
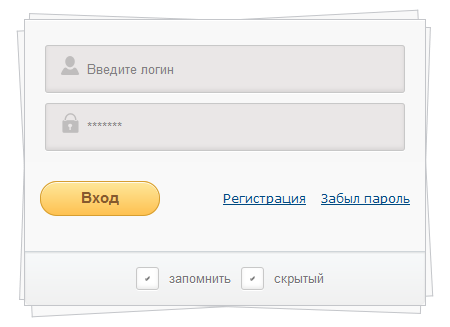
Светлая форма входа для сайтов системы uCoz на css3
ставим в страницу входа пользователей В head подключаем css файл
Code
<link rel="stylesheet" type="text/css" href="/css/style.css" />
далее, вам необходимо, в в корне сайта создать папки css и images и залить в них файлы из прикрепленного архива с исходниками.
далее, находим:
Code
$BODY$
и меняем на
Code
<?if($USER_AGENT$='ie')?>$LOG_FORM$<?else?>$BODY$<?endif?>
И в форму входа пользователей замением весь код на :
Code
<div class="container">
<section id="content">
<div>
<input class="loginField" placeholder="Введите логин" required="" id="username" type="text" name="user" value="" maxlength="50"/>
</div>
<div>
<input class="loginField" placeholder="*******" required="" id="password" type="password" name="password" maxlength="15"/>
</div>
<div>
<input name="sbm" type="submit" value="Вход"/>
<a href="$REMINDER_LINK$">Забыл пароль</a>
<a href="$REGISTER_LINK$">Регистрация</a>
</div>
<div class="button">
<input class="test" id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">запомнить</label><input class="test" id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label>
</div>
</section>
</div>
<section id="content">
<div>
<input class="loginField" placeholder="Введите логин" required="" id="username" type="text" name="user" value="" maxlength="50"/>
</div>
<div>
<input class="loginField" placeholder="*******" required="" id="password" type="password" name="password" maxlength="15"/>
</div>
<div>
<input name="sbm" type="submit" value="Вход"/>
<a href="$REMINDER_LINK$">Забыл пароль</a>
<a href="$REGISTER_LINK$">Регистрация</a>
</div>
<div class="button">
<input class="test" id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">запомнить</label><input class="test" id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label>
</div>
</section>
</div>
Z Скачать Светлая форма входа
Категория:
Cкрипты для uCoz
Просмотров:
1903


