
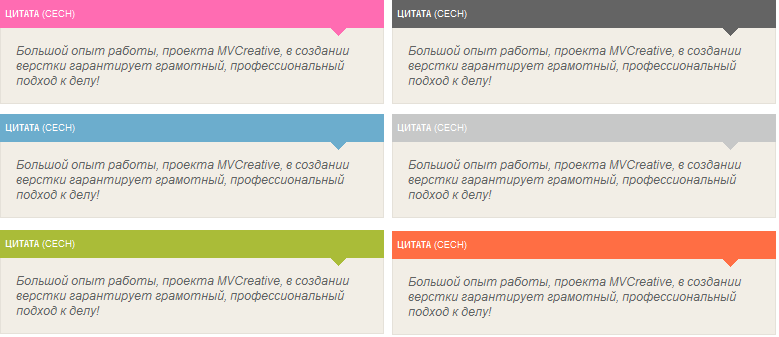
Новые виды цитат для ucoz. Всего 6 цветовых вариантов, и скорей всего вы найдется цвет подходящий под ваш сайт. Установка не составит труда, все что будет необходимо сделать так это скопировать css код подходящей цитаты и вставить в самый низ таблицы стилей(CSS).
Голубой вид
Code
.bbQuoteName {
background:#6cadcd;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/blue_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#6cadcd;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/blue_arrow.png) no-repeat 90% top;
font-style:italic;
}
Зеленый вид
Code
.bbQuoteName {
background:#AABC38;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/green_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#AABC38;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/green_arrow.png) no-repeat 90% top;
font-style:italic;
}
Серый вид
Code
.bbQuoteName {
background:#c7c8c8;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/gray_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#c7c8c8;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/gray_arrow.png) no-repeat 90% top;
font-style:italic;
}
Розовый вид
Code
.bbQuoteName {
background:#ff6cb2;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/pink_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#ff6cb2;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/pink_arrow.png) no-repeat 90% top;
font-style:italic;
}
Оранжевый вид
Code
.bbQuoteName {
background:#ff6e44;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/orange_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#ff6e44;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/orange_arrow.png) no-repeat 90% top;
font-style:italic;
}
Черный вид
Code
.bbQuoteName {
background:#646464;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/black_arrow.png) no-repeat 90% top;
font-style:italic;
}
background:#646464;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://www.kinobp.ru/img/black_arrow.png) no-repeat 90% top;
font-style:italic;
}
И последний штрих, изменим стандартную надпись Quote на свою Цитата установим JS код.
Code
<script type="text/javascript">
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
Категория:
Cкрипты для uCoz
Просмотров:
1542


