
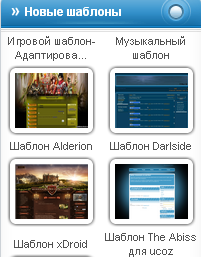
нформеры для uCoz - Красивый информер для ucoz
Скрипт информера с картинками для сайтов системы uCoz выводит информацию в красивых прозрачных картинках!
Я объединил стиль и сам скрипт чтоб не тыкаться не искать потом если вдруг вы его захотите удалит что-б потом не лезть в CSS и так установим:
Создайм информер:
[ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 4 · Колонки: 2 · Определенные категории · Длина заголовка: 11 ]
В дополнительных опциях информера вписываем ID своей категории или раздела файлов, которые будут видны в блоке и меняем код на этот:
Code
<style>.screenshot img {margin:6px; padding:5px; -moz-border-radius:6px;-webkit-border-radius:6px; border-radius:6px; -moz-box-shadow:0 0px 5px #000; box-shadow:0 0px 5px #000;-webkit-box-shadow:0 0px 5px #000;}</style>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody><tr><td width="50%"><center>$TITLE$<br> <a href="$ENTRY_URL$">
<div class="screenshot"><img src="$IMG_URL1$" title="$TITLE$" bogder="0" width="73" height="55"></div></a></center></td></tr></tbody></table>
<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody><tr><td width="50%"><center>$TITLE$<br> <a href="$ENTRY_URL$">
<div class="screenshot"><img src="$IMG_URL1$" title="$TITLE$" bogder="0" width="73" height="55"></div></a></center></td></tr></tbody></table>
Категория:
Информеры для uCoz
Просмотров:
1572


