
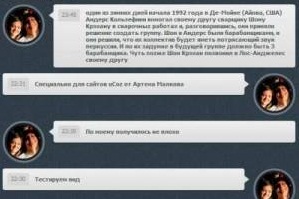
Темный вид комментария, но можно сделать любой цвет для вашего сайта,зная как настроить стили цвета.
Будет хорошо смотреться на темных шаблонов. Подойдет по тематике Кино.
Установка:
Заходим в панель управления - дизайн - управление дизайном - комментарии - вид комментарий удаляем все,и вставляем этот код:
Код
<span style="font-size: 8pt;"><?if($CLASS$)=='cBlock1'?> </span></div><div> <div style="padding-bottom:9px;"> </div><div> <table cellspacing="0" width=100%><tr><td width=96 valign=top> </div><div> <div class="ob_wp1"><div style="padding-top:4px;padding-left:4px"> </div><div> <div class="ob_wp"> </div><div> <div style="padding-top:4px;padding-left:4px"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a><?endif?> </div><div> </div> </div> </div></div> </div><div> <div style="margin-left:-15px"> <center> </div><div> <?if($MODER_PANEL$)?> </div><div> <a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a> </div><div> <?endif?> </div><div> </center></div> </div><div> </td><td valign=top> </div><div> </div><div> <div style="position: absolute;margin-left:-9px;margin-top:14px;"><div id="triangle-left"></div></div> </div><div> <div class="mess_wp"> </div><div> <div style="padding:6px"> </div><div> <table><tr> </div><div> <td valign=top><div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td> </div><div> <td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td> </div><div> </tr></table> </div><div> </div> </div><div> </div><div> </div> </div><div> </div> </div><div> </td></tr></table> </div><div> <?else?> </div><div> <div style="padding-bottom:9px;"> </div><div> <table cellspacing="0" width=100%><tr><td valign=top> </div><div> <div class="mess_wp"> </div><div> <div style="padding:6px"> </div><div> <table><tr> </div><div> <td valign=top> </div><div> <div class="tim_wp"><div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div></div></td> </div><div> <td><div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div></td> </div><div> </tr></table> </div><div> </div> </div><div> </div> </div><div> </div> </div><div> </td><td width=96> </div><div> <div style="position: absolute;margin-left:-2px;margin-top:14px;"><div id="triangle-left1"></div></div> </div><div> <div style="float:right"> </div><div> <div class="ob_wp1"><div style="padding-top:4px;padding-left:4px"> </div><div> <div class="ob_wp"> </div><div> <div style="padding-top:4px;padding-left:4px"> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a><?endif?> </div><div> </div> </div> </div></div></div> </div><div> <div style="margin-right:-24px"> <center> </div><div> <?if($MODER_PANEL$)?> </div><div> <a href="javascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a> </div><div> <?endif?> </div><div> </center></div> </div><div> </td></tr></table> </div><div><span style="font-size: 8pt;"> <?endif?></span>
Второй Этап :
Заходим в панель управление - дизайн - управление дизайном - общие шаблоны - таблица стилей и вставляем в самый низ этот код:
Код
<span style="font-size: 8pt;">.com_wp {border-radius:50%;background:#fff;width:65;height:65} </span></div><div> .ob_wp { width:73;height:73;background: #20242b;border-radius:50%; } </div><div> .ob_wp1 { width:81;height:81;background:rgba(255,255,255,0.3);;border-radius:50%; } </div><div> .mess_wp{box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);border-radius:4;background: #efefef; </div><div> background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%); </div><div> background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb)); </div><div> background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%); </div><div> background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%); </div><div> background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%); </div><div> background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%); </div><div> filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 ); </div><div> } </div><div> .tim_wp{background:d7d7d7;border-radius:4;} </div><div> #triangle-left { </div><div> width: 0; </div><div> height: 0; </div><div> border-top: 7px solid transparent; </div><div> border-right: 9px solid #e1e1e1; </div><div> border-bottom: 7px solid transparent; </div><div> }#triangle-left1 { </div><div> width: 0; </div><div> height: 0; </div><div> border-top: 7px solid transparent; </div><div> border-left: 9px solid #e1e1e1; </div><div> border-bottom: 7px solid transparent; </div><div><span style="font-size: 8pt;"> }</span>
Категория:
Cкрипты для uCoz
Просмотров:
1056


