
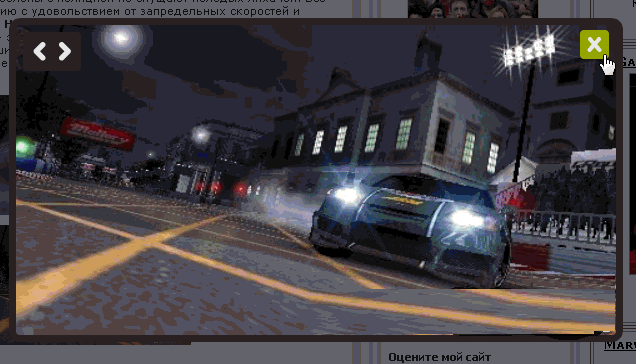
увеличение картинок с возможностью листать
Уникальность и удобство скрипта в том что если вы загрузили несколько картинок то можете их листать в том же окне нажав кнопку далее. lightbox увеличение картинок, скринов, или постеров с возможностью листать их по очереди.
Установка:
Создаем в корне папку lightbox и все содержимое архива скаченного с нашего сайта, заливаем в файловый менеджер так как есть вместе с папкой графики images.
Далее Идем » Управление дизайном » Редактирование шаблонов » Ваш модуль и после условного оператора вывода текста в любом модуле вашего сайта$MESSAGE$ вставим следующий код скрипта:
Code
<center>
<?if($IMG_URL1$)?>Скриншоты:<br><a href="$IMG_URL1$?lightbox[width]=600&lightbox[height]=310" class="lightbox" rel="group1"><img src="$IMG_URL1$" width="200" height="120" alt=""/></a><?endif?>
<?if($IMG_URL2$)?><a href="$IMG_URL2$?lightbox[width]=600&lightbox[height]=310" class="lightbox" rel="group1"><img src="$IMG_URL2$" width="200" height="120" alt=""/></a><?endif?>
<?if($IMG_URL3$)?><a href="$IMG_URL3$?lightbox[width]=600&lightbox[height]=310" class="lightbox" rel="group1"><img src="$IMG_URL3$" width="200" height="120" alt=""/></a><?endif?> </center>
<link rel="stylesheet" type="text/css" href="/lightbox/jquery.lightbox.css" />
<script src="/lightbox/jquery.lightbox.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.lightbox').lightbox();
});
</script>
<?if($IMG_URL1$)?>Скриншоты:<br><a href="$IMG_URL1$?lightbox[width]=600&lightbox[height]=310" class="lightbox" rel="group1"><img src="$IMG_URL1$" width="200" height="120" alt=""/></a><?endif?>
<?if($IMG_URL2$)?><a href="$IMG_URL2$?lightbox[width]=600&lightbox[height]=310" class="lightbox" rel="group1"><img src="$IMG_URL2$" width="200" height="120" alt=""/></a><?endif?>
<?if($IMG_URL3$)?><a href="$IMG_URL3$?lightbox[width]=600&lightbox[height]=310" class="lightbox" rel="group1"><img src="$IMG_URL3$" width="200" height="120" alt=""/></a><?endif?> </center>
<link rel="stylesheet" type="text/css" href="/lightbox/jquery.lightbox.css" />
<script src="/lightbox/jquery.lightbox.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.lightbox').lightbox();
});
</script>
Z Скачать увеличение картинок с возможностью листать
Категория:
Cкрипты для uCoz
Просмотров:
1758


