
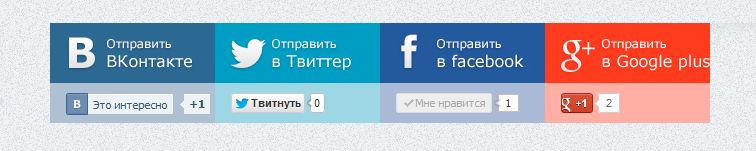
Код ставим где Вам удобно видеть кнопки.
Код
<div class="over_share">
<div class="vkontakte_share">
<div class="in_share">
<!--vk-->
Здесь Ваш код в контакте
<!--/vk-->
</div>
</div>
<div class="twitter_share">
<div class="in_share">
<!--twitter-->
Здесь Ваш код в твиттере
<!--/twitter-->
</div>
</div>
<div class="facebook_share">
<div class="in_share">
<!--fb-->
Здесь Ваш код в фейсбуке
<!--/fb-->
</div>
</div>
<div class="gplus_share">
<div class="in_share">
<!--gp-->
Здесь Ваш код гугл+
<!--/gp-->
</div>
</div>
</div>
<div class="vkontakte_share">
<div class="in_share">
<!--vk-->
Здесь Ваш код в контакте
<!--/vk-->
</div>
</div>
<div class="twitter_share">
<div class="in_share">
<!--twitter-->
Здесь Ваш код в твиттере
<!--/twitter-->
</div>
</div>
<div class="facebook_share">
<div class="in_share">
<!--fb-->
Здесь Ваш код в фейсбуке
<!--/fb-->
</div>
</div>
<div class="gplus_share">
<div class="in_share">
<!--gp-->
Здесь Ваш код гугл+
<!--/gp-->
</div>
</div>
</div>
Это в CSS
Код
.over_share {
height:100px;
margin-bottom:10px
}
.in_share {
padding-top:70px;
padding-left:16px
}
.vkontakte_share {
background:url(http://kinobp.ru/img/vk_share.jpg) #2C6992;
width:165px;
height:100px;
float:left
}
.twitter_share {
background:url(http://kinobp.ru/img/tw_share.jpg) #009DC4;
width:165px;
height:100px;
float:left
}
.facebook_share {
background:url(http://kinobp.ru/img/fb_share.jpg) #23599D;
width:165px;
height:100px;
float:left
}
.gplus_share {
background:url(http://kinobp.ru/img/gp_share.jpg) #EF341B;
width:165px;
height:100px;
float:left
}
.twitter_btn {
width:105px;
overflow:hidden;
padding:1px;
background:#FFFFFF;
margin-right:5px
}
.gplus_btn {
width:70px;
overflow:hidden;
padding:1px;
background:#FFFFFF;
margin-right:5px
}
height:100px;
margin-bottom:10px
}
.in_share {
padding-top:70px;
padding-left:16px
}
.vkontakte_share {
background:url(http://kinobp.ru/img/vk_share.jpg) #2C6992;
width:165px;
height:100px;
float:left
}
.twitter_share {
background:url(http://kinobp.ru/img/tw_share.jpg) #009DC4;
width:165px;
height:100px;
float:left
}
.facebook_share {
background:url(http://kinobp.ru/img/fb_share.jpg) #23599D;
width:165px;
height:100px;
float:left
}
.gplus_share {
background:url(http://kinobp.ru/img/gp_share.jpg) #EF341B;
width:165px;
height:100px;
float:left
}
.twitter_btn {
width:105px;
overflow:hidden;
padding:1px;
background:#FFFFFF;
margin-right:5px
}
.gplus_btn {
width:70px;
overflow:hidden;
padding:1px;
background:#FFFFFF;
margin-right:5px
}
Не забудьте поставить ссылку на источник! Уважайте труд! Хоть и рипа=)
Категория:
Cкрипты для uCoz
Просмотров:
1138


