
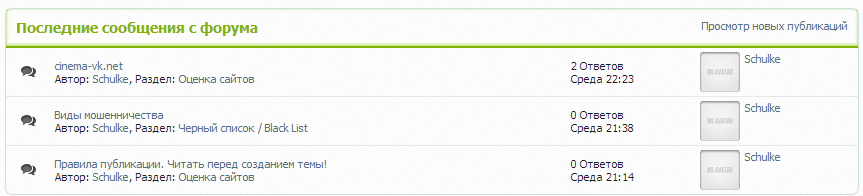
Последние сообщения с Форума,Информер,узнай при помощи данного Информера,
самые горячие новости форума.Хорошо выглядит данный Информер.
подойдет для светлых Шаблонов,очень полезный информер.
1.Что делаем с вами,Создаем Информер:
[ Форум-Материалы-Последние обновленные темы-Материалы 5-Колонки 1 ]
Код
<tr> <td class="topic_icon" align="center"> <a href=""><img src="/style/topic_icon.png" title="Открытая тема" alt=""></a> </td> <td> <a rel="nofollow" class="topic_title" href="$LAST_POST_URL$">$THREAD_TITLE$</a> <br> <span class="topic_info"> Автор: $AUTHOR$, Раздел: <a href="$FORUM_URL$">$FORUM$</a> </td> <td class="topic_stats"> $REPLIES$ Ответов<br> $WDAY$ $TIME$ </td> <td class="ForumInfBlock"> <a class="ipbAvatar"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/images/noavatar.png"><?endif?></a> <a rel="nofollow" href="/forum/14-947-0-17"></a><a class="uLPost" href="/index/8-0-Expen">$POST_USER$</a> </td> </tr>
2.И вставляем данный код,где вы хотите видеть Последние сообщения форума.
Код
<span style="font-size: 8pt;"><style type="text/css"> </span></div><div> .ipbAvatar { </div><div> display: block; </div><div> float: left; </div><div> position: relative; </div><div> font-size: 0px; </div><div> margin-right: 5px; </div><div> width: 40px; </div><div> height: 40px; </div><div> } </div><div> </div><div> .lasttopicsBox { </div><div> border:1px solid #CBDFE8; </div><div> margin:5px 0; </div><div> border-radius:7px; </div><div> -moz-border-radius:7px; </div><div> -webkit-border-radius:7px; </div><div> } </div><div> .lasttopicsBox .ltBlockHead { </div><div> padding:10px; </div><div> border-bottom:2px solid #80b300; </div><div> box-shadow:0px -5px 5px #F4F8FA inset; </div><div> -moz-box-shadow:0px -5px 5px #F4F8FA inset; </div><div> -webkit-box-shadow:0px -1px 5px #b0dc51 inset; </div><div> text-decoration: none; </div><div> } </div><div> .lasttopicsBox .ltBlockHead h4 { </div><div> font-size:14px; </div><div> color:#80b300; </div><div> } </div><div> .ltContent, .ltContent .topicInfo a, .ltContent .topicInfo a:visited, .ltContent .topicInfo a:hover {color:#A4A4A4;text-decoration:none;} </div><div> .ltContent {font-size:11px;} </div><div> .ltContent a.topicLink, .ltContent a.topicLink:hover, .ltContent a.topicLink:visited { </div><div> text-decoration: none; </div><div> font-weight:bold; </div><div> font-size:12px; </div><div> color:#80b300; </div><div> } </div><div> .ltContent td {border-bottom:1px solid #E5E9EB; padding:4px;} </div><div> .ltContent table tr:last-child td {border-bottom:0px;} </div><div> .ltContent .topicIcon {width:22px;} </div><div> .ltContent .topicStats {color:#777; line-height:16px; width:100px; text-align:right; text-decoration:none; padding-right:10px;} </div><div> a.ipbAvatar { </div><div> display:block; </div><div> float:left; </div><div> position:relative; </div><div> } </div><div> a.ipbAvatar:after { </div><div> position:absolute; </div><div> top:0px; </div><div> left:0px; </div><div> bottom:0px; </div><div> right:0px; </div><div> box-shadow:0px 1px 3px rgba(0,0,0,0.5) inset; </div><div> content:""; </div><div> border-radius:3px; </div><div> -moz-border-radius:3px; </div><div> -webkit-border-radius:3px; </div><div> } </div><div> a.ipbAvatar img { </div><div> width:40px; </div><div> height:40px; </div><div> border-radius:3px; </div><div> -moz-border-radius:3px; </div><div> -webkit-border-radius:3px; </div><div> } </div><div> </style> </div><div> <div class="lasttopicsBox"> </div><div> <div class="ltBlockHead"> </div><div> <a style="float:right; text-decoration:none" href="/forum/0-0-1-34">Просмотр новых публикаций</a> </div><div> <h4>Последние сообщения с форума</h4> </div><div> </div> </div><div> <div class="ltContent"> </div><div> <table border="0" cellpadding="" cellspacing="0" width="100%"> </div><div> <tbody>$MYINF_2$</tbody></table> </div><div> </div> </div><div><span style="font-size: 8pt;"> </div></span>
Категория:
Информеры для uCoz
Просмотров:
2760


