
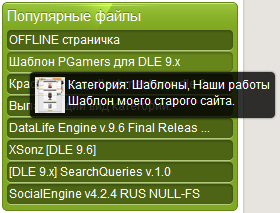
Отличная замена стандартному topnews для dle
Установка:
1. Добавляем в topmews.tpl
Код
<style>
span {-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.tooltip-style1 {background:rgba(0,0,0,0.8);color:white;max-width:200px;padding:5px;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0,0,0,0.5);}
.topnews a {padding:2px;display: block;margin:0 0 2px 0;color:#fff;background:rgba(0,0,0,0.4);box-shadow: inset rgba(0,0,0,0.3) 0px 1px 3px, rgba(255,255,255,0.4) 0px 1px 0px;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.topnews a:hover {background:rgba(0,0,0,0.2);}
</style>
<script type="text/javascript">
$(document).ready(function() {
$(".tooltips").hover(
function() { $(this).contents("span:last-child").css({ display: "block" }); },
function() { $(this).contents("span:last-child").css({ display: "none" }); }
);
$(".tooltips").mousemove(function(e) {
var mousex = e.pageX + 10;
var mousey = e.pageY + 5;
$(this).contents("span:last-child").css({ top: mousey, left: mousex });
});
});
</script>
<div id="header_wrapper" class="tooltips topnews">
<li><a href="{link}">{title}</a></li><span style="display:none;position:absolute;" class="tooltip-style1"><img width="30px" style="float:left;" src="{image-1}" /><div style="margin-left:33px;">Категория: {category}<br>{text limit="50"}</div></span>
</div>
span {-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.tooltip-style1 {background:rgba(0,0,0,0.8);color:white;max-width:200px;padding:5px;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0,0,0,0.5);}
.topnews a {padding:2px;display: block;margin:0 0 2px 0;color:#fff;background:rgba(0,0,0,0.4);box-shadow: inset rgba(0,0,0,0.3) 0px 1px 3px, rgba(255,255,255,0.4) 0px 1px 0px;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.topnews a:hover {background:rgba(0,0,0,0.2);}
</style>
<script type="text/javascript">
$(document).ready(function() {
$(".tooltips").hover(
function() { $(this).contents("span:last-child").css({ display: "block" }); },
function() { $(this).contents("span:last-child").css({ display: "none" }); }
);
$(".tooltips").mousemove(function(e) {
var mousex = e.pageX + 10;
var mousey = e.pageY + 5;
$(this).contents("span:last-child").css({ top: mousey, left: mousex });
});
});
</script>
<div id="header_wrapper" class="tooltips topnews">
<li><a href="{link}">{title}</a></li><span style="display:none;position:absolute;" class="tooltip-style1"><img width="30px" style="float:left;" src="{image-1}" /><div style="margin-left:33px;">Категория: {category}<br>{text limit="50"}</div></span>
</div>
2. В engine/modules/topnews.php ищем:
Код
if( dle_strlen( $row['title'], $config['charset'] ) > 34 ) $title = dle_substr( $row['title'], 0, 34, $config['charset'] ) . " ...";
где 34 это количество символов выводимых на странице.
Категория:
Хаки для dle
Просмотров:
1317


