
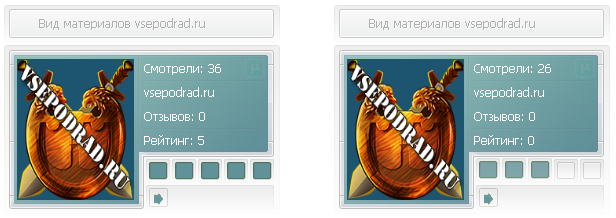
Совершено новый вид материалов для ucoz
1. Это в вид материалов
Code
<div class="nTor">
<div class="nTorTitle"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="nTorImage"><a href="$IMG_URL1$" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="$TITLE$"></a></div>
<div class="nTorInfo">
<span>Смотрели: $READS$</span>
<span><noindex><a href="$PROFILE_URL$"><font color="#fff">$USERNAME$</font></a></noindex></span>
<span>Отзывов: $COMMENTS_NUM$</span>
<span>Рейтинг: $RATED$</span>
<span class="nTorRate"></span>
</div>
</div></div>
<div class="nTorTitle"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="nTorImage"><a href="$IMG_URL1$" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="$TITLE$"></a></div>
<div class="nTorInfo">
<span>Смотрели: $READS$</span>
<span><noindex><a href="$PROFILE_URL$"><font color="#fff">$USERNAME$</font></a></noindex></span>
<span>Отзывов: $COMMENTS_NUM$</span>
<span>Рейтинг: $RATED$</span>
<span class="nTorRate"></span>
</div>
</div></div>
2. Это в ксс
Code
.nTor {
float: left;
height: 209px;
width: 276px;
background: url('http://www.vsepodrad.ru/sait/1/nTor_bg.png') no-repeat left top;
margin: 0px 27px;
margin-bottom: 20px;
}
.nTorTitle {
height: 33px;
line-height: 36px;
margin-left: 35px;
font-size: 12px;
color: #B0B0B0;
text-shadow: 1px 1px #F8F8F8;
overflow: hidden;
width: 227px;
}
.nTorImage {
float: left;
width: 135px;
margin-top: 21px;
}
.nTorInfo {
float: left;
width: 141px;
margin-top: 13px;
}
.nTorInfo span {
display: block;
color: white;
margin: 10px 0px;
margin-left: 5px;
font-size: 12px;
line-height: 14px;
}
.nTorInfo span.nTorRate {
display: block;
height: 24px;
width: 128px;
margin-top: 11px;
margin-left: 6px;
}
float: left;
height: 209px;
width: 276px;
background: url('http://www.vsepodrad.ru/sait/1/nTor_bg.png') no-repeat left top;
margin: 0px 27px;
margin-bottom: 20px;
}
.nTorTitle {
height: 33px;
line-height: 36px;
margin-left: 35px;
font-size: 12px;
color: #B0B0B0;
text-shadow: 1px 1px #F8F8F8;
overflow: hidden;
width: 227px;
}
.nTorImage {
float: left;
width: 135px;
margin-top: 21px;
}
.nTorInfo {
float: left;
width: 141px;
margin-top: 13px;
}
.nTorInfo span {
display: block;
color: white;
margin: 10px 0px;
margin-left: 5px;
font-size: 12px;
line-height: 14px;
}
.nTorInfo span.nTorRate {
display: block;
height: 24px;
width: 128px;
margin-top: 11px;
margin-left: 6px;
}
Категория:
Вид материалов для uCoz
Просмотров:
1780


