
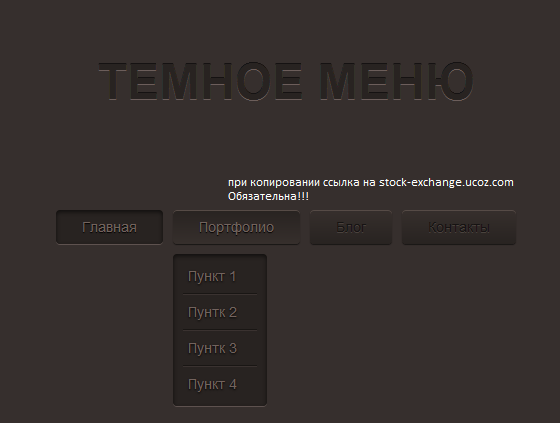
Двух уровневое горизонтальное темное CSS3 меню. Никаких изображений, только градиент
HTML meny
Code
<ul class="dark_menu"> <li><a href="#" class="selected">Главная</a></li> <li> <a href="#">Портфолио</a> <!-- Sub Menu Begin --> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пунтк 2</a></li> <li><a href="#">Пунтк 3</a></li> <li><a href="#">Пункт 4</a></li> </ul> <!-- Sub Menu End --> </li> <li> <a href="#">Блог</a> <!-- Sub Menu Begin --> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пунтк 2</a></li> <li><a href="#">Пунтк 3</a></li> <li><a href="#">Пункт 4</a></li> </ul> <!-- Sub Menu End --> </li> <li><a href="#">Контакты</a></li> </ul>
css
Code
/* Main Dark Menu Unordered List First Level Style */ ul.dark_menu { list-style: none; padding: 0; font-family: Arial; font-size: 14px; line-height: 14px; } /* Clears all floated List Items */ ul.dark_menu:after { content: ""; clear: both; display: block; overflow: hidden; visibility: hidden; width: 0; height: 0; } /* First Level List Items Style */ ul.dark_menu li { float: left; margin: 0 0 0 10px; position: relative; } /* First List Item in First Level Style */ ul.dark_menu li:first-child { margin: 0; } /* List Items Links Style */ ul.dark_menu li a, ul.dark_menu li a:link { color: #161312; text-decoration: none; display: block; padding: 10px 26px; /* Text Shadow */ text-shadow: 0 1px 0 #4b433e; /* Gradient Background */ background: #362f2c; /* Old browsers */ background: -moz-linear-gradient(top, #362f2c 0%, #282321 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#362f2c), color-stop(100%,#282321)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #362f2c 0%,#282321 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #362f2c 0%,#282321 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, #362f2c 0%,#282321 100%); /* IE10+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#362f2c', endColorstr='#282321',GradientType=0 ); /* IE6-9 */ background: linear-gradient(top, #362f2c 0%,#282321 100%); /* W3C */ /* Border Radius */ -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; /* Box Shadows */ -webkit-box-shadow: inset 0 1px 0 #564b46, 0 1px 1px #181514; -moz-box-shadow: inset 0 1px 0 #564b46, 0 1px 1px #181514; box-shadow: inset 0 1px 0 #564b46, 0 1px 1px #181514; /* Transition Effect */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } /* List Items Links Hover State Style */ ul.dark_menu li a:hover { color: #73635e; /* Text Shadow */ text-shadow: 0 1px 1px #000; /* Gradient Background */ background: #282321; /* Old browsers */ background: -moz-linear-gradient(top, #282321 0%, #362f2c 99%, #362f2c 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#282321), color-stop(99%,#362f2c), color-stop(100%,#362f2c)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* Opera11.10+ */ background: -ms-linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* IE10+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#282321', endColorstr='#362f2c',GradientType=0 ); /* IE6-9 */ background: linear-gradient(top, #282321 0%,#362f2c 99%,#362f2c 100%); /* W3C */ /* Transition Effect */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } /* List Items Links Active and Selected State Style */ ul.dark_menu li a.selected, ul.dark_menu li a:active { color: #73635e; background: #282321; /* Text Shadow */ text-shadow: 0 1px 1px #000; /* Box Shadows */ -webkit-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; /* Transition Effect */ -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } /* Sub Menu Unordered List Second Level Style */ ul.dark_menu li ul { display: none; } /* Before Second Level Unordered List Style */ ul.dark_menu li ul:before { content: " "; position: absolute; display: block; z-index: 1500; left: 0; top: -10px; height: 10px; width: 100%; } /* Sub Menu Unordered List Second Level Style When Parent List Item is Hovered */ ul.dark_menu li:hover ul { position: absolute; display: block; z-index: 1000; left: 0; top: 44px; padding: 5px 0; list-style: none; background: #282321; /* Box Shadows */ -webkit-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; box-shadow: inset 0 2px 4px rgba(0,0,0,0.6), 0 1px 0 #5e524f; /* Border Radius */ -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } /* Second Level Menu List Items Style */ ul.dark_menu li ul li { float: none; margin: 0 10px; border-bottom: 1px solid #191614; border-top: 1px solid #3a3230; } /* First List Item in Second Level Menu Style */ ul.dark_menu li ul li:first-child { margin: 0 10px; border-top: 0 none; } /* Last List Item in Second Level Menu Style */ ul.dark_menu li ul li:last-child { border-bottom: 0 none; } /* Second Level List Items Links Style */ ul.dark_menu li ul li a, ul.dark_menu li ul li a:link { color: #73635e; display: block; background: transparent none; padding: 10px 20px 10px 5px; white-space: nowrap; /* Text Shadow */ text-shadow: 0 1px 2px #000; /* Box Shadows */ -webkit-box-shadow: 0 0 0 rgba(0,0,0,0); -moz-box-shadow: 0 0 0 rgba(0,0,0,0); box-shadow: 0 0 0 rgba(0,0,0,0); /* Border Radius */ -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; } /* Second Level List Items Links Hover State Style */ ul.dark_menu li ul li a:hover { text-decoration: underline; background: #2a2523; }
Категория:
Меню для uCoz
Просмотров:
1734


