
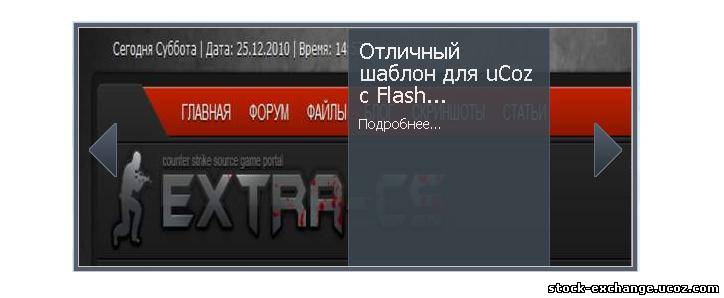
Красивый, компактный слайдер для ucoz.
Установка:
Вставляем этот код туда где хотим видеть данный слайдер
Code
<!--Слайдер by AID-->
<link rel="stylesheet" href="http://joomla.ucoz.com/ucozsleder/slider.css" type="text/css" />
<script src="http://joomla.ucoz.com/ucozsleder/slider.js" type="text/javascript"></script>
<div id="sliderbox">
<div id="slider">
<div class="scroll">
<div class="scrollcont">
<div class="panel" style="background:url('Ссылка на картинку') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a></span> <br> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url('Ссылка на картинку ') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a> </span> <br> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url('Ссылка на картинку') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a></span> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url('Ссылка на картинку ') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a></span> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url(' Ссылка на картинку ') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href=" ССЫЛКА ">НАЗВАНИЕ...</a></span> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a> </span> </div> </div>
</div>
</div>
</div>
</div>
<!--Слайдер by AID-->
<link rel="stylesheet" href="http://joomla.ucoz.com/ucozsleder/slider.css" type="text/css" />
<script src="http://joomla.ucoz.com/ucozsleder/slider.js" type="text/javascript"></script>
<div id="sliderbox">
<div id="slider">
<div class="scroll">
<div class="scrollcont">
<div class="panel" style="background:url('Ссылка на картинку') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a></span> <br> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url('Ссылка на картинку ') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a> </span> <br> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url('Ссылка на картинку') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a></span> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url('Ссылка на картинку ') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href="ССЫЛКА">НАЗВАНИЕ...</a></span> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ ">Подробнее...</a>
</span> </div> </div><div class="panel" style="background:url(' Ссылка на картинку ') top left no-repeat;"> <div class="insert"> <span class="ititle"><a href=" ССЫЛКА ">НАЗВАНИЕ...</a></span> <span class="featuredmorelink"> <a href="ССЫЛКА" title="НАЗВАНИ">Подробнее...</a> </span> </div> </div>
</div>
</div>
</div>
</div>
<!--Слайдер by AID-->
Категория:
Слайдер для uCoz
Просмотров:
1282


