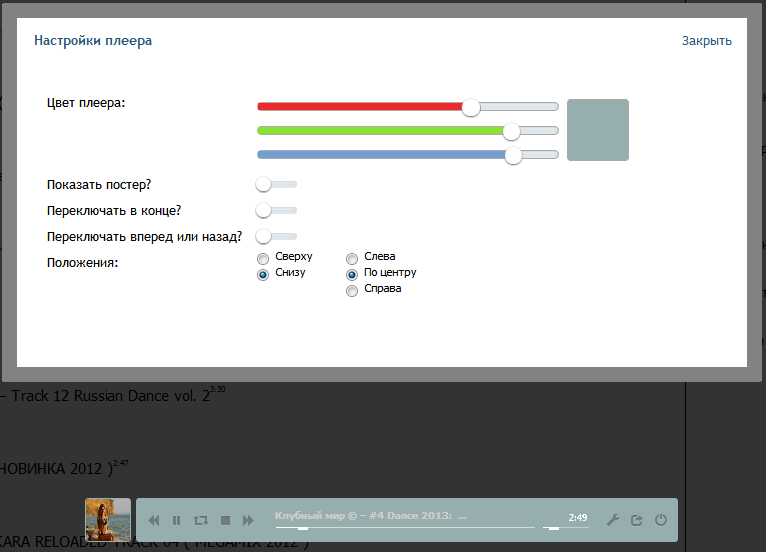
+ Удобные настройки,
+ Каждый может настроить плеер как Вам удобно,
+ Много положений плеера,
+ Постер трека,
+ Владелец сайта может создать и прикрепить свой стиль плеера,
+ Исходный код не закодирован,
+ Нет копирайта,
+ БЕСПЛАТНЫЙ.
Минусы:
- Написан на jQuery 1.8.3,
- Много файлов нужно подключать,
- Ссылку на постер нужно указать вручную,
- Нет плей листа.
Установка:
1. Качаем файлы
2. Заливаем папку в Файловый менеджер
3. После тега пишем:
Код
<script type="text/javascript" src="/player/playerAPI.js"></script>
<script type="text/javascript" src="/player/cookie.js"></script>
<script type="text/javascript" src="/player/jquery-1.8.3.js"></script>
<script type="text/javascript" src="/player/jquery-ui.js"></script>
<script type="text/javascript" src="/player/cookie.js"></script>
<script type="text/javascript" src="/player/jquery-1.8.3.js"></script>
<script type="text/javascript" src="/player/jquery-ui.js"></script>
4. В Таблицу стилей (CSS) в самый вверх пишем:
Код
@import url('/player/player.css') all;
@import url('/player/jquery-ui.css') all;
@import url('/player/jquery-ui.css') all;
5.Перед тегом прописываем
Код
<div id="SwfPlayerv" class="bodyBottons"></div><div id="Modal" align="center"></div>
<script type="text/javascript" src="/player/addons1.0.js"></script>
<script type="text/javascript" src="/player/addons1.0.js"></script>
6. В Вид материалов к кнопке плей дописываем:
Код
id="Player$ID$" onclick="Player('<?substr($TITLE$,0,32)?>...','$RFILE_DIRECT_URL$','$ID$','$ENTRY_URL$','$AUTHOR_SITE$')"
$RFILE_DIRECT_URL$- Ссылка на трек
$AUTHOR_SITE$ - Ссылка на постер
Z Скачать Новый музыкальный плеер для ucoz
Категория:
Аудио плеер
Просмотров:
4188


