
Установка:
В самый верх страницы или после
Code
<div style="background:#000000; opacity:0.1; display:none; position:fixed; width:100%; height:100%; z-index:999; padding:0px; margin:0px;" id="zatemnenie"></div>
а это куда хотите:
Code
<a href="javascript://" onclick="vixod()">Выход</a>
<script type="text/javascript">function vixod() {$('#vixod').slideToggle(1); $('#zatemnenie').fadeIn(1);};</
script>
<div style="position:fixed; top:40%; left: 35%; display:none; z-index:1000;" id="vixod"><div
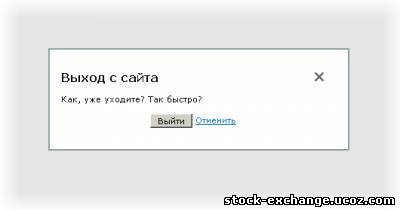
style="background:#fff; border:2px solid #8b9fa4; width: 350px; padding:15px; padding-right:30px; text-align:left;"> <br><span style="float: right;"><a href="javascript://" onclick="$('#vixod').slideToggle(1);$('#zatemnenie').fadeOut(1);" style="cursor: pointer"><img src="http://stock-exchange.ucoz.com/990/zakryt-odnoklassnik.png" border="0" onMouseOver="this.src='http://stock-exchange.ucoz.com/992/zakryt-odnoklassnik_2.png'" onMouseOut="this.src='http://stock-exchange.ucoz.com/990/images/zakryt-odnoklassnik.png'"></a></span> <z style="font-weight:bold; font-size:16px; color:#000; text-align:left;">Выход с сайта</z><br><br> Как, уже уходите? Так быстро? <br><br><center><input type="button" value="Выйти" onClick="window.location='/index/10'" /> <a href="javascript://" onclick="$('#vixod').slideToggle(1);$('#zatemnenie').fadeOut(1);" border="0">Отменить</a></center><br> </div></div>
<script type="text/javascript">function vixod() {$('#vixod').slideToggle(1); $('#zatemnenie').fadeIn(1);};</
script>
<div style="position:fixed; top:40%; left: 35%; display:none; z-index:1000;" id="vixod"><div
style="background:#fff; border:2px solid #8b9fa4; width: 350px; padding:15px; padding-right:30px; text-align:left;"> <br><span style="float: right;"><a href="javascript://" onclick="$('#vixod').slideToggle(1);$('#zatemnenie').fadeOut(1);" style="cursor: pointer"><img src="http://stock-exchange.ucoz.com/990/zakryt-odnoklassnik.png" border="0" onMouseOver="this.src='http://stock-exchange.ucoz.com/992/zakryt-odnoklassnik_2.png'" onMouseOut="this.src='http://stock-exchange.ucoz.com/990/images/zakryt-odnoklassnik.png'"></a></span> <z style="font-weight:bold; font-size:16px; color:#000; text-align:left;">Выход с сайта</z><br><br> Как, уже уходите? Так быстро? <br><br><center><input type="button" value="Выйти" onClick="window.location='/index/10'" /> <a href="javascript://" onclick="$('#vixod').slideToggle(1);$('#zatemnenie').fadeOut(1);" border="0">Отменить</a></center><br> </div></div>
Категория:
Cкрипты для uCoz
Просмотров:
936


