
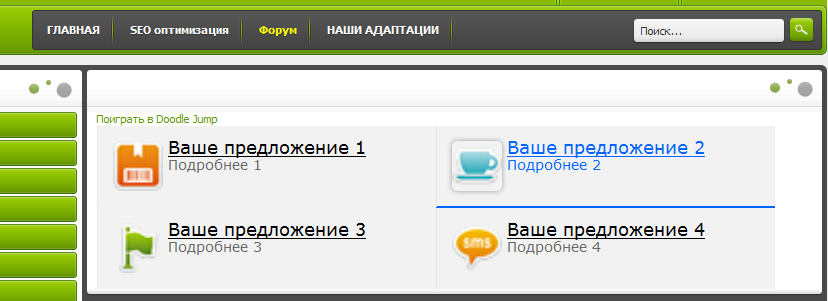
Меню предложений ссылки на изображения меняем на свои,используйте в любых целях,если конечно-же фантазия работает)
В css
Code
#activ a {background:#f2f2f2;padding:15px;border-left:1px solid #e5e5e5;border-bottom:2px solid #f2f2f2;font-family:verdana;width:auto;float:left;margin:0 0px;text-decoration:none}
#activ:first-child a {border-left:none}
#activ a:hover {border-bottom:2px solid #0066FF;}
#activ:hover img {-webkit-transform:rotatez(360deg);-webkit-transition:ease-in-out 560ms;box-shadow:0 0 5px #999}
#activ:hover h1 {color:#0066FF}
#activ:hover h2 {color:#0066FF}
#activ img {width:50px;float:left;border-radius:5px}
#activ h1 {color:#000;font-size:18px;margin:-1px 55px;font-weight:normal;text-decoration:underline}
#activ h2 {color:#666;font-size:14px;margin:5px 55px;font-weight:normal;padding:0 0 1px}
#activ:first-child a {border-left:none}
#activ a:hover {border-bottom:2px solid #0066FF;}
#activ:hover img {-webkit-transform:rotatez(360deg);-webkit-transition:ease-in-out 560ms;box-shadow:0 0 5px #999}
#activ:hover h1 {color:#0066FF}
#activ:hover h2 {color:#0066FF}
#activ img {width:50px;float:left;border-radius:5px}
#activ h1 {color:#000;font-size:18px;margin:-1px 55px;font-weight:normal;text-decoration:underline}
#activ h2 {color:#666;font-size:14px;margin:5px 55px;font-weight:normal;padding:0 0 1px}
там где будет распологаться
Code
<div id="activ">
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 1">
<h1>Ваше предложение 1</h1>
<h2>Подробнее 1</h2>
</a>
</div>
<div id="activ">
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 2">
<h1>Ваше предложение 2</h1>
<h2>Подробнее 2</h2>
</a>
</div>
<div id="activ">
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 3">
<h1>Ваше предложение 3</h1>
<h2>Подробнее 3</h2>
</a>
</div>
<div id="activ">
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 4">
<h1>Ваше предложение 4</h1>
<h2>Подробнее 4</h2>
</a>
</div>
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 1">
<h1>Ваше предложение 1</h1>
<h2>Подробнее 1</h2>
</a>
</div>
<div id="activ">
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 2">
<h1>Ваше предложение 2</h1>
<h2>Подробнее 2</h2>
</a>
</div>
<div id="activ">
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 3">
<h1>Ваше предложение 3</h1>
<h2>Подробнее 3</h2>
</a>
</div>
<div id="activ">
<a href="">
<img src="ССЫЛКА НА ВАШЕ ИЗОБРАЖЕНИЕ 4">
<h1>Ваше предложение 4</h1>
<h2>Подробнее 4</h2>
</a>
</div>
Категория:
Меню для uCoz
Просмотров:
1000


