
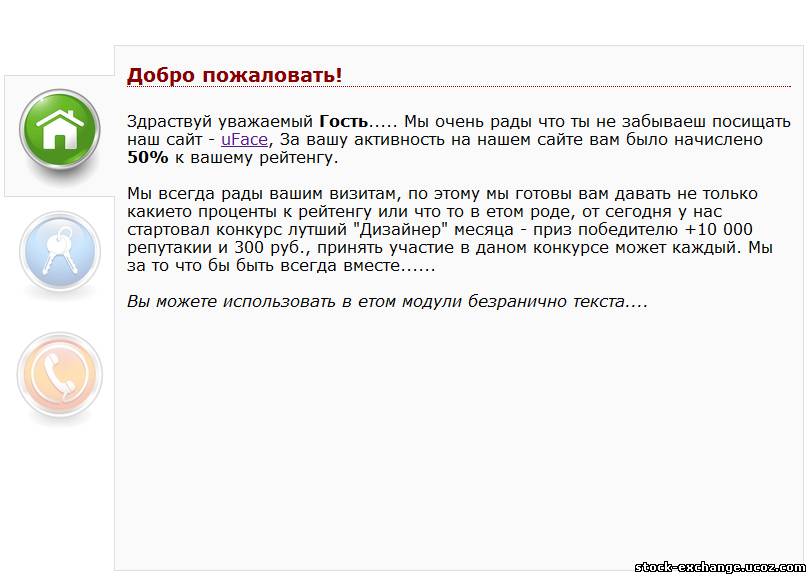
Красивые вертикальные вкладки для сайтов системы ucoz и нетолько
И так приступим к установке.
Установка
1.скачиваем архив.
2.распаковываем.
3.теперь заливаем в файловый менеджер все файлы архива
Сама установка скрипта
Между тегами и ставим:
Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<!--[if IE 7]>
<style type="text/css">
#vtab > ul > li.selected{
border-right: 1px solid #fff !important;
}
#vtab > ul > li {
border-right: 1px solid #ddd !important;
}
#vtab > div {
z-index: -1 !important;
left:1px;
}
</style>
<![endif]-->
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript">
$(function() {
var $items = $('#vtab>ul>li');
$items.mouseover(function() {
$items.removeClass('selected');
$(this).addClass('selected');
var index = $items.index($(this));
$('#vtab>div').hide().eq(index).show();
}).eq(1).mouseover();
});
</script>
<!--[if IE 7]>
<style type="text/css">
#vtab > ul > li.selected{
border-right: 1px solid #fff !important;
}
#vtab > ul > li {
border-right: 1px solid #ddd !important;
}
#vtab > div {
z-index: -1 !important;
left:1px;
}
</style>
<![endif]-->
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript">
$(function() {
var $items = $('#vtab>ul>li');
$items.mouseover(function() {
$items.removeClass('selected');
$(this).addClass('selected');
var index = $items.index($(this));
$('#vtab>div').hide().eq(index).show();
}).eq(1).mouseover();
});
</script>
Идем дальше...
Теперь между тегами и ставим
Code
<div id="vtab">
<ul>
<li class="home selected"></li>
<li class="login"></li>
<li class="support"></li>
</ul>
<div>
<h4>
Добро пожаловать!</h4>
Здраствуй уважаемый <!-- Вставте место слова "Гость" - $USERNAME$ или $USER_FULL_NAME$ --><b>Гость</b>.....
Мы очень рады что ты не забываеш посищать наш сайт - <!-- Вставте место слова "uFace" - $SITE_NAME$ --> <a href="http://uface.at.ua/" target="_blank">uFace</a>,
За вашу активность на нашем сайте вам было начислено <b>50%</b> к вашему рейтенгу.
Мы всегда рады вашим визитам, по этому мы готовы вам давать не только какието проценты к рейтенгу или что то в етом роде,
от сегодня у нас стартовал конкурс лутший "Дизайнер" месяца - приз победителю +10 000 репутакии и 300 руб., принять участие в даном конкурсе может каждый.
Мы за то что бы быть всегда вместе......
<i>Вы можете использовать в етом модули безранично текста....</i>
</div>
<div>
<h4>
Безопасный Вход</h4>
<form id="loginForm" action="">
<fieldset>
<legend>Для входа вам нужно вести свой E-mail или Логин и пароль.</legend>
<div>
<label for="email">
Email:</label>
<input type="text" name="email" id="email" />
</div>
<div>
<label for="password">
Пароль:</label>
<input type="password" name="password" id="password" />
</div>
<div>
<input id="login" type="submit" value="Войти" />
</div>
</fieldset>
</form>
</div>
<div>
<h4>
Онлайн-поддержка</h4>
Здраствуйте уважаемый <!-- Вставте место слова "Гость" - $USERNAME$ или $USER_FULL_NAME$ --><b>Гость</b>, если у вас возникли какието вопросы (вопрос), по даной модификации вы можете задать их нашим Администраторам -
<font color="red">Lekus, Aleks</font>
После как вы задали свои вопросы (вопрос), втечении нескольких минут вам придет ответ от Администрации нашего ресурса, проявите терпение....
Если вам по какимто причинам не пришол ответ то большая прозьба, не спешите с выводами неактуальности к клиентам, возможно произошла какаето ошибка на нашем сервисе и Администрация не может вам ответить... Спасибо за ваше понимание
С уважением: <font color="#000000">Златьев Дмитрий</font>.
</div>
</div>
<ul>
<li class="home selected"></li>
<li class="login"></li>
<li class="support"></li>
</ul>
<div>
<h4>
Добро пожаловать!</h4>
Здраствуй уважаемый <!-- Вставте место слова "Гость" - $USERNAME$ или $USER_FULL_NAME$ --><b>Гость</b>.....
Мы очень рады что ты не забываеш посищать наш сайт - <!-- Вставте место слова "uFace" - $SITE_NAME$ --> <a href="http://uface.at.ua/" target="_blank">uFace</a>,
За вашу активность на нашем сайте вам было начислено <b>50%</b> к вашему рейтенгу.
Мы всегда рады вашим визитам, по этому мы готовы вам давать не только какието проценты к рейтенгу или что то в етом роде,
от сегодня у нас стартовал конкурс лутший "Дизайнер" месяца - приз победителю +10 000 репутакии и 300 руб., принять участие в даном конкурсе может каждый.
Мы за то что бы быть всегда вместе......
<i>Вы можете использовать в етом модули безранично текста....</i>
</div>
<div>
<h4>
Безопасный Вход</h4>
<form id="loginForm" action="">
<fieldset>
<legend>Для входа вам нужно вести свой E-mail или Логин и пароль.</legend>
<div>
<label for="email">
Email:</label>
<input type="text" name="email" id="email" />
</div>
<div>
<label for="password">
Пароль:</label>
<input type="password" name="password" id="password" />
</div>
<div>
<input id="login" type="submit" value="Войти" />
</div>
</fieldset>
</form>
</div>
<div>
<h4>
Онлайн-поддержка</h4>
Здраствуйте уважаемый <!-- Вставте место слова "Гость" - $USERNAME$ или $USER_FULL_NAME$ --><b>Гость</b>, если у вас возникли какието вопросы (вопрос), по даной модификации вы можете задать их нашим Администраторам -
<font color="red">Lekus, Aleks</font>
После как вы задали свои вопросы (вопрос), втечении нескольких минут вам придет ответ от Администрации нашего ресурса, проявите терпение....
Если вам по какимто причинам не пришол ответ то большая прозьба, не спешите с выводами неактуальности к клиентам, возможно произошла какаето ошибка на нашем сервисе и Администрация не может вам ответить... Спасибо за ваше понимание
С уважением: <font color="#000000">Златьев Дмитрий</font>.
</div>
</div>
Теперь устаановка вам остаалось только поменять текст наа свой
Между и ставим:
Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<!--[if IE 7]>
<style type="text/css">
#vtab > ul > li.selected{
border-right: 1px solid #fff !important;
}
#vtab > ul > li {
border-right: 1px solid #ddd !important;
}
#vtab > div {
z-index: -1 !important;
left:1px;
}
</style>
<![endif]-->
<link rel="stylesheet" type="text/css" href="http://uface.at.ua/demo/vertical_tabs/uf/style.css" />
<script type="text/javascript">
$(function() {
var $items = $('#vtab>ul>li');
$items.mouseover(function() {
$items.removeClass('selected');
$(this).addClass('selected');
var index = $items.index($(this));
$('#vtab>div').hide().eq(index).show();
}).eq(1).mouseover();
});
</script>
<!--[if IE 7]>
<style type="text/css">
#vtab > ul > li.selected{
border-right: 1px solid #fff !important;
}
#vtab > ul > li {
border-right: 1px solid #ddd !important;
}
#vtab > div {
z-index: -1 !important;
left:1px;
}
</style>
<![endif]-->
<link rel="stylesheet" type="text/css" href="http://uface.at.ua/demo/vertical_tabs/uf/style.css" />
<script type="text/javascript">
$(function() {
var $items = $('#vtab>ul>li');
$items.mouseover(function() {
$items.removeClass('selected');
$(this).addClass('selected');
var index = $items.index($(this));
$('#vtab>div').hide().eq(index).show();
}).eq(1).mouseover();
});
</script>
Теперь между и ставим
Code
Добро пожаловать! <br> Здраствуй уважаемый <b>Гость</b>..... <br> Мы очень рады что ты не забываеш посищать наш сайт - <a href="http://uface.at.ua/" target="_blank">uFace</a>, <br> За вашу активность на нашем сайте вам было начислено <b>50%</b> к вашему рейтенгу. <br> Мы всегда рады вашим визитам, по этому мы готовы вам давать не только какието проценты к рейтенгу или что то в етом роде, <br> от сегодня у нас стартовал конкурс лутший "Дизайнер" месяца - приз победителю +10 000 репутакии и 300 руб., принять участие в даном конкурсе может каждый. <br> Мы за то что бы быть всегда вместе...... <br> <i>Вы можете использовать в етом модули безранично текста....</i> <br> Безопасный Вход <br> <form id="loginForm" action=""> <br> <fieldset> <br> <legend>Для входа вам нужно вести свой E-mail или Логин и пароль.</legend> <br> <div> <br> <label for="email"> <br> Email:</label> <br> <input type="text" name="email" id="email"> <br> </div> <br> <div> <br> <label for="password"> <br> Пароль:</label> <br> <input type="password" name="password" id="password"> <br> </div> <br> <div> <br> <input id="login" type="submit" value="Войти"> <br> </div> <br> </fieldset> <br> </form> <br> <br> <div> <br> <h4> <br> Онлайн-поддержка</h4> <br> Здраствуйте уважаемый <b>Гость</b>, если у вас возникли какието вопросы (вопрос), по даной модификации вы можете задать их нашим Администраторам - <br> <font color="red">admin</font> <br> После как вы задали свои вопросы (вопрос), втечении нескольких минут вам придет ответ от Администрации нашего ресурса, проявите терпение....<br> <br> <br> <br> Если вам по какимто причинам не пришол ответ то большая прозьба, не спешите с выводами неактуальности к клиентам, возможно произошла какаето ошибка на нашем сервисе и Администрация не может вам ответить... Спасибо за ваше понимание <br> <br>С уважением: <font color="#000000">Гарик</font>. <br> </div> <br>
Z Скачать Вертикальные вкладки
Категория:
Cкрипты для uCoz
Просмотров:
1797


