
Вообщем, приступим к установке:
1. Создаете новый текстовый документ и меняете название файла на index, а формат файла на .html. Потом открываете через блокнот и вставляете код:
Код
<!DOCTYPE HTML>
<html>
<head>
<meta charset="windows-1251">
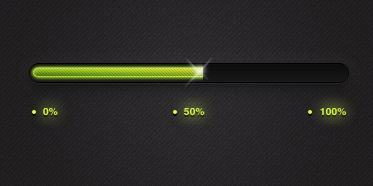
<title>Progressing Bar</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="lite_bg">
<div id="bgbar">
<div id="progress_bar" style="width:50%">
<div id="glow"></div>
</div>
</div>
</div>
</body>
</html>
<html>
<head>
<meta charset="windows-1251">
<title>Progressing Bar</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="lite_bg">
<div id="bgbar">
<div id="progress_bar" style="width:50%">
<div id="glow"></div>
</div>
</div>
</div>
</body>
</html>
2. Все делаете тоже самое что и в первом пункте, но название файла будет style, а формат файла .css. После чего открываете и вставляете туды код:
Код
body {background:url(design_36/bg.jpg);margin:0;padding:0;color:#000;}
#lite_bg {background:url(design_36/bg_lite.jpg) no-repeat;width:400px;height:200px;margin:250px auto 50px;padding-top:100px;}
#bgbar {background:url(design_36/bg_bar.png) no-repeat;width:347px;height:65px;margin:0 auto;padding-top:26px;padding-left:27px;}
#progress_bar {background:url(design_36/progress_bar.png) no-repeat;width:320px;height:17px;position:relative;min-width:4%;max-width:92%;}
#progress_bar {transition:opacity 0.5s ease-out;-webkit-transition:opacity 0.5s ease-out;-moz-transition:opacity 0.5s ease-out;-o-transition:opacity 0.5s ease-out;}
#progress_bar:hover {opacity:0.6;}
#glow {background:url(design_36/glow_bar.png) no-repeat;width:32px;height:32px;position:absolute;top:-8px;right:-11px;}
#lite_bg {background:url(design_36/bg_lite.jpg) no-repeat;width:400px;height:200px;margin:250px auto 50px;padding-top:100px;}
#bgbar {background:url(design_36/bg_bar.png) no-repeat;width:347px;height:65px;margin:0 auto;padding-top:26px;padding-left:27px;}
#progress_bar {background:url(design_36/progress_bar.png) no-repeat;width:320px;height:17px;position:relative;min-width:4%;max-width:92%;}
#progress_bar {transition:opacity 0.5s ease-out;-webkit-transition:opacity 0.5s ease-out;-moz-transition:opacity 0.5s ease-out;-o-transition:opacity 0.5s ease-out;}
#progress_bar:hover {opacity:0.6;}
#glow {background:url(design_36/glow_bar.png) no-repeat;width:32px;height:32px;position:absolute;top:-8px;right:-11px;}
3. Потом создаете в файловом менеджере папку с именем "progress_bar". В ней создаете ещё папку с именем "design_36". Заливаете в папку "progress_bar" два файла, которые мы создали раньше, а в папку "design_36" картинки нужно будет залить
Теперь мелкое исправления по поводу прогресс бара:
Цитата
width:50% - Меняете свое на свое значение от 0 до 100
Z Скачать Прогресс бар
Категория:
Cкрипты для uCoz
Просмотров:
1172


