
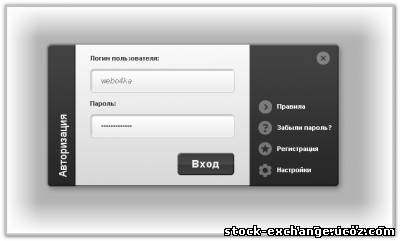
Нереально красивая форма входа, если открыть второе изображеие в полном размере то
мы увидим что у формы входа можно менять цвет.Удобная и клёвая штука.
Установка:
после на нужных страницах
<link id="dyncss" rel="stylesheet" type="text/css" href="http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/beige/css1.css">
<script type="text/javascript">
function setDynCSS(url) {
if (!arguments.length) {
url = (url = document.cookie.match(/\bdyncss=([^;]*)/)) && url[1];
if (!url) return '';
}
document.getElementById('dyncss').href = url;
var d = new Date();
d.setFullYear(d.getFullYear() + 1);
document.cookie = ['dyncss=', url, ';expires=', d.toGMTString(), ';path=/;'].join('');
return url;
}
setDynCSS();
span></script>
<script type="text/javascript">
$(document).ready(function() {
//select all the a tag with name equal to modal
$('a[name=modal]').click(function(e) {
//Cancel the link behavior
e.preventDefault();
//Get the A tag
var id = $(this).attr('href');
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.3);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(1000);
});
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask, .window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
</script>
<div id="boxes">
<div id="webo4ka-vhod" class="window">
<div class="login-box">
<div class="log-box-l">
<div class="log-box-r">
<div class="close-div"><a href="#" class="close"></a></div>
<div class="text270deg">Авторизация</a></div>
<div class="popup-body">
<!-- ФОРМА ВХОДА -->
<div class="log-vhod">
<z style="float: left; width: 245px; position: absolute; margin: 16px 0 0 72px;">$LOGIN_FORM$</z>
<div class="poptext">
<ul>
<li><a id="b1" href="/index/0-2">Правила</a></li>
<li><a id="b2" href="javascript://" rel="nofollow" uzzonclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;">Забыли пароль?</a></li>
<li><a id="b3" href="$REGISTER_LINK$">Регистрация</a></li>
<li><a id="b4" href="javascript://" uzzonclick="webo4ka_vibor_fona()">Настройки</a></li>
<script type="text/javascript">function webo4ka_vibor_fona() {new _uWnd('ajax','Выберите фон','200','200',{autosize:false,modal: true,close:true,header:true,nomove: false,fixed:true},'<a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/beige/css1.css\')" title="beige">beige</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/blue/css1.css\')" title="blue">blue</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/dark_grey/css1.css\')" title="dark_grey">dark_grey</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/green/css1.css\')" title="green">green</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/light_grey/css1.css\')" title="light_grey">light_grey</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/pink/css1.css\')" title="pink">pink</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/purple/css1.css\')" title="purple">purple</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/red/css1.css\')" title="red">red</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/webs-art/css1.css\')" title="webs-art">webs-art</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/webs-art2/css1.css\')" title="webs-art2">webs-art2</a><br> <a style="cursor:pointer;" uzzonclick="setDynCSS(\'http://webo4ka.ru/Ucoz4/vxod_dle_ucoz/yellow/css1.css\')" title="yellow">yellow</a><br>')}</script>
</ul>
</div>
</div>
<!-- END ФОРМА ВХОДА -->
<div class="clr"></div>
</div></div></div></div></div></div>
<div id="mask"></div>Z Скачать Форма входа как на DLE для Ucoz
Категория:
Вид материалов для uCoz
Просмотров:
1852



