
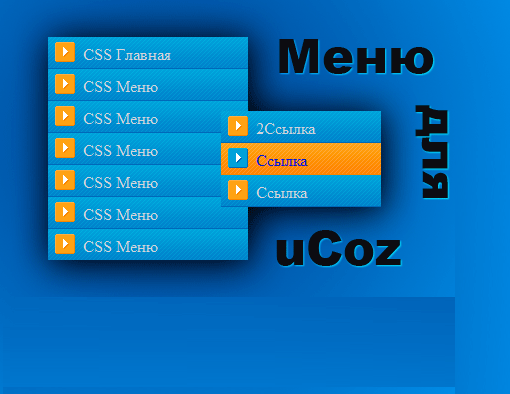
Навигация на сайте должна быть красивой и удобной, именно эти функции выполняет данное вертикальное меню для uCoz. Цветовая гамма меню выполнена в 2 тонах: синий и оранжевый, которые менются при наведении на ссылку меню. Скрипт меню ucoz не содержить тяжелых для сайта js и jquery.
Шаг-1 Установка CSS
Код
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 200px;
margin: 10px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #FFF;
display: block;
background: url(http://stock-exchange.ucoz.com/er/menu.gif);
padding: 8px 0 0 35px;
}
#menu li a:hover {
color: #FFF;
background: url(http://stock-exchange.ucoz.com/er/menu.gif) 0 -32px;
padding: 8px 0 0 35px;
}
#menu li span {
position: absolute;
left: 12em;
margin-top: -1.4em;
width: 10em;
display: none;
}
#menu li:hover span { display: block;}
#menu li span a { display: inline; }
list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu {
width: 200px;
margin: 10px;
}
#menu li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu li a:link, #menu li a:visited {
color: #FFF;
display: block;
background: url(http://stock-exchange.ucoz.com/er/menu.gif);
padding: 8px 0 0 35px;
}
#menu li a:hover {
color: #FFF;
background: url(http://stock-exchange.ucoz.com/er/menu.gif) 0 -32px;
padding: 8px 0 0 35px;
}
#menu li span {
position: absolute;
left: 12em;
margin-top: -1.4em;
width: 10em;
display: none;
}
#menu li:hover span { display: block;}
#menu li span a { display: inline; }
Шаг-2 Установка HTML
Вставляем в нужное на сайте место, обычно это Глобальные блоки: Верхняя часть сайта.
Код
<div id="menu">
<ul>
<li><a href="http://stock-exchange.ucoz.com">CSS Главная</a></li>
<li><a href="http://stock-exchange.ucoz.com">шаблоны для ucoz</a>
<span>
<a href="http://stock-exchange.ucoz.com">скрипты для ucoz </a>
<a href="http://stock-exchange.ucoz.com">меню для сайта ucoz </a>
<a href="http://stock-exchange.ucoz.com">слайдер для ucoz </a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">2Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">3Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">4Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">5Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">6Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
</ul>
</div>
<ul>
<li><a href="http://stock-exchange.ucoz.com">CSS Главная</a></li>
<li><a href="http://stock-exchange.ucoz.com">шаблоны для ucoz</a>
<span>
<a href="http://stock-exchange.ucoz.com">скрипты для ucoz </a>
<a href="http://stock-exchange.ucoz.com">меню для сайта ucoz </a>
<a href="http://stock-exchange.ucoz.com">слайдер для ucoz </a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">2Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">3Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">4Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">5Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
<li><a href="http://stock-exchange.ucoz.com">CSS Меню</a>
<span>
<a href="http://stock-exchange.ucoz.com">6Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
<a href="http://stock-exchange.ucoz.com">Ссылка</a>
</span>
</li>
</ul>
</div>
Категория:
Меню для uCoz
Просмотров:
1850


