
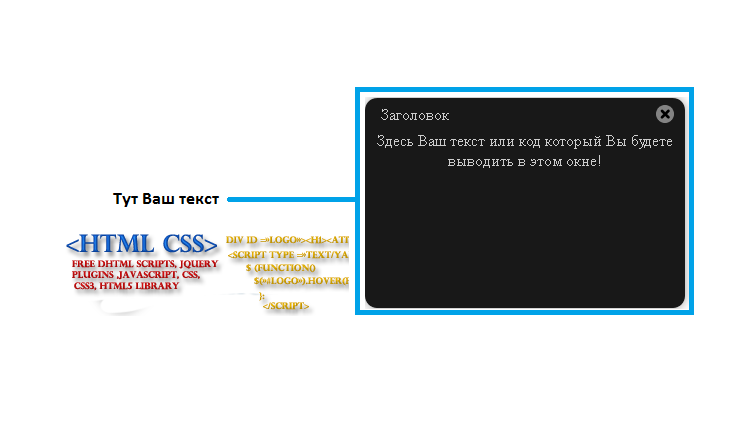
Многие уже видели такие интересные окна на некоторых сайтах, но и непонимают как их реализовать. мы поможеи Вам сделать такое-же интересное окно у Вас на сайте...
Установка:
Для начала скачиваем прикрепленный архив с файлами и заливаем в корень своего сайта в такие-же папки
Далее прописываем такой код:
Для начала скачиваем прикрепленный архив с файлами и заливаем в корень своего сайта в такие-же папки
Далее прописываем такой код:
Code
<div id="box">
<div id="dialog" class="window rad shadow">
$GLOBAL_MODAL$
</div>
</div>
<div id="mask"></div>
<script language="javascript" src="/js/modal.js"></script>
<div id="dialog" class="window rad shadow">
$GLOBAL_MODAL$
</div>
</div>
<div id="mask"></div>
<script language="javascript" src="/js/modal.js"></script>
далее добавляем в шаблон сайта перед закрывающим тегом
Code
</body>
Далее в HEAD добавляем ссылку на стили для нашего окна:
Code
<link href="/css/modal-css.css" rel="stylesheet" type="text/css" media="screen" />
Далее создаём глобальный блок с названием MODAL и вставляем в него следующий код:
Code
<div id="title-modal">Заголовок
<div id="close"><a href="#" class="close"><img src="/images/close.png" /></a></div>
</div>
<div align="center"> Здесь Ваш текст или код который Вы будете выводить в этом окне! </div>
<div id="close"><a href="#" class="close"><img src="/images/close.png" /></a></div>
</div>
<div align="center"> Здесь Ваш текст или код который Вы будете выводить в этом окне! </div>
Вместо слова "Заголовок" - пишем название Вашего окна (например "Профиль").
Вместо текста
Здесь Ваш текст или код который Вы будете выводить в этом окне!
вставляем нужный вам код (например код мини-профиля) и сохраняем.
Далее в нужном Вам месте сайта вставляем ссылку для открытия окна:
Code
<a href="#dialog" name="modal">Открыть окно</a>
P.s. Размер окна регулируется в файле modal.css Готово.
Z Скачать Модальное окно jQuery
Категория:
Cкрипты для uCoz
Просмотров:
2101


