
Установка:
в нужное место ставим
Code
<div class="osnweplaceprof1" style="box-shadow: 0 2px 3px rgba(0, 0, 0, 0.2);"><div style="position:absolute;padding-left: 222px"><img src="/img/weplaceugl.png"></div><div style="padding-top: 2px;padding-left: 2px;"><div class="osn2weplaceprof1">
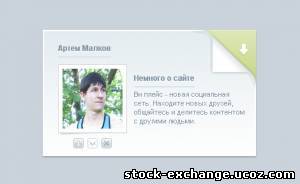
<div class="textweplacepr1"><div><b class="borderweplace">Артем Малков</b></div>
<div class="avweplace1"><table border="0" width="100%" cellspacing="0" cellpadding="0"><tr><td><div class="avweplace1fon"><img src="$USER_AVATAR_URL$" style="width:94px;height:94px;"></div><div class="shawweplace"><img src="/img/weplaceshad.png"></div><div style="padding-left:21px;padding-top:1px;"><a href="/index/8"><img src="/img/ls.png" style="padding:3px;" class="opweplace"></a><a href="/index/14"><img src="/img/pm.png" style="padding:3px;" class="opweplace"></a><a href="/index/10"><img src="/img/ex.png" style="padding:3px;" class="opweplace"></a></div></td><td valign=top><div style="padding-left:11px;padding-right:14px;padding-top:14px;"><b class="borderweplace">Немного о сайте</b><div class="bordertweplace" style="padding-top:4px;">Ви плейс - новая социальная сеть. Находите новых друзей, общайтесь и делитесь контентом с другими людьми.</div></div></td></tr></table></div></div>
</div></div></div>
<div class="textweplacepr1"><div><b class="borderweplace">Артем Малков</b></div>
<div class="avweplace1"><table border="0" width="100%" cellspacing="0" cellpadding="0"><tr><td><div class="avweplace1fon"><img src="$USER_AVATAR_URL$" style="width:94px;height:94px;"></div><div class="shawweplace"><img src="/img/weplaceshad.png"></div><div style="padding-left:21px;padding-top:1px;"><a href="/index/8"><img src="/img/ls.png" style="padding:3px;" class="opweplace"></a><a href="/index/14"><img src="/img/pm.png" style="padding:3px;" class="opweplace"></a><a href="/index/10"><img src="/img/ex.png" style="padding:3px;" class="opweplace"></a></div></td><td valign=top><div style="padding-left:11px;padding-right:14px;padding-top:14px;"><b class="borderweplace">Немного о сайте</b><div class="bordertweplace" style="padding-top:4px;">Ви плейс - новая социальная сеть. Находите новых друзей, общайтесь и делитесь контентом с другими людьми.</div></div></td></tr></table></div></div>
</div></div></div>
а в css в самый низ
Code
.osnweplaceprof1 {width:334px;height:198px;background: #fff;}
.osn2weplaceprof1 {width:330px;height:194px;background: -moz-linear-gradient(top, #e4ecef, #fff);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#e4ecef), color-stop(100%,#fff));
background: -webkit-linear-gradient(top, #e4ecef, #fff);
background: -o-linear-gradient(top, #e4ecef, #fff);
background: -ms-linear-gradient(top, #e4ecef, #fff);
background: linear-gradient(top, #e4ecef, #fff);}
.textweplacepr1 {float:left;padding-top: 19px;padding-left: 22px;}
.borderweplace {float:left;padding-bottom: 6px;border-bottom: 1px solid #c6d1d8;box-shadow: 0px 1px 0px #f0f5f6;color:#8396a5;font-size:12px;text-shadow: 0px 1px 0px #fff;font-family:arial;}
.avweplace1 {padding-top: 33px;}
.avweplace1fon {background: #fff;padding:6px;border: 1px solid #d4d7d8;}
.shawweplace {float:left;}
.bordertweplace {float:left;color:#8396a5;font-size:11px;text-shadow: 0px 1px 0px #fff;font-family:arial;}
.opweplace {opacity:0.8}
.opweplace:hover {opacity:1}
.osn2weplaceprof1 {width:330px;height:194px;background: -moz-linear-gradient(top, #e4ecef, #fff);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#e4ecef), color-stop(100%,#fff));
background: -webkit-linear-gradient(top, #e4ecef, #fff);
background: -o-linear-gradient(top, #e4ecef, #fff);
background: -ms-linear-gradient(top, #e4ecef, #fff);
background: linear-gradient(top, #e4ecef, #fff);}
.textweplacepr1 {float:left;padding-top: 19px;padding-left: 22px;}
.borderweplace {float:left;padding-bottom: 6px;border-bottom: 1px solid #c6d1d8;box-shadow: 0px 1px 0px #f0f5f6;color:#8396a5;font-size:12px;text-shadow: 0px 1px 0px #fff;font-family:arial;}
.avweplace1 {padding-top: 33px;}
.avweplace1fon {background: #fff;padding:6px;border: 1px solid #d4d7d8;}
.shawweplace {float:left;}
.bordertweplace {float:left;color:#8396a5;font-size:11px;text-shadow: 0px 1px 0px #fff;font-family:arial;}
.opweplace {opacity:0.8}
.opweplace:hover {opacity:1}
не забываем скачать архив и залить содержимое в корень сайта
Автор Артем Малков
Z Скачать красивый мини профиль
Категория:
Cкрипты для uCoz
Просмотров:
853


