
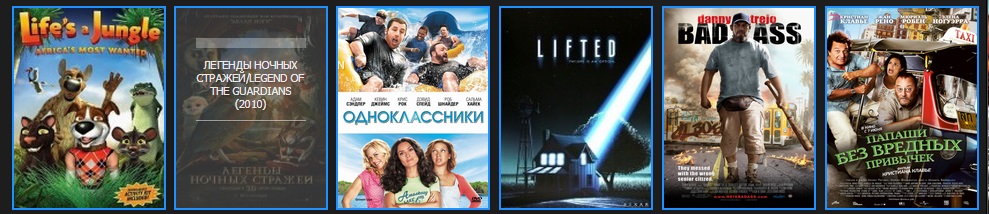
Информер хорошо подойдет для кино сайтов, для темных шаблонов.Отлично смотрится в шапке сайта.
1) Прописываем на страницах сайта
Код
</font></span><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> <script type="text/javascript" src="http://Вашсайт/js/jquery.hoverdir.js"></script> </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> <script type="text/javascript"> </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> $(function() { </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> $('#da-thumbs > li').hoverdir( { </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> hoverDelay : 75 </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> } ); </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"><br></span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> }); </span></font></div><div style="text-align: justify;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif"><span style="font-size: 12px;"> </script></span></font><span style="text-align: justify; background-color: rgb(255, 255, 255); font-size: 12px;"><font color="#161514" face="Arial, Tahoma, Century gothic, verdana, sans-serif">
Далее на страницах сайта прописываем путь до css файла либо просто копируете все из css файла который находится в прикрепленном архиве и вставляем в самый низ Таблица стилей CSS
Создаем информер на свое усмотреть какие вам нужны и вставляем ниже написанный код в шаблон информер
Создаем информер на свое усмотреть какие вам нужны и вставляем ниже написанный код в шаблон информер
Код
</span><span style="color: rgb(22, 21, 20); font-family: Arial, Tahoma, 'Century gothic', verdana, sans-serif; font-size: 12px;"><link type="text/css" rel="StyleSheet" href="http://Ваш сайт/css/style23.css" /> </span></div><div style="text-align: justify;"><span style="color: rgb(22, 21, 20); font-family: Arial, Tahoma, 'Century gothic', verdana, sans-serif; font-size: 12px;"><br></span></div><div style="text-align: justify;"><span style="color: rgb(22, 21, 20); font-family: Arial, Tahoma, 'Century gothic', verdana, sans-serif; font-size: 12px;"> <div class="golosBlock2"><ul id="da-thumbs" class="da-thumbs"><li> </span></div><div style="text-align: justify;"><span style="color: rgb(22, 21, 20); font-family: Arial, Tahoma, 'Century gothic', verdana, sans-serif; font-size: 12px;"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" width="150" height="200"><div><center><span>$TITLE$</span></center></div></a></li></span><span style="background-color: rgb(255, 255, 255); color: rgb(22, 21, 20); font-family: Arial, Tahoma, 'Century gothic', verdana, sans-serif; font-size: 12px;">
вот и все.
Категория:
Информеры для uCoz
Просмотров:
2080


