
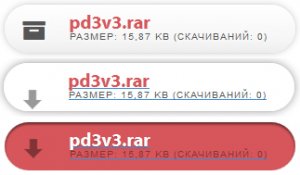
Все мы видели attachment на prowebbere и вам тоже хотелось бы его получить!? Поискав в интернте, я почти не нашел ресурсов, где можно было скачать такой же attachment, да и с инструкцией по установке. На некоторых сайтах стояли под хайдом. И вот, на днях нашел один сайт где было выложен этот attachment вместе с инструкцией. Делюсь с вами тоже!
Установка:
1. Открыть файл engine/modules/functions.php
Найти:
Код
$replace_1[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >{$row['name']}</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
$replace_2[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >\\1</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
$replace_2[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >\\1</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
И меняем его на
Код
$replace_1[] = "<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\"
class=\"a-btn\"><span
class=\"a-btn-symbol\">Z</span><span
class=\"a-btn-text\">{$row['name']} </span><span
class=\"a-btn-slide-text\">Размер: {$size} ({$lang['att_dcount']}
{$row['dcount']})</span><span
class=\"a-btn-slide-icon\"></span></a>";
$replace_2[] = "<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\"
class=\"a-btn\"><span
class=\"a-btn-symbol\">Z</span><span
class=\"a-btn-text\">\\1</span><span
class=\"a-btn-slide-text\">Размер: {$size} ({$lang['att_dcount']}
{$row['dcount']})</span><span
class=\"a-btn-slide-icon\"></span></a>";
class=\"a-btn\"><span
class=\"a-btn-symbol\">Z</span><span
class=\"a-btn-text\">{$row['name']} </span><span
class=\"a-btn-slide-text\">Размер: {$size} ({$lang['att_dcount']}
{$row['dcount']})</span><span
class=\"a-btn-slide-icon\"></span></a>";
$replace_2[] = "<a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\"
class=\"a-btn\"><span
class=\"a-btn-symbol\">Z</span><span
class=\"a-btn-text\">\\1</span><span
class=\"a-btn-slide-text\">Размер: {$size} ({$lang['att_dcount']}
{$row['dcount']})</span><span
class=\"a-btn-slide-icon\"></span></a>";
2. В CSS:
Код
@font-face{
font-family: 'WebSymbolsRegular';
src: url('../websymbols/websymbols-regular-webfont.eot');
src: url('../websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('../websymbols/websymbols-regular-webfont.woff') format('woff'),
url('../websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('../websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.a-btn{
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
padding:10px 30px 10px 70px;
position:relative;
display:inline-block;
overflow:hidden;
margin:10px;
background:#fff;
background:-webkit-gradient(linear,left top,left bottom,color-stop(rgba(255,255,255,1),0),color-stop(rgba(246,246,246,1),0.74),co
lor-stop(rgba(237,237,237,1),1));
background:-webkit-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
background:-moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
background:-o-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
background:linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 );
-webkit-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1);
-moz-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1);
box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1);
-webkit-transition:box-shadow 0.3s ease-in-out;
-moz-transition:box-shadow 0.3s ease-in-out;
-o-transition:box-shadow 0.3s ease-in-out;
transition:box-shadow 0.3s ease-in-out;
}
.a-btn-symbol{
font-family:'WebSymbolsRegular', cursive;
color:#555;
font-size:20px;
text-shadow:1px 1px 2px rgba(255,255,255,0.5);
position:absolute;
left:20px;
line-height:32px;
-webkit-transition:opacity 0.3s ease-in-out;
-moz-transition:opacity 0.3s ease-in-out;
-o-transition:opacity 0.3s ease-in-out;
transition:opacity 0.3s ease-in-out;
}
.a-btn-text{
font-size:20px;
color:#d7565b;
line-height:16px;
font-weight:bold;
font-family:"Myriad Pro", "Trebuchet MS", sans-serif;
text-shadow:1px 1px 2px rgba(255,255,255,0.5);
display:block;
}
.a-btn-slide-text{
font-family:Arial, sans-serif;
font-size:10px;
letter-spacing:1px;
text-transform:uppercase;
color:#555;
text-shadow:0px 1px 1px rgba(255,255,255,0.9);
}
.a-btn-slide-icon{
position:absolute;
top:-30px;
width:22px;
height:22px;
background:transparent url(../images/arrow_down_black.png) no-repeat top left;
left:20px;
opacity:0.4;
}
.a-btn:hover{
background:#fff;
-webkit-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);
-moz-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);
box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:hover .a-btn-symbol{
opacity:0;
}
.a-btn:hover .a-btn-slide-icon{
-webkit-animation:slideDown 0.9s linear infinite;
-moz-animation:slideDown 0.9s linear infinite;
animation:slideDown 0.9s linear infinite;
}
.a-btn:active{
background:#d7565b;
-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1);
-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1);
box-shadow:0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:active .a-btn-text{
color:#fff;
text-shadow:0px 1px 1px rgba(0,0,0,0.3);
}
.a-btn:active .a-btn-slide-text{
color:rgba(0,0,0,0.4);
text-shadow:none;
}
@keyframes slideDown{
0% { top: -30px; }
100% { top: 80px;}
}
@-webkit-keyframes slideDown{
0% { top: -30px; }
100% { top: 80px;}
}
@-moz-keyframes slideDown{
0% { top: -30px; }
100% { top: 80px;}
}
font-family: 'WebSymbolsRegular';
src: url('../websymbols/websymbols-regular-webfont.eot');
src: url('../websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('../websymbols/websymbols-regular-webfont.woff') format('woff'),
url('../websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('../websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.a-btn{
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
padding:10px 30px 10px 70px;
position:relative;
display:inline-block;
overflow:hidden;
margin:10px;
background:#fff;
background:-webkit-gradient(linear,left top,left bottom,color-stop(rgba(255,255,255,1),0),color-stop(rgba(246,246,246,1),0.74),co
lor-stop(rgba(237,237,237,1),1));
background:-webkit-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
background:-moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
background:-o-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
background:linear-gradient(top, rgba(255,255,255,1) 0%, rgba(246,246,246,1) 74%, rgba(237,237,237,1) 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ededed',GradientType=0 );
-webkit-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1);
-moz-box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1);
box-shadow:0px 0px 7px rgba(0,0,0,0.2), 0px 0px 0px 1px rgba(188,188,188,0.1);
-webkit-transition:box-shadow 0.3s ease-in-out;
-moz-transition:box-shadow 0.3s ease-in-out;
-o-transition:box-shadow 0.3s ease-in-out;
transition:box-shadow 0.3s ease-in-out;
}
.a-btn-symbol{
font-family:'WebSymbolsRegular', cursive;
color:#555;
font-size:20px;
text-shadow:1px 1px 2px rgba(255,255,255,0.5);
position:absolute;
left:20px;
line-height:32px;
-webkit-transition:opacity 0.3s ease-in-out;
-moz-transition:opacity 0.3s ease-in-out;
-o-transition:opacity 0.3s ease-in-out;
transition:opacity 0.3s ease-in-out;
}
.a-btn-text{
font-size:20px;
color:#d7565b;
line-height:16px;
font-weight:bold;
font-family:"Myriad Pro", "Trebuchet MS", sans-serif;
text-shadow:1px 1px 2px rgba(255,255,255,0.5);
display:block;
}
.a-btn-slide-text{
font-family:Arial, sans-serif;
font-size:10px;
letter-spacing:1px;
text-transform:uppercase;
color:#555;
text-shadow:0px 1px 1px rgba(255,255,255,0.9);
}
.a-btn-slide-icon{
position:absolute;
top:-30px;
width:22px;
height:22px;
background:transparent url(../images/arrow_down_black.png) no-repeat top left;
left:20px;
opacity:0.4;
}
.a-btn:hover{
background:#fff;
-webkit-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);
-moz-box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);
box-shadow:0px 0px 9px rgba(0,0,0,0.4), 0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:hover .a-btn-symbol{
opacity:0;
}
.a-btn:hover .a-btn-slide-icon{
-webkit-animation:slideDown 0.9s linear infinite;
-moz-animation:slideDown 0.9s linear infinite;
animation:slideDown 0.9s linear infinite;
}
.a-btn:active{
background:#d7565b;
-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1);
-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1);
box-shadow:0px 2px 2px rgba(0,0,0,0.6) inset, 0px 0px 0px 1px rgba(188,188,188,0.1);
}
.a-btn:active .a-btn-text{
color:#fff;
text-shadow:0px 1px 1px rgba(0,0,0,0.3);
}
.a-btn:active .a-btn-slide-text{
color:rgba(0,0,0,0.4);
text-shadow:none;
}
@keyframes slideDown{
0% { top: -30px; }
100% { top: 80px;}
}
@-webkit-keyframes slideDown{
0% { top: -30px; }
100% { top: 80px;}
}
@-moz-keyframes slideDown{
0% { top: -30px; }
100% { top: 80px;}
}
3. Открываем вашу папку с шаблоном и ищем в .htaccess
Код
<FilesMatch "\.(css)$|^$">
Order deny,allow
Allow from all
</FilesMatch>
Order deny,allow
Allow from all
</FilesMatch>
Меняем на:
Код
<FilesMatch "\.(css|oet|svg|ttf|woff)$|^$">
Order deny,allow
Allow from all
</FilesMatch>
Order deny,allow
Allow from all
</FilesMatch>
Осталось скачать прикрепленный архив и раскидать по соответствующим папкам
Категория:
Хаки для dle
Просмотров:
1449


