
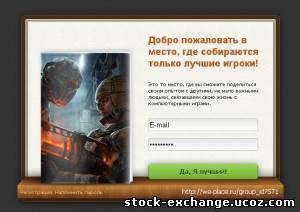
оригинальная и просто очень крутая страница входа,для сайтов игравои тематики
Установка:
1. Заходим в пу - дизайн - управление дизайном - редактор страниц - страницы сайта, и все заменяем на этот код
Code
<html><head><title>Добро пожаловать!</title><style>
body {background:#000 url('/img_vhod/fonwp.png') }
.glweplace {width:486px;height:<;?if($USER_AGENT$=='opera')?>349px352px;background:#44301c;border:1px solid #6a4c2e; border-radius:9px;
-moz-border-radius:9px;
-webkit-border-radius:9px;text-align:left;}
.glweplace1 {background:#a89984;border:1px solid #ede4d8;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;
-webkit-border-radius:2px;height:333px<;?else?>height:336px<;?endif?>}
.glweplace2 {background:#f3f3ec url('/img_vhod/fon1.png');height:328 }
.loginField{width:207px;border:1px solid #c8c8ae;height:24px;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;
background: -moz-linear-gradient(top, #e5e5e5, #ffffff);
background: -webkit-gradient(linear, left top, left bottom, ;
color-stop(0%,#e5e5e5), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #e5e5e5, #ffffff);
background: -o-linear-gradient(top, #e5e5e5, #ffffff);
background: -ms-linear-gradient(top, #e5e5e5, #ffffff);
background: linear-gradient(top, #e5e5e5, #ffffff);}
.daweplace {width:205px;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;font-size: 12px;
background: -moz-linear-gradient(top, #92d251, #74b337);
background: -webkit-gradient(linear, left top, left bottom, ;
color-stop(0%,#92d251), color-stop(100%,#74b337));
background: -webkit-linear-gradient(top, #92d251, #74b337);
background: -o-linear-gradient(top, #92d251, #74b337);
background: -ms-linear-gradient(top, #92d251, #74b337);
background: linear-gradient(top, #92d251, #74b337);box-shadow:0 0 0 1px #679426;border-top:1px solid #ddf78c;color:#305118;text-shadow:0 1px #b3dfa0;}
.daweplace:hover {width:205px;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;font-size: 12px;
background: -moz-linear-gradient(top, #9cdc5b, #74b337);
background: -webkit-gradient(linear, left top, left bottom, ;
color-stop(0%,#9cdc5b), color-stop(100%,#74b337));
background: -webkit-linear-gradient(top, #9cdc5b, #74b337);
background: -o-linear-gradient(top, #9cdc5b, #74b337);
background: -ms-linear-gradient(top, #9cdc5b, #74b337);
background: linear-gradient(top, #9cdc5b, #74b337);box-shadow:0 0 0 1px #679426;border-top:1px solid #ddf78c;color:#305118;text-shadow:0 1px #b3dfa0;}
A.wp:Hover {text-decoration: underline;color:#666}
A.wp {text-decoration: none;color:#666;margin-bottom:4px;}
#content {
position: absolute;
top: 50%;
margin-top : -173px; left: 50%;margin-left: -244px;
}</style></head>
<body>
<div id="content">
<div class="glweplace" style="box-shadow: 0 0px 20px rgba(0, 0, 0, 0.6);"><div style="padding:7px;">
<div class="glweplace1"><div style="padding:4px;"><div class="glweplace2">
<table border="0" width="100%" cellspacing="0" cellpadding="0"><tr>
<td width="225"><div style="position:absolute;z-index:4;margin-top:-109px;margin-left:-11px;"><img src="/img_vhod/albomweplace.png"></div></td>
<td width="211"><div style="padding-top:24px;padding-right:24px;"><b style="color:#b4591c;font-family: arial;font-size: 18px;text-shadow:0 1px #fff;">Добро пожаловать в место, где собираются только лучшие игроки!</b>
<div style="color:#212121;font-family: tahoma;font-size: 10px;padding-top:22px;padding-bottom:23px;">Это то место, где вы сможете поделиться своим опытом с другими, не мало важными людьми, связавшими свою жизнь с компьютерными играми.</div>
$LOGIN_FORM$<script type="text/javascript">$(".noun").click();</script>
<div style="position:absolute;margin-left:-267px;margin-top:-19px;z-index:1"><img src="/img_vhod/polkaweplace.png"></div>
<div style="position:absolute;z-index:4;margin-left:-241px;margin-top:14px;"><table border="0" width="100%" cellspacing="0" cellpadding="0"><tr><td><a href="/index/3" style="color:#efad6e;font-size: 10px;" class="wp" >Регистрация</a> <a href="javascript://" onclick="weplacef();" class="wp" style="font-size: 10px;color:#efad6e"> Напомнить пароль</a> </td></tr></table></div>
</div></td></tr></table>
</div></div></div>
</div></div>
</div></body></html>
body {background:#000 url('/img_vhod/fonwp.png') }
.glweplace {width:486px;height:<;?if($USER_AGENT$=='opera')?>349px352px;background:#44301c;border:1px solid #6a4c2e; border-radius:9px;
-moz-border-radius:9px;
-webkit-border-radius:9px;text-align:left;}
.glweplace1 {background:#a89984;border:1px solid #ede4d8;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;
-webkit-border-radius:2px;height:333px<;?else?>height:336px<;?endif?>}
.glweplace2 {background:#f3f3ec url('/img_vhod/fon1.png');height:328 }
.loginField{width:207px;border:1px solid #c8c8ae;height:24px;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;
background: -moz-linear-gradient(top, #e5e5e5, #ffffff);
background: -webkit-gradient(linear, left top, left bottom, ;
color-stop(0%,#e5e5e5), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #e5e5e5, #ffffff);
background: -o-linear-gradient(top, #e5e5e5, #ffffff);
background: -ms-linear-gradient(top, #e5e5e5, #ffffff);
background: linear-gradient(top, #e5e5e5, #ffffff);}
.daweplace {width:205px;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;font-size: 12px;
background: -moz-linear-gradient(top, #92d251, #74b337);
background: -webkit-gradient(linear, left top, left bottom, ;
color-stop(0%,#92d251), color-stop(100%,#74b337));
background: -webkit-linear-gradient(top, #92d251, #74b337);
background: -o-linear-gradient(top, #92d251, #74b337);
background: -ms-linear-gradient(top, #92d251, #74b337);
background: linear-gradient(top, #92d251, #74b337);box-shadow:0 0 0 1px #679426;border-top:1px solid #ddf78c;color:#305118;text-shadow:0 1px #b3dfa0;}
.daweplace:hover {width:205px;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;font-size: 12px;
background: -moz-linear-gradient(top, #9cdc5b, #74b337);
background: -webkit-gradient(linear, left top, left bottom, ;
color-stop(0%,#9cdc5b), color-stop(100%,#74b337));
background: -webkit-linear-gradient(top, #9cdc5b, #74b337);
background: -o-linear-gradient(top, #9cdc5b, #74b337);
background: -ms-linear-gradient(top, #9cdc5b, #74b337);
background: linear-gradient(top, #9cdc5b, #74b337);box-shadow:0 0 0 1px #679426;border-top:1px solid #ddf78c;color:#305118;text-shadow:0 1px #b3dfa0;}
A.wp:Hover {text-decoration: underline;color:#666}
A.wp {text-decoration: none;color:#666;margin-bottom:4px;}
#content {
position: absolute;
top: 50%;
margin-top : -173px; left: 50%;margin-left: -244px;
}</style></head>
<body>
<div id="content">
<div class="glweplace" style="box-shadow: 0 0px 20px rgba(0, 0, 0, 0.6);"><div style="padding:7px;">
<div class="glweplace1"><div style="padding:4px;"><div class="glweplace2">
<table border="0" width="100%" cellspacing="0" cellpadding="0"><tr>
<td width="225"><div style="position:absolute;z-index:4;margin-top:-109px;margin-left:-11px;"><img src="/img_vhod/albomweplace.png"></div></td>
<td width="211"><div style="padding-top:24px;padding-right:24px;"><b style="color:#b4591c;font-family: arial;font-size: 18px;text-shadow:0 1px #fff;">Добро пожаловать в место, где собираются только лучшие игроки!</b>
<div style="color:#212121;font-family: tahoma;font-size: 10px;padding-top:22px;padding-bottom:23px;">Это то место, где вы сможете поделиться своим опытом с другими, не мало важными людьми, связавшими свою жизнь с компьютерными играми.</div>
$LOGIN_FORM$<script type="text/javascript">$(".noun").click();</script>
<div style="position:absolute;margin-left:-267px;margin-top:-19px;z-index:1"><img src="/img_vhod/polkaweplace.png"></div>
<div style="position:absolute;z-index:4;margin-left:-241px;margin-top:14px;"><table border="0" width="100%" cellspacing="0" cellpadding="0"><tr><td><a href="/index/3" style="color:#efad6e;font-size: 10px;" class="wp" >Регистрация</a> <a href="javascript://" onclick="weplacef();" class="wp" style="font-size: 10px;color:#efad6e"> Напомнить пароль</a> </td></tr></table></div>
</div></td></tr></table>
</div></div></div>
</div></div>
</div></body></html>
2. Теперь заходим в пу - дизайн - управление дизайном - пользователи - форма входа, и заменяем все на это
Code
<div style="border-bottom:1px solid #fdfdfb;width:207px;"><input class="loginField" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50" value="E-mail" onfocus="if(this.value=='E-mail')this.value=''" onblur="if(this.value=='')this.value='E-mail'"></div>
<div style="padding-top:12px;padding-bottom:25px;border-bottom:1px solid #fdfdfb;width:207px;"><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15" value="Пароль..." onfocus="if(this.value=='Пароль...')this.value=''" onblur="if(this.value=='')this.value='Пароль...'"></div>
<div style="position:absolute;z-index:4"><div style="box-shadow: 0 0px 20px rgba(0, 0, 0, 0.5);width:205px;margin-left:1px;"><a href="javascript://" onclick="weplace();" style="text-decoration:none;"><div class="daweplace"><b><div style="height:26px;text-align:center"><div style="padding-top:5px;">Да, Я лучший!</div></div></b></div></a></div></div>
<input class="loginButton" name="sbm" type="submit" value="Вход"/>
<a href="$REMINDER_LINK$" class="weplacs" style="display:none"> Напомнить пароль</a>
<script>
function weplace() {$('.loginButton').click()}
function weplacef() {$('.weplacs').click()}
</script>
<div style="padding-top:12px;padding-bottom:25px;border-bottom:1px solid #fdfdfb;width:207px;"><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15" value="Пароль..." onfocus="if(this.value=='Пароль...')this.value=''" onblur="if(this.value=='')this.value='Пароль...'"></div>
<div style="position:absolute;z-index:4"><div style="box-shadow: 0 0px 20px rgba(0, 0, 0, 0.5);width:205px;margin-left:1px;"><a href="javascript://" onclick="weplace();" style="text-decoration:none;"><div class="daweplace"><b><div style="height:26px;text-align:center"><div style="padding-top:5px;">Да, Я лучший!</div></div></b></div></a></div></div>
<input class="loginButton" name="sbm" type="submit" value="Вход"/>
<a href="$REMINDER_LINK$" class="weplacs" style="display:none"> Напомнить пароль</a>
<script>
function weplace() {$('.loginButton').click()}
function weplacef() {$('.weplacs').click()}
</script>
папку img_vhod загружайте в корень сайта
Внимание, вся страница изменится! Так что сделайте бекап перед установкой
Z Скачать Страница входа от Артема Малкова
Категория:
Cкрипты для uCoz
Просмотров:
875


