
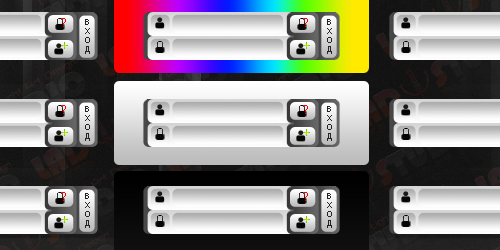
Установка.
В форму входа пользователей
Code
<html>
<head>
<link rel="stylesheet" href="../slf_images/style.css" type="text/css" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<?$META_DESCRIPTION$?>
</head>
<body>
<!--- SLF by LAD --->
<table style="width: 177px; border-collapse: collapse;" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class="login_lfield_bg">
<input valign="middle" name="user" value="" size="20" id="login_field" class="loginField" maxlength="50" type="text">
</td><td class="login_lpass_bg">
<a href="javascript://" onclick="openLayerB('Prm',0,'/index/5','Напоминание пароля',250,130,1);return false;"><img src="http://lad-studio.ru/freeworks/slf_images/lpass_button.png" border="0" alt="" /></a>
</td><td class="login_log_on_bg" rowspan="2">
<input style="width: 21px; height: 48px; background:url('../slf_images/log_on_button.png');border:0px;" class="loginButton" name="sbm" value="" type="submit">
</td></tr><tr><td class="login_pfield_bg">
<input valign="middle" class="loginField" name="password" size="20" id="pass_field" maxlength="40" type="password">
</td><td class="login_reg_bg">
<a href="$REGISTER_LINK$"><img src="http://lad-studio.ru/freeworks/slf_images/reg_button.png" border="0" alt="" /></a>
</td></tr>
</tbody>
</table>
<!--- SLF by LAD end's--->
</body>
</html>
<head>
<link rel="stylesheet" href="../slf_images/style.css" type="text/css" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<?$META_DESCRIPTION$?>
</head>
<body>
<!--- SLF by LAD --->
<table style="width: 177px; border-collapse: collapse;" cellpadding="0" cellspacing="0">
<tbody>
<tr><td class="login_lfield_bg">
<input valign="middle" name="user" value="" size="20" id="login_field" class="loginField" maxlength="50" type="text">
</td><td class="login_lpass_bg">
<a href="javascript://" onclick="openLayerB('Prm',0,'/index/5','Напоминание пароля',250,130,1);return false;"><img src="http://lad-studio.ru/freeworks/slf_images/lpass_button.png" border="0" alt="" /></a>
</td><td class="login_log_on_bg" rowspan="2">
<input style="width: 21px; height: 48px; background:url('../slf_images/log_on_button.png');border:0px;" class="loginButton" name="sbm" value="" type="submit">
</td></tr><tr><td class="login_pfield_bg">
<input valign="middle" class="loginField" name="password" size="20" id="pass_field" maxlength="40" type="password">
</td><td class="login_reg_bg">
<a href="$REGISTER_LINK$"><img src="http://lad-studio.ru/freeworks/slf_images/reg_button.png" border="0" alt="" /></a>
</td></tr>
</tbody>
</table>
<!--- SLF by LAD end's--->
</body>
</html>
2.В css
Code
/*--- SLF by LAD ---*/
.login_lfield_bg {width: 146px; height: 24px; text-align: right; vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt;}
#login_field {width: 146px; background:url('../slf_images/login_field.png'); border:0px; text-align: left; padding-left:33px; padding-right:8px; font-family:Arial;padding-top:2px;height:24px;font-size: 10px; color: #222222;}
.login_pfield_bg {width: 146px; height: 24px; text-align: right; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;}
#pass_field {width: 146px; background:url('../slf_images/pass_field.png'); border:0px; text-align: left; padding-left:33px; padding-right:8px; font-family:Arial;padding-top:2px;height:24px;font-size: 10px; color: #222222;
.login_log_on_bg {width: 21px; height: 48px; text-align: left; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;}
#log_on_button {width: 21px; height: 48px; background:url('../slf_images/log_on_button.png');border:0px;}
.login_lpass_bg {width: 30px; height: 24px; text-align: left; vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt;}
.login_reg_bg {width: 30px; height: 24px; text-align: left; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;}
/*--- SLF by LAD end's ---*/
.login_lfield_bg {width: 146px; height: 24px; text-align: right; vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt;}
#login_field {width: 146px; background:url('../slf_images/login_field.png'); border:0px; text-align: left; padding-left:33px; padding-right:8px; font-family:Arial;padding-top:2px;height:24px;font-size: 10px; color: #222222;}
.login_pfield_bg {width: 146px; height: 24px; text-align: right; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;}
#pass_field {width: 146px; background:url('../slf_images/pass_field.png'); border:0px; text-align: left; padding-left:33px; padding-right:8px; font-family:Arial;padding-top:2px;height:24px;font-size: 10px; color: #222222;
.login_log_on_bg {width: 21px; height: 48px; text-align: left; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;}
#log_on_button {width: 21px; height: 48px; background:url('../slf_images/log_on_button.png');border:0px;}
.login_lpass_bg {width: 30px; height: 24px; text-align: left; vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt;}
.login_reg_bg {width: 30px; height: 24px; text-align: left; vertical-align: top; letter-spacing: 0pt; word-spacing: 0pt;}
/*--- SLF by LAD end's ---*/
В корене сайта создаём папку slf_images
- туда закидываем все картинки
В архиве имеется:
- 5 картинок
наслождаемся дизайном
Z Скачать Серебрянная форма входа
Категория:
Cкрипты для uCoz
Просмотров:
756


