
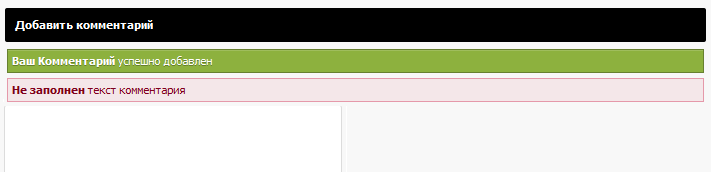
Скрипт заменяет дизайн ответов и ошибок в форме добавления комментариев, на более красивый вид.
Установка:
В форму добавления комментария(в самый низ):
<script>
setInterval(function() {
if ($('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")') != -1) {
$('body').find('.myWinSuccess').filter(':contains("Комментарий успешно добавлен")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#8db13e;color:#fff;border:1px solid #678030;text-shadow:0 1px 0 #657f2c;box-shadow:inset 0 1px 0 0 #9fbd5d;padding:4px 4px 4px 4px;text-align:left;"><b>Ваш Комментарий</b> успешно добавлен</div></div>');
}
}, 10);
setInterval(function() {
if ($('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")') != -1) {
$('body').find('.myWinError').filter(':contains("Не заполнено поле "Комментарий"")').html('<div style="padding:2px 2px 2px 2px;"><div style="background:#f4e7e9;color:#80001c;border:1px solid #e599aa;padding:4px 4px 4px 4px;text-align:left;"><b>Не заполнен</b> текст комментария</div></div>');
}
}, 10);
</script>Готово:
Категория:
Cкрипты для uCoz
Просмотров:
1357



