
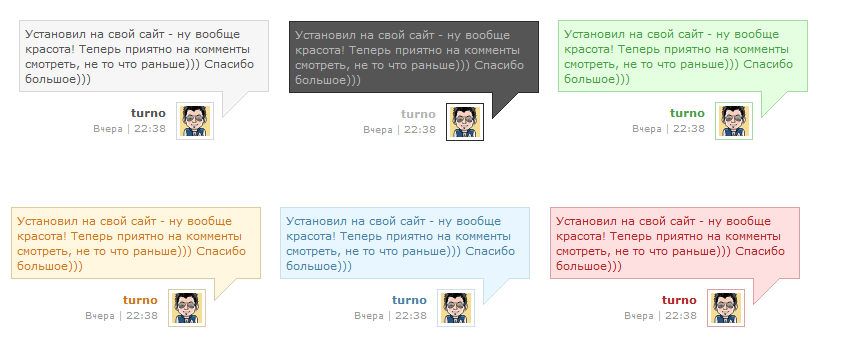
Информеры для uCoz - 6 цветовых вариантов информера последних комментарий
Всем приветы, в этой статье мы будем создавать информер в системе uCoz, который будет отображать последние комментария пользователей на вашем сайте.
Шаг 1 - Создадим информер:
Для начало нам следует создать информер последних комментарий, для этого идём в админ панель вашего сайта:
Инструмента => Информеры => Создать информер
и создаём данный информер:
Раздел: Комментарии
Модуль: Все модули
Количество материалов: 10
Количество колонок:1
отлично, теперь заходим в шаблон данного информера, удаляем старый html код и устанавливаем следующий:
Code
<div class="last_comment_os transparency_i">
<div class="lc_message">
<a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a>
</div>
<div class="lc_uzer">
<span class="lc_ugol"></span>
<a href="$PROFILE_URL$">
<img class="lc_avatar" alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" />
<img class="lc_avatar" title="$USERNAME$" alt="аватар отсутствует" src="http://www.center-dm.ru/site/no_avatar.jpg" />
</a>
<img class="lc_avatar" title="$NAME$" alt="аватар отсутствует" src="http://www.center-dm.ru/site/no_avatar.jpg"/>
<span class="lc_name"><a href="$PROFILE_URL$">$USERNAME$</a>$NAME$</span>
<span class="lc_data">$DATE$ | $TIME$</span>
</div>
</div>
<div class="lc_message">
<a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a>
</div>
<div class="lc_uzer">
<span class="lc_ugol"></span>
<a href="$PROFILE_URL$">
<img class="lc_avatar" alt="Аватар $USERNAME$" title="$USERNAME$" src="$USER_AVATAR_URL$" />
<img class="lc_avatar" title="$USERNAME$" alt="аватар отсутствует" src="http://www.center-dm.ru/site/no_avatar.jpg" />
</a>
<img class="lc_avatar" title="$NAME$" alt="аватар отсутствует" src="http://www.center-dm.ru/site/no_avatar.jpg"/>
<span class="lc_name"><a href="$PROFILE_URL$">$USERNAME$</a>$NAME$</span>
<span class="lc_data">$DATE$ | $TIME$</span>
</div>
</div>
Шаг 2 - Установим CSS:
Отлично, теперь нам следует выбрать нужный цветовой вариант и скопировать к себе в css стили:
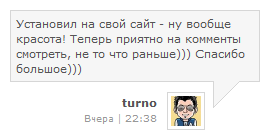
Белый вариант:

Code
/* Белый вариант последних комментарий
------------------------------------------*/
.last_comment_os {
overflow: hidden;
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:250px;
margin: 5px 0px 5px 0px;
}
.last_comment_os a:link,
.last_comment_os a:visited {color:#555;}
.last_comment_os a:hover {color:#999;}
.lc_message {
float:left;
margin: 0;
padding:5px;
width:238px;
background: #F6F6F6;
border: 1px solid #D6D6D6;
}
.lc_uzer {
float:left;
text-align:right;
width:250px;
position: relative
}
.lc_ugol {
position:absolute;
float:right;
background: url(http://joomla.ucoz.com/Demo/lc_ugol_White.png) no-repeat right;
width: 27px;
height: 27px;
top: -1px;
right: 20px;
}
.lc_avatar {
float:right;
width: 30px;
height: 30px;
padding:3px;
border: 1px solid #D6D6D6;
margin: 10px 55px 0px 10px;
}
.lc_name {
float:right;
width: 145px;
margin: 13px 0px 2px 0px;
font-weight: bold;
}
.lc_data {
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999;
width: 145px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
/* ------------------------------------------*/
------------------------------------------*/
.last_comment_os {
overflow: hidden;
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555;
width:250px;
margin: 5px 0px 5px 0px;
}
.last_comment_os a:link,
.last_comment_os a:visited {color:#555;}
.last_comment_os a:hover {color:#999;}
.lc_message {
float:left;
margin: 0;
padding:5px;
width:238px;
background: #F6F6F6;
border: 1px solid #D6D6D6;
}
.lc_uzer {
float:left;
text-align:right;
width:250px;
position: relative
}
.lc_ugol {
position:absolute;
float:right;
background: url(http://joomla.ucoz.com/Demo/lc_ugol_White.png) no-repeat right;
width: 27px;
height: 27px;
top: -1px;
right: 20px;
}
.lc_avatar {
float:right;
width: 30px;
height: 30px;
padding:3px;
border: 1px solid #D6D6D6;
margin: 10px 55px 0px 10px;
}
.lc_name {
float:right;
width: 145px;
margin: 13px 0px 2px 0px;
font-weight: bold;
}
.lc_data {
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999;
width: 145px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
/* ------------------------------------------*/
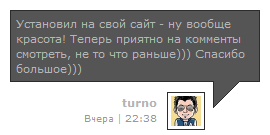
Тёмный вариант:

Code
/* Тёмный вариант последних комментарий
------------------------------------------*/
.last_comment_os {
overflow: hidden;
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif; color:#B5B5B5;
width:250px;
margin: 5px 0px 5px 0px;
}
.last_comment_os a:link,
.last_comment_os a:visited {color:#B5B5B5;}
.last_comment_os a:hover {color:#929292;}
.lc_message {
float:left;
margin: 0;
padding:5px;
width:238px;
background: #555;
border: 1px solid #2c2c2c;
}
.lc_uzer {
float:left;
text-align:right;
width:250px;
position: relative
}
.lc_ugol {
position:absolute;
float:right;
background: url(http://joomla.ucoz.com/Demo/lc_ugol_Black.png) no-repeat right;
width: 27px;
height: 27px;
top: -1px;
right: 20px;
}
.lc_avatar {
float:right;
width: 30px;
height: 30px;
padding:3px;
border: 1px solid #2c2c2c;
margin: 10px 55px 0px 10px;
}
.lc_name {
float:right;
width: 145px;
margin: 13px 0px 2px 0px;
font-weight: bold;
}
.lc_data {
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999;
width: 145px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
/* ------------------------------------------*/
------------------------------------------*/
.last_comment_os {
overflow: hidden;
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif; color:#B5B5B5;
width:250px;
margin: 5px 0px 5px 0px;
}
.last_comment_os a:link,
.last_comment_os a:visited {color:#B5B5B5;}
.last_comment_os a:hover {color:#929292;}
.lc_message {
float:left;
margin: 0;
padding:5px;
width:238px;
background: #555;
border: 1px solid #2c2c2c;
}
.lc_uzer {
float:left;
text-align:right;
width:250px;
position: relative
}
.lc_ugol {
position:absolute;
float:right;
background: url(http://joomla.ucoz.com/Demo/lc_ugol_Black.png) no-repeat right;
width: 27px;
height: 27px;
top: -1px;
right: 20px;
}
.lc_avatar {
float:right;
width: 30px;
height: 30px;
padding:3px;
border: 1px solid #2c2c2c;
margin: 10px 55px 0px 10px;
}
.lc_name {
float:right;
width: 145px;
margin: 13px 0px 2px 0px;
font-weight: bold;
}
.lc_data {
float:right;
font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999;
width: 145px;
}
.transparency_i a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
/* ------------------------------------------*/
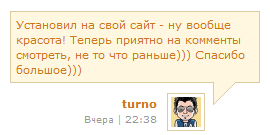
Оранжевый вариант:

Code
/* Оранжевый вариант последних комментарий <br> ------------------------------------------*/ <br> .last_comment_os { <br> overflow: hidden; <br> float:left; <br> font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; <br> width:250px; <br> margin: 5px 0px 5px 0px; <br> } <br><br> .last_comment_os a:link, <br> .last_comment_os a:visited {color:#cd781d;} <br> .last_comment_os a:hover {color:#f5c189;} <br><br> .lc_message { <br> float:left; <br> margin: 0; <br> padding:5px; <br> width:238px; <br> background: #fff7e0; <br> border: 1px solid #dacba2; <br> } <br><br> .lc_uzer { <br> float:left; <br> text-align:right; <br> width:250px; <br> position: relative <br> } <br><br> .lc_ugol3 { <br> position:absolute; <br> float:right; <br> background: url(http://joomla.ucoz.com/Demo/lc_ugol_Orange.png) no-repeat right; <br> width: 27px; <br> height: 27px; <br> top: -1px; <br> right: 20px; <br> } <br><br> .lc_avatar { <br> float:right; <br> width: 30px; <br> height: 30px; <br> padding:3px; <br> border: 1px solid #dacba2; <br> margin: 10px 55px 0px 10px; <br> } <br><br> .lc_name { <br> float:right; <br> width: 145px; <br> margin: 13px 0px 2px 0px; <br> font-weight: bold; <br> } <br><br> .lc_data { <br> float:right; <br> font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; <br> width: 145px; <br> } <br><br> .transparency_i a:hover img { <br> filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); <br> -moz-opacity: 0.5; <br> opacity: 0.5; <br> filter: alpha(opacity=50); <br> } <br> /* ------------------------------------------*/[code] <br><br> Синий вариант: <br><br> <img src="http://joomla.ucoz.com/_ld/9/25533981.png" border="0" alt=""> <br><br> [code]/* Синий вариант последних комментарий <br> ------------------------------------------*/ <br> .last_comment_os { <br> overflow: hidden; <br> float:left; <br> font: 11px Verdana,Arial,Helvetica, sans-serif; color:#555; <br> width:250px; <br> margin: 5px 0px 5px 0px; <br> } <br><br> .last_comment_os a:link, <br> .last_comment_os a:visited {color:#4982a4;} <br> .last_comment_os a:hover {color:#9cbed3;} <br><br> .lc_message { <br> float:left; <br> margin: 0; <br> padding:5px; <br> width:238px; <br> background: #e7f6ff; <br> border: 1px solid #cedfe9; <br> } <br><br> .lc_uzer { <br> float:left; <br> text-align:right; <br> width:250px; <br> position: relative <br> } <br><br> .lc_ugol { <br> position:absolute; <br> float:right; <br> background: url(http://joomla.ucoz.com/Demo/lc_ugol_Blue.png) no-repeat right; <br> width: 27px; <br> height: 27px; <br> top: -1px; <br> right: 20px; <br> } <br><br> .lc_avatar { <br> float:right; <br> width: 30px; <br> height: 30px; <br> padding:3px; <br> border: 1px solid #cedfe9; <br> margin: 10px 55px 0px 10px; <br> } <br><br> .lc_name { <br> float:right; <br> width: 145px; <br> margin: 13px 0px 2px 0px; <br> font-weight: bold; <br> } <br><br> .lc_data { <br> float:right; <br> font: 9px Verdana,Arial,Helvetica, sans-serif; color:#999; <br> width: 145px; <br> } <br><br> .transparency_i a:hover img { <br> filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); <br> -moz-opacity: 0.5; <br> opacity: 0.5; <br> filter: alpha(opacity=50); <br> } <br> /* ------------------------------------------*/
Категория:
Информеры для uCoz
Просмотров:
1017


