
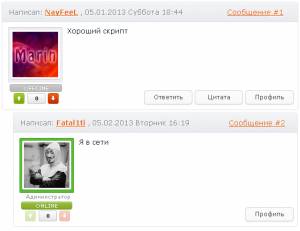
Информер для комментарий новостей,выполнен для Ucoz.
Красивый информер смотрится,подойдет для любой тематики сайта.
Установка информер:
Качаем архив,и заливаем его на сервер.
1)Потом заходим в ПУ>Коментарии>Вид комментариев,вставляем там де вам нужно.
Код
<span style="font-size: 8pt;"><?if($IS_OWN$)?> </span></div><div> <div class="statusOnline">ONLINE</div><?else?> </div><div> <div id="idad-<?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?>" class="statusOffline">OFFLINE</div> </div><div><span style="font-size: 8pt;"> <div style="display:none; text-align:center; color:green;" class="stati"><?if(strpos($PROFILE_URL$,'target')>0)?><?substr($PROFILE_URL$,0,-16)?><?else?>$PROFILE_URL$<?endif?></div><?endif?>
2) На страницу материала и комментариев к нему,в самый конец
Код
<span style="font-size: 8pt;"><script type="text/javascript"> </span></div><div> $.get('/index/62', function(d){ // uSite.su </div><div> var dll = $('cmd[p="content"]',d).text(); </div><div> $('a',dll).each(function(){ </div><div> var tik = $(this).attr('href'); </div><div> var idik = tik.replace("http://АДРЕС_САЙТА/index/8", "idad"); </div><div> $('.stati').each(function(){ </div><div> if($(this).text() == tik){ $(this).html('<style>#'+idik+' {display:none;}</style><div class="statusOnline">ONLINE</div>').show(); } </div><div> }); </div><div> }); </div><div> }); </div><div><span style="font-size: 8pt;"> </script></span>
Там де написано АДРЕС САЙТА вставляем ваш сайт ссылку.
3)Заходим в CSS(таблица стилей) и вставляем
Код
.statusOnline { </div><div> width:80px; </div><div> background:#7BA60D; </div><div> border-radius:3px; </div><div> font-size:10px; </div><div> text-transform:uppercase; </div><div> color:#FFF; </div><div> border-top:1px solid #97CD6B; </div><div> border-bottom:1px solid #488019; </div><div> background-image:url(/img/highlight.png); </div><div> text-shadow:rgba(0,0,0,0.2) 0 -1px 0; </div><div> margin:3px 3px 0; </div><div> padding:0 5px; </div><div> } </div><div><br></div><div> .statusOffline { </div><div> border:1px solid #B1B0B0; </div><div> background-image:url(/img/highlight.png)!important; </div><div> text-transform:uppercase; </div><div> width:80px; </div><div> text-shadow:rgba(0,0,0,0.2) 0 -1px 0; </div><div> background:#B4B4B4; </div><div> border-radius:3px; </div><div> font-size:10px; </div><div> color:#FFF; </div><div> margin:3px 3px 0; </div><div> padding:0 5px; </div><div> }
Скачанный файл загружаем в ПАПКУ IMG
Читаем все внимательно и выполняем все пункты которые тут указаны.
Будут вопросы описываемся.
Z Скачать Информер комментарий для Ucoz
Категория:
Информеры для uCoz
Просмотров:
1627


