
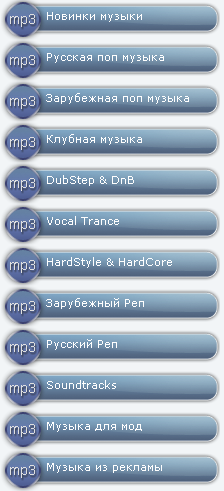
Оригинальное меню для музыкального сайта на uCoz
Установка:
1. Вставляем код в блок, там где будет располагаться меню;
Code
<SPAN class="menu_b">
<a title="У нас есть всё для ucoz" href="http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com/">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com/">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com/">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
</SPAN>
<a title="У нас есть всё для ucoz" href="http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com/">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com/">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com/">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
<a title="У нас есть всё для ucoz" http://stock-exchange.ucoz.com">менюшка</a>
</SPAN>
В CSS:
Code
.menu_b {}
.menu_b a:link, .menu_b a:visited {background:url('http://www.nizckod.ru/1/menu_b-link.png');height:31px;width:174px;padding-left:45px;display:block;padding-top:10px;color:#ffffff}
.menu_b a:hover {background:url('http://www.nizckod.ru/1/menu_b-hover.png');height:31px;width:151px;display:block;padding-left:68px;padding-top:10px;color:#ffffff}
.menu_b a:link, .menu_b a:visited {background:url('http://www.nizckod.ru/1/menu_b-link.png');height:31px;width:174px;padding-left:45px;display:block;padding-top:10px;color:#ffffff}
.menu_b a:hover {background:url('http://www.nizckod.ru/1/menu_b-hover.png');height:31px;width:151px;display:block;padding-left:68px;padding-top:10px;color:#ffffff}
Партнёрские ссылки:
Мой школьный ученик Екатерина Барковская рекомендует играть в рулетку только на сайте Казино Рулетка.
Мой школьный ученик Екатерина Барковская рекомендует играть в рулетку только на сайте Казино Рулетка.
Категория:
Меню для uCoz
Просмотров:
667


