
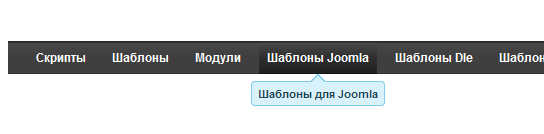
новое горизонтальное меню с хинтом смотрим демо
код меню
Code
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Tooltip Drop-down Menu</title>
<link rel="stylesheet" type="text/css" media="all" href="http://stock-exchange.ucoz.com/995/ct1.css" />
<link rel="stylesheet" type="text/css" media="all" href="http://stock-exchange.ucoz.com/995/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="http://stock-exchange.ucoz.com/995/ct1.jquery.js"></script>
<body>
<script type="text/javascript">
$(document).ready(function() {
// select all nav items with class 'listitm' and display any links with a title attribute
// color is set default at blue
// options include: red, blue, green, yellow, white, black
$('li.listitm > a[title]').colorTip({color:'blue'});
});
</script>
<div id="n">
<ul class="clearfix">
<li class="listitm"><a href="http://stock-exchange.ucoz.com" title="Cкрипты для вашего uCoz сайта">Скрипты</a></li>
<li class="listitm"><a href="http://stock-exchange.ucoz.com/load/2" title="Шаблоны для ucoz">Шаблоны</a></li>
<li class="listitm"><a href="#" title="модули для Joomla Dle">Модули</a></li>
<li class="listitm"><a href="#" title="Шаблоны для Joomla">Шаблоны Joomla</a></li>
<li class="listitm"><a href="#" title="Шаблоны для сайтов Dle">Шаблоны Dle</a></li>
<li class="listitm"><a href="#" title="Шаблоны для сайтов Dle">Шаблоны Dle</a></li>
<li class="listitm"><a href="#" title="Все для веб мастера на нашем сайте">Все для веб мастера на нашем сайте</a></li>
</ul>
</div>
</body>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery Tooltip Drop-down Menu</title>
<link rel="stylesheet" type="text/css" media="all" href="http://stock-exchange.ucoz.com/995/ct1.css" />
<link rel="stylesheet" type="text/css" media="all" href="http://stock-exchange.ucoz.com/995/global.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="http://stock-exchange.ucoz.com/995/ct1.jquery.js"></script>
<body>
<script type="text/javascript">
$(document).ready(function() {
// select all nav items with class 'listitm' and display any links with a title attribute
// color is set default at blue
// options include: red, blue, green, yellow, white, black
$('li.listitm > a[title]').colorTip({color:'blue'});
});
</script>
<div id="n">
<ul class="clearfix">
<li class="listitm"><a href="http://stock-exchange.ucoz.com" title="Cкрипты для вашего uCoz сайта">Скрипты</a></li>
<li class="listitm"><a href="http://stock-exchange.ucoz.com/load/2" title="Шаблоны для ucoz">Шаблоны</a></li>
<li class="listitm"><a href="#" title="модули для Joomla Dle">Модули</a></li>
<li class="listitm"><a href="#" title="Шаблоны для Joomla">Шаблоны Joomla</a></li>
<li class="listitm"><a href="#" title="Шаблоны для сайтов Dle">Шаблоны Dle</a></li>
<li class="listitm"><a href="#" title="Шаблоны для сайтов Dle">Шаблоны Dle</a></li>
<li class="listitm"><a href="#" title="Все для веб мастера на нашем сайте">Все для веб мастера на нашем сайте</a></li>
</ul>
</div>
</body>
теперь остается загрузить картинки из архива на ваш сайт
Z Скачать горизонтальное меню с хинтом
Категория:
Меню для uCoz
Просмотров:
1919


