
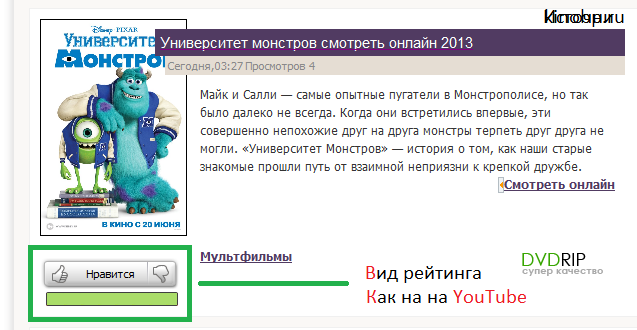
Новый вид кнопки рейтинга как на сайте YouTube
Установка качаем архив.заливаем папку yourating и все ее содержимое в корень сайта
Этот код вставляем туда где будет отображаться наш рейтинг
Код
<link href="/yourating/rate.css" rel="stylesheet" type="text/css" />
<div id="ratBody" style="">
<div class="ratings">
<div class="voterating">
<div class="vote-button-holder">
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Позитивная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});">
<span class="vote png" id="vote-good">
<span>Нравится</span></span></a>
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Негативная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});">
<span class="vote png" id="vote-bad">Не нравится</span></a>
</div>
<div class="clearfix"></div>
<div class="voted">
<div class="sparkbar">
<?$RSTARS$('12',/'kinobp.ru233.png','0','float')?>
</div></div></div></div></div>
<div id="ratBody" style="">
<div class="ratings">
<div class="voterating">
<div class="vote-button-holder">
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-5-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Позитивная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});">
<span class="vote png" id="vote-good">
<span>Нравится</span></span></a>
<a href="javascript://" id="ucozua" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали этот материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Негативная оценка принята!','Проголосовали!',{w:270,h:60,t:8000})};});">
<span class="vote png" id="vote-bad">Не нравится</span></a>
</div>
<div class="clearfix"></div>
<div class="voted">
<div class="sparkbar">
<?$RSTARS$('12',/'kinobp.ru233.png','0','float')?>
</div></div></div></div></div>
Z Скачать Кнопка рейтинга как на Ютуб
Категория:
Кнопки для uCoz
Просмотров:
1235


