
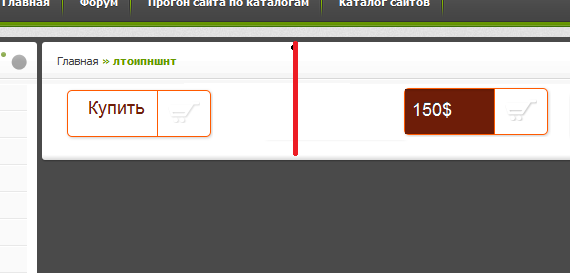
Кнопка покупки,хорошее решение для тех кто продает что либо,например макеты,свои авторские скрипты,ну или можно изменить для чего либо другого.Вообщем пользуйтесь.
Код самой кнопки ставим по месту желаемого расположения
Code
<a href="#" class="buybtn">
<span class="buybtn-text">
Купить
</span>
<span class="buybtn-hidden-text">
150$
</span>
<span class="buybtn-image">
<span></span>
</span>
</a>
<span class="buybtn-text">
Купить
</span>
<span class="buybtn-hidden-text">
150$
</span>
<span class="buybtn-image">
<span></span>
</span>
</a>
А этот код ставим в css стили вашего сайта
Code
.wrap{
margin:100px 30%;
}
a {
color: #FFFFFF;
text-decoration: none;
}
.buybtn {
-moz-transition: all 0.3s linear 0s;
background: -moz-linear-gradient(center top , #FF8400 0%, #FF6600 100%) repeat scroll 0 0 transparent;
border: 1px solid #FF5A00;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.8) inset, 1px 1px 3px rgba(0, 0, 0, 0.2);
clear: both;
display: inline-block;
float: left;
font-family: Arial,sans-serif;
height: 45px;
margin: 10px 0;
overflow: hidden;
padding-left: 20px;
padding-right: 65px;
position: relative;
}
.buybtn-text {
-moz-transition: all 0.2s linear 0s;
color: #6E1D08;
display: block;
font-size: 18px;
padding-top: 10px;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.3);
white-space: nowrap;
}
.buybtn-hidden-text {
-moz-transition: width 0.3s linear 0s;
background: none repeat scroll 0 0 #6E1D08;
box-shadow: -1px 0 1px rgba(255, 255, 255, 0.4), 1px 1px 2px rgba(0, 0, 0, 0.2) inset;
color: #FFFFFF;
font-size: 18px;
height: 100%;
line-height: 42px;
overflow: hidden;
position: absolute;
right: 52px;
text-align: left;
text-indent: 17px;
text-shadow: 0 -1px 1px #363F49;
text-transform: uppercase;
top: 0;
white-space: nowrap;
width: 0;
}
.buybtn-image {
border-left: 1px solid #FF5A00;
box-shadow: 1px 0 1px rgba(255, 255, 255, 0.4) inset;
height: 100%;
position: absolute;
right: 0;
top: 0;
width: 52px;
}
.buybtn-image span {
-moz-transition: all 0.3s linear 0s;
background: url("http://stock-exchange.ucoz.com/style/cart.png") no-repeat scroll 75% 55% transparent;
height: 38px;
left: 50%;
margin: -20px 0 0 -20px;
opacity: 0.7;
position: absolute;
top: 50%;
width: 38px;
}
.buybtn:hover .buybtn-text {
color: #FFFFFF;
text-shadow: 0 1px 1px #5D81AB;
}
.buybtn:hover .buybtn-hidden-text {
width: 100px;
}
.buybtn:hover .buybtn-image span {
opacity: 1;
}
.buybtn:active {
background: none repeat scroll 0 0 #FF5A00;
}
margin:100px 30%;
}
a {
color: #FFFFFF;
text-decoration: none;
}
.buybtn {
-moz-transition: all 0.3s linear 0s;
background: -moz-linear-gradient(center top , #FF8400 0%, #FF6600 100%) repeat scroll 0 0 transparent;
border: 1px solid #FF5A00;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 1px rgba(255, 255, 255, 0.8) inset, 1px 1px 3px rgba(0, 0, 0, 0.2);
clear: both;
display: inline-block;
float: left;
font-family: Arial,sans-serif;
height: 45px;
margin: 10px 0;
overflow: hidden;
padding-left: 20px;
padding-right: 65px;
position: relative;
}
.buybtn-text {
-moz-transition: all 0.2s linear 0s;
color: #6E1D08;
display: block;
font-size: 18px;
padding-top: 10px;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.3);
white-space: nowrap;
}
.buybtn-hidden-text {
-moz-transition: width 0.3s linear 0s;
background: none repeat scroll 0 0 #6E1D08;
box-shadow: -1px 0 1px rgba(255, 255, 255, 0.4), 1px 1px 2px rgba(0, 0, 0, 0.2) inset;
color: #FFFFFF;
font-size: 18px;
height: 100%;
line-height: 42px;
overflow: hidden;
position: absolute;
right: 52px;
text-align: left;
text-indent: 17px;
text-shadow: 0 -1px 1px #363F49;
text-transform: uppercase;
top: 0;
white-space: nowrap;
width: 0;
}
.buybtn-image {
border-left: 1px solid #FF5A00;
box-shadow: 1px 0 1px rgba(255, 255, 255, 0.4) inset;
height: 100%;
position: absolute;
right: 0;
top: 0;
width: 52px;
}
.buybtn-image span {
-moz-transition: all 0.3s linear 0s;
background: url("http://stock-exchange.ucoz.com/style/cart.png") no-repeat scroll 75% 55% transparent;
height: 38px;
left: 50%;
margin: -20px 0 0 -20px;
opacity: 0.7;
position: absolute;
top: 50%;
width: 38px;
}
.buybtn:hover .buybtn-text {
color: #FFFFFF;
text-shadow: 0 1px 1px #5D81AB;
}
.buybtn:hover .buybtn-hidden-text {
width: 100px;
}
.buybtn:hover .buybtn-image span {
opacity: 1;
}
.buybtn:active {
background: none repeat scroll 0 0 #FF5A00;
}
Категория:
Кнопки для uCoz
Просмотров:
996


