
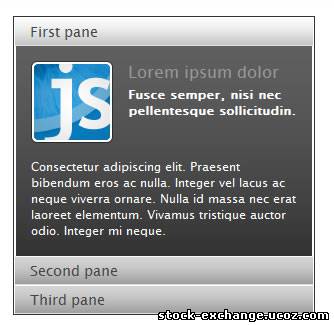
ещо одно аккордион меню проста в установке и настройке под себя ставим ниже приведенный код в уобное для себя место на своем сайте также смотрим демо
Code
<head>
<title>jQuery Tools standalone demo</title>
<!-- include the Tools -->
<script src="http://stock-exchange.ucoz.com/992/jquery.js"></script>
<!-- standalone page styling (can be removed) -->
<link rel="stylesheet" type="text/css" href="http://stock-exchange.ucoz.com/992/standalo.css"/>
<!-- accordion styling -->
<link rel="stylesheet" type="text/css" href="http://stock-exchange.ucoz.com/992/tabs-acc.css"/>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1252">
</head>
<body>
<!-- accordion -->
<div id="accordion">
<h2 class="current">First pane</h2>
<div class="pane" style="display:block">
<img src="http://stock-exchange.ucoz.com/992/javascri.png" alt="JavaScript tools" style="float:left; margin:0 15px 15px 0" />
<h3>Lorem ipsum dolor</h3>
<p>
<strong>Fusce semper, nisi nec pellentesque sollicitudin.</strong>
</p>
<p style="clear:both">
Consectetur adipiscing elit. Praesent bibendum eros ac nulla. Integer vel lacus ac neque viverra ornare. Nulla id massa nec erat laoreet elementum. Vivamus tristique auctor odio. Integer mi neque.
</p>
</div>
<h2>Second pane</h2>
<div class="pane">
<h3>Vestibulum ante ipsum</h3>
<p>
Cras diam. Donec dolor lacus, vestibulum at, varius in, mollis id, dolor. Aliquam erat volutpat. Praesent pretium tristique est. Maecenas nunc lorem, blandit nec, accumsan nec, facilisis quis, pede. Aliquam erat volutpat. Donec sit amet urna quis nisi elementum fermentum.
</p>
</div>
<h2>Third pane</h2>
<div class="pane">
<h3>Curabitur vel dolor</h3>
<p>
Non lectus lacinia egestas. Nulla hendrerit, felis quis elementum viverra, purus felis egestas magna, non vulputate libero justo nec sem. Nullam arcu. Donec pellentesque vestibulum urna. In mauris odio, fringilla commodo, commodo ac, dignissim ac, augue.
</p>
</div>
</div>
<!-- activate tabs with JavaScript -->
<script>
$(function() {
$("#accordion").tabs("#accordion div.pane", {tabs: 'h2', effect: 'slide', initialIndex: null});
});
</script>
</body>
<title>jQuery Tools standalone demo</title>
<!-- include the Tools -->
<script src="http://stock-exchange.ucoz.com/992/jquery.js"></script>
<!-- standalone page styling (can be removed) -->
<link rel="stylesheet" type="text/css" href="http://stock-exchange.ucoz.com/992/standalo.css"/>
<!-- accordion styling -->
<link rel="stylesheet" type="text/css" href="http://stock-exchange.ucoz.com/992/tabs-acc.css"/>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1252">
</head>
<body>
<!-- accordion -->
<div id="accordion">
<h2 class="current">First pane</h2>
<div class="pane" style="display:block">
<img src="http://stock-exchange.ucoz.com/992/javascri.png" alt="JavaScript tools" style="float:left; margin:0 15px 15px 0" />
<h3>Lorem ipsum dolor</h3>
<p>
<strong>Fusce semper, nisi nec pellentesque sollicitudin.</strong>
</p>
<p style="clear:both">
Consectetur adipiscing elit. Praesent bibendum eros ac nulla. Integer vel lacus ac neque viverra ornare. Nulla id massa nec erat laoreet elementum. Vivamus tristique auctor odio. Integer mi neque.
</p>
</div>
<h2>Second pane</h2>
<div class="pane">
<h3>Vestibulum ante ipsum</h3>
<p>
Cras diam. Donec dolor lacus, vestibulum at, varius in, mollis id, dolor. Aliquam erat volutpat. Praesent pretium tristique est. Maecenas nunc lorem, blandit nec, accumsan nec, facilisis quis, pede. Aliquam erat volutpat. Donec sit amet urna quis nisi elementum fermentum.
</p>
</div>
<h2>Third pane</h2>
<div class="pane">
<h3>Curabitur vel dolor</h3>
<p>
Non lectus lacinia egestas. Nulla hendrerit, felis quis elementum viverra, purus felis egestas magna, non vulputate libero justo nec sem. Nullam arcu. Donec pellentesque vestibulum urna. In mauris odio, fringilla commodo, commodo ac, dignissim ac, augue.
</p>
</div>
</div>
<!-- activate tabs with JavaScript -->
<script>
$(function() {
$("#accordion").tabs("#accordion div.pane", {tabs: 'h2', effect: 'slide', initialIndex: null});
});
</script>
</body>
Z Скачать Аккордион меню
Категория:
Меню для uCoz
Просмотров:
1253


