
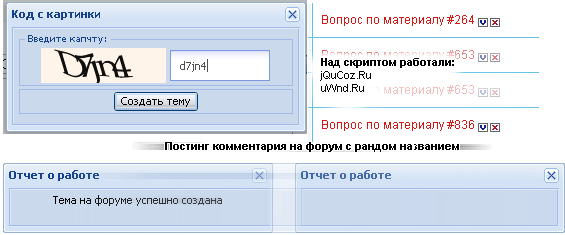
Переадрессация комментария на форум для ucoz. Скрипт сделан специально для того, чтобы в комментариях к материалам не скапливалось большое количество вопросов, а сразу же переправлялись на форум.
Реализовано:
1. Вывод ошибки
2. Поддержка капчты
3. Название темы вводится рандомом. (У всех случайное)
4. Гостям не видно кнопки "Спросить на форуме".
5. Вводить описание можно с бб кодами.
Установка:
1. Создаем на форуме нужный вам раздел в который будут помещаться темы с вопросами и запоминаем ID форума.
2. Идем в форму добавления комментариев, находим:
Code
<input type="submit" class="commSbmFl" id="addcBut" name="submit" value="- Добавить комментарий -">
и после вставляем:
Code
<?if($USER_LOGGED_IN$)?><input type="button" onclick="odd();" value="Спросить на форуме"><?endif?>
3. Вставляем данный код в самый верх формы добавления комментариев:
Code
<script>
function odd(){
var idforum = 2;
$.get('/forum/'+idforum+'-0-0-1-1', function (data) {
var ssid = $('input[name="ssid"]',data).val();
if($("#secImgForum", data).size() > 0) {
imgsec = $("#secImgForum", data).clone();
seckey = $("input[name='seckey']", data).val();
new _uWnd('cap', 'Код с картинки', 300, 130, {
autosize: 0,
modal: 1,
oncontent: function () {
$("#capImgSpan").html(imgsec);
$("#capcode").focus();
}
},
'<fieldset><legend>Введите каптчу:</legend><span id="capImgSpan"></span> <input style="padding:8px;width:100px;" type="text" id="capcode" maxlength="5"></fieldset><fieldset>'+_uButton('','b',{style:3,text:'Создать тему',content:'onclick="name33();"'})+' </fieldset>');
}
else {
$.post('/forum/', {
p:0,
a:4,
jkd428:1,
jkd498:1,
name: 'Вопрос по материалу #<? rnd 999 ?>',
message: $('#message').val(),
fid: idforum,
tid:0,
first_on_top:0,
is_on_top:0,
is_closed:0,
ssid: ssid
}, function (otp){
if ($(otp).text().indexOf('Не указан') !=-1 || $(otp).text().indexOf('Неправильный') !=-1){_uWnd.alert('Ошибка','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');}
else {_uWnd.alert('Тема на форуме успешно создана','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');} });
}})
}
function name33() {
var idforum = 2;
$.get('/forum/'+idforum+'-0-0-1-1', function (data) {
var ssid = $('input[name="ssid"]',data).val();
code = $("#capcode").val();
$.post("/forum/", {
p:0,
a:4,
jkd428:1,
jkd498:1,
name: 'Вопрос по материалу #<? rnd 999 ?>',
message: $('#message').val(),
fid: idforum,
tid:0,
first_on_top:0,
is_on_top:0,
is_closed:0,
ssid: ssid,
code: code,
seckey: seckey
},function (otp){
if ($(otp).text().indexOf('Не указан') !=-1 || $(otp).text().indexOf('Неправильный') !=-1){_uWnd.alert('Ошибка','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');}
else {_uWnd.alert('Тема на форуме успешно создана','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');} }
);
})
}
</script>
function odd(){
var idforum = 2;
$.get('/forum/'+idforum+'-0-0-1-1', function (data) {
var ssid = $('input[name="ssid"]',data).val();
if($("#secImgForum", data).size() > 0) {
imgsec = $("#secImgForum", data).clone();
seckey = $("input[name='seckey']", data).val();
new _uWnd('cap', 'Код с картинки', 300, 130, {
autosize: 0,
modal: 1,
oncontent: function () {
$("#capImgSpan").html(imgsec);
$("#capcode").focus();
}
},
'<fieldset><legend>Введите каптчу:</legend><span id="capImgSpan"></span> <input style="padding:8px;width:100px;" type="text" id="capcode" maxlength="5"></fieldset><fieldset>'+_uButton('','b',{style:3,text:'Создать тему',content:'onclick="name33();"'})+' </fieldset>');
}
else {
$.post('/forum/', {
p:0,
a:4,
jkd428:1,
jkd498:1,
name: 'Вопрос по материалу #<? rnd 999 ?>',
message: $('#message').val(),
fid: idforum,
tid:0,
first_on_top:0,
is_on_top:0,
is_closed:0,
ssid: ssid
}, function (otp){
if ($(otp).text().indexOf('Не указан') !=-1 || $(otp).text().indexOf('Неправильный') !=-1){_uWnd.alert('Ошибка','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');}
else {_uWnd.alert('Тема на форуме успешно создана','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');} });
}})
}
function name33() {
var idforum = 2;
$.get('/forum/'+idforum+'-0-0-1-1', function (data) {
var ssid = $('input[name="ssid"]',data).val();
code = $("#capcode").val();
$.post("/forum/", {
p:0,
a:4,
jkd428:1,
jkd498:1,
name: 'Вопрос по материалу #<? rnd 999 ?>',
message: $('#message').val(),
fid: idforum,
tid:0,
first_on_top:0,
is_on_top:0,
is_closed:0,
ssid: ssid,
code: code,
seckey: seckey
},function (otp){
if ($(otp).text().indexOf('Не указан') !=-1 || $(otp).text().indexOf('Неправильный') !=-1){_uWnd.alert('Ошибка','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');}
else {_uWnd.alert('Тема на форуме успешно создана','Отчет о работе',{w: 270,h: 70,t: 8000});_uWnd.close('cap');} }
);
})
}
</script>
4. Находим в коде:
Code
var idforum = 2;
И заменяем цифру 2 на ID форума из 1 пункта установки.
Готово.
Категория:
Cкрипты для uCoz
Просмотров:
783


