
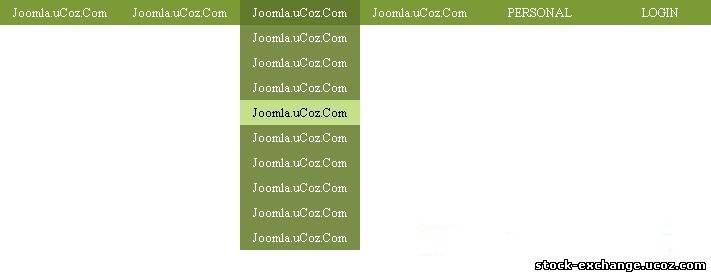
Меню для ucoz - Зеленое меню для сайта ( горизонтальное )
Установка:
Вставляем в CSS
Code
/*Горизонтальное меню*/
* {margin:0; padding:0;}
#nav {
font-size:0.8em;
list-style-type:none;
width:100%;
height:25px;
display:inline-block;
background:#7B9B37;
line-height:25px;
}
#nav li{
float:left;
width:120px;
margin-top:-10000px;
}
#nav li a {
width:120px;
text-decoration:none;
text-align:center;
color:#fff;
position:relative;
float:left;
margin-right:-119px;
margin-top:10000px;
}
#nav li a:hover, #content #nav li a:focus, #content #nav li a:active {
background:#C4E088;
margin-right:0;
color:#000000;
}
#nav li ul {
background:#617A2C;
float:left;
margin-top:-25px;
padding-top:25px;
margin-bottom:-10000px;
list-style-type:none;
}
#nav li ul li {
float:none;
margin:0;
width:auto;
}
#nav li ul li a {
float:none;
display:block;
margin:0;
margin-right:-1px;
background:#798E47;
}
/*-----------------------*/
* {margin:0; padding:0;}
#nav {
font-size:0.8em;
list-style-type:none;
width:100%;
height:25px;
display:inline-block;
background:#7B9B37;
line-height:25px;
}
#nav li{
float:left;
width:120px;
margin-top:-10000px;
}
#nav li a {
width:120px;
text-decoration:none;
text-align:center;
color:#fff;
position:relative;
float:left;
margin-right:-119px;
margin-top:10000px;
}
#nav li a:hover, #content #nav li a:focus, #content #nav li a:active {
background:#C4E088;
margin-right:0;
color:#000000;
}
#nav li ul {
background:#617A2C;
float:left;
margin-top:-25px;
padding-top:25px;
margin-bottom:-10000px;
list-style-type:none;
}
#nav li ul li {
float:none;
margin:0;
width:auto;
}
#nav li ul li a {
float:none;
display:block;
margin:0;
margin-right:-1px;
background:#798E47;
}
/*-----------------------*/
А это туда, где будет меню:
Code
<ul id="nav">
<li><a href="http://stock-exchange.ucoz.com">Главная</a></li>
<li><a href="http://stock-exchange.ucoz.com">Софт</a></li>
<li><a href="http://stock-exchange.ucoz.com">Музыка</a></li>
<li><a href="http://stock-exchange.ucoz.com">Вебмастеру</a>
<ul>
<li><a href="http://stock-exchange.ucoz.com">Скрипты</a></li>
<li><a href="http://stock-exchange.ucoz.com">Шаблоны</a></li>
<li><a href="http://stock-exchange.ucoz.com">Зароботок</a></li>
</ul>
</li>
<li><a href="$PERSONAL_PAGE_LINK$">Профиль</a></li><li><a href="$LOGIN_LINK$">Вход</a></li>
</ul>
<li><a href="http://stock-exchange.ucoz.com">Главная</a></li>
<li><a href="http://stock-exchange.ucoz.com">Софт</a></li>
<li><a href="http://stock-exchange.ucoz.com">Музыка</a></li>
<li><a href="http://stock-exchange.ucoz.com">Вебмастеру</a>
<ul>
<li><a href="http://stock-exchange.ucoz.com">Скрипты</a></li>
<li><a href="http://stock-exchange.ucoz.com">Шаблоны</a></li>
<li><a href="http://stock-exchange.ucoz.com">Зароботок</a></li>
</ul>
</li>
<li><a href="$PERSONAL_PAGE_LINK$">Профиль</a></li><li><a href="$LOGIN_LINK$">Вход</a></li>
</ul>
Категория:
Меню для uCoz
Просмотров:
1813


