
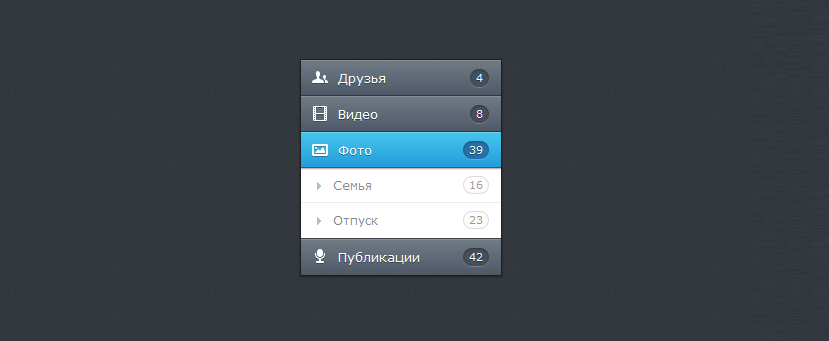
Очень красивое горизонтальное меню для сайтов системыuCoz
Код HTML
Code
<nav class="vnav">
<ul class="vnav-menu">
<li>
<a href="index.html" class="vnav-item">
<i class="icon-friends"></i>
Друзья
<span class="vnav-counter">4</span>
</a>
</li>
<li>
<a href="index.html" class="vnav-item">
<i class="icon-video"></i>
Видео
<span class="vnav-counter">8</span>
</a>
</li>
<li class="active">
<a href="index.html" class="vnav-item">
<i class="icon-photo"></i>
Фото
<span class="vnav-counter">39</span>
</a>
<ul class="vnav-subnav">
<li><a href="index.html">Семья <span class="vnav-counter">16</span></a></li>
<li><a href="index.html">Отпуск <span class="vnav-counter">23</span></a></li>
</ul>
</li>
<li>
<a href="index.html" class="vnav-item">
<i class="icon-podcast"></i>
Публикации
<span class="vnav-counter">42</span>
</a>
</li>
</ul>
</nav>
<ul class="vnav-menu">
<li>
<a href="index.html" class="vnav-item">
<i class="icon-friends"></i>
Друзья
<span class="vnav-counter">4</span>
</a>
</li>
<li>
<a href="index.html" class="vnav-item">
<i class="icon-video"></i>
Видео
<span class="vnav-counter">8</span>
</a>
</li>
<li class="active">
<a href="index.html" class="vnav-item">
<i class="icon-photo"></i>
Фото
<span class="vnav-counter">39</span>
</a>
<ul class="vnav-subnav">
<li><a href="index.html">Семья <span class="vnav-counter">16</span></a></li>
<li><a href="index.html">Отпуск <span class="vnav-counter">23</span></a></li>
</ul>
</li>
<li>
<a href="index.html" class="vnav-item">
<i class="icon-podcast"></i>
Публикации
<span class="vnav-counter">42</span>
</a>
</li>
</ul>
</nav>
CSS
Code
[class*="icon-"] {
display: block;
width: 20px;
height: 20px;
background-image: url("../img/icons.png");
background-repeat: no-repeat;
background-color: transparent;
border: 0;
color: transparent;
font: 0/0 a;
text-shadow: none;
}
.icon-friends {
background-position: 0 0;
}
.icon-video {
background-position: -20px 0;
}
.icon-photo {
background-position: -40px 0;
}
.icon-podcast {
background-position: -60px 0;
}
.vnav {
width: 200px;
overflow: hidden;
background: #fff;
border: 1px solid #1d1f22;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
}
.vnav a {
display: block;
line-height: 34px;
text-decoration: none;
}
.vnav li:last-child .vnav-item {
border-bottom-color: #50575f;
}
.vnav li:last-child .vnav-subnav {
border-bottom-color: #fff;
}
.vnav-item {
position: relative;
padding: 0 12px 0 37px;
color: #fff;
font-size: 13px;
text-shadow: 0 1px rgba(0, 0, 0, 0.35);
border-top: 1px solid #878e96;
border-bottom: 1px solid #333740;
background-color: #505968;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #707a84), color-stop(100%, #505968));
background-image: -webkit-linear-gradient(top, #707a84, #505968);
background-image: -moz-linear-gradient(top, #707a84, #505968);
background-image: -ms-linear-gradient(top, #707a84, #505968);
background-image: -o-linear-gradient(top, #707a84, #505968);
background-image: linear-gradient(top, #707a84, #505968);
-webkit-transition: opacity 0.15s;
-moz-transition: opacity 0.15s;
-ms-transition: opacity 0.15s;
-o-transition: opacity 0.15s;
transition: opacity 0.15s;
}
.vnav-item:hover {
opacity: .95;
}
.active .vnav-item, .vnav-item:active {
opacity: 1;
border-top-color: #6ad2ef;
border-bottom-color: #1c638f;
-webkit-box-shadow: 0 1px #bbbbbb, 0 2px #e9ebe8;
box-shadow: 0 1px #bbbbbb, 0 2px #e9ebe8;
background-color: #259bdb;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #44c5ec), color-stop(100%, #259bdb));
background-image: -webkit-linear-gradient(top, #44c5ec, #259bdb);
background-image: -moz-linear-gradient(top, #44c5ec, #259bdb);
background-image: -ms-linear-gradient(top, #44c5ec, #259bdb);
background-image: -o-linear-gradient(top, #44c5ec, #259bdb);
background-image: linear-gradient(top, #44c5ec, #259bdb);
}
.active .vnav-item .vnav-counter, .vnav-item:active .vnav-counter {
background: #2471a9;
}
.vnav-item i {
position: absolute;
top: 7px;
left: 9px;
}
.vnav-counter {
float: right;
margin-top: 8px;
padding: 0 6px;
line-height: 18px;
font-size: 11px;
background: #464e59;
border-radius: 9px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.2);
}
.vnav-subnav {
display: none;
border-bottom: 1px solid #404348;
}
.active .vnav-subnav {
display: block;
}
.vnav-subnav a {
padding: 0 12px 0 16px;
font-size: 12px;
color: #838a90;
border-bottom: 1px solid #eee;
}
.vnav-subnav a:before {
content: '';
display: inline-block;
width: 0;
height: 0;
margin-right: 8px;
border: 4px outset transparent;
border-left: 4px solid #bbb;
}
.vnav-subnav a:hover {
background: #f8f9fb;
}
.vnav-subnav .vnav-counter {
color: #999;
background: #fcfcfc;
-webkit-box-shadow: inset 0 0 0 1px #dcdcdc;
box-shadow: inset 0 0 0 1px #dcdcdc;
}
.vnav-subnav li:last-child a {
border-bottom-color: #fff;
}
display: block;
width: 20px;
height: 20px;
background-image: url("../img/icons.png");
background-repeat: no-repeat;
background-color: transparent;
border: 0;
color: transparent;
font: 0/0 a;
text-shadow: none;
}
.icon-friends {
background-position: 0 0;
}
.icon-video {
background-position: -20px 0;
}
.icon-photo {
background-position: -40px 0;
}
.icon-podcast {
background-position: -60px 0;
}
.vnav {
width: 200px;
overflow: hidden;
background: #fff;
border: 1px solid #1d1f22;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
}
.vnav a {
display: block;
line-height: 34px;
text-decoration: none;
}
.vnav li:last-child .vnav-item {
border-bottom-color: #50575f;
}
.vnav li:last-child .vnav-subnav {
border-bottom-color: #fff;
}
.vnav-item {
position: relative;
padding: 0 12px 0 37px;
color: #fff;
font-size: 13px;
text-shadow: 0 1px rgba(0, 0, 0, 0.35);
border-top: 1px solid #878e96;
border-bottom: 1px solid #333740;
background-color: #505968;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #707a84), color-stop(100%, #505968));
background-image: -webkit-linear-gradient(top, #707a84, #505968);
background-image: -moz-linear-gradient(top, #707a84, #505968);
background-image: -ms-linear-gradient(top, #707a84, #505968);
background-image: -o-linear-gradient(top, #707a84, #505968);
background-image: linear-gradient(top, #707a84, #505968);
-webkit-transition: opacity 0.15s;
-moz-transition: opacity 0.15s;
-ms-transition: opacity 0.15s;
-o-transition: opacity 0.15s;
transition: opacity 0.15s;
}
.vnav-item:hover {
opacity: .95;
}
.active .vnav-item, .vnav-item:active {
opacity: 1;
border-top-color: #6ad2ef;
border-bottom-color: #1c638f;
-webkit-box-shadow: 0 1px #bbbbbb, 0 2px #e9ebe8;
box-shadow: 0 1px #bbbbbb, 0 2px #e9ebe8;
background-color: #259bdb;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #44c5ec), color-stop(100%, #259bdb));
background-image: -webkit-linear-gradient(top, #44c5ec, #259bdb);
background-image: -moz-linear-gradient(top, #44c5ec, #259bdb);
background-image: -ms-linear-gradient(top, #44c5ec, #259bdb);
background-image: -o-linear-gradient(top, #44c5ec, #259bdb);
background-image: linear-gradient(top, #44c5ec, #259bdb);
}
.active .vnav-item .vnav-counter, .vnav-item:active .vnav-counter {
background: #2471a9;
}
.vnav-item i {
position: absolute;
top: 7px;
left: 9px;
}
.vnav-counter {
float: right;
margin-top: 8px;
padding: 0 6px;
line-height: 18px;
font-size: 11px;
background: #464e59;
border-radius: 9px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.2);
}
.vnav-subnav {
display: none;
border-bottom: 1px solid #404348;
}
.active .vnav-subnav {
display: block;
}
.vnav-subnav a {
padding: 0 12px 0 16px;
font-size: 12px;
color: #838a90;
border-bottom: 1px solid #eee;
}
.vnav-subnav a:before {
content: '';
display: inline-block;
width: 0;
height: 0;
margin-right: 8px;
border: 4px outset transparent;
border-left: 4px solid #bbb;
}
.vnav-subnav a:hover {
background: #f8f9fb;
}
.vnav-subnav .vnav-counter {
color: #999;
background: #fcfcfc;
-webkit-box-shadow: inset 0 0 0 1px #dcdcdc;
box-shadow: inset 0 0 0 1px #dcdcdc;
}
.vnav-subnav li:last-child a {
border-bottom-color: #fff;
}
Z Скачать Вертикальное меню на CSS3
Категория:
Меню для uCoz
Просмотров:
3820


