
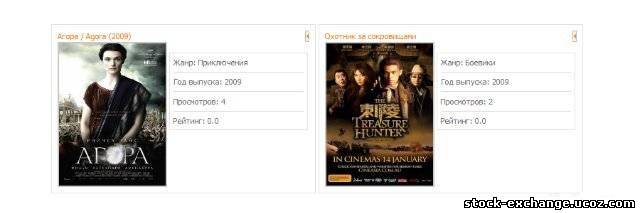
Новый вид материалов в 2 колонки для ucoz ... Многие уже встречали подобные скрипты но не могли найти и поставить его себе... теперь это возможно!
Установка:
Вставляем в вид материалов новостей сайта!
Code
<div id="code_0"><span class="htmContainer"><span class="dblueCol"><div style=<span class="invComm">"<span class="stylesdivs"><span class="dblueCol">width</span><span class="pinkCol">:</span><span class="blueCol">50%</span><span class="pinkCol">;</span></span><span class="stylesdivs"><span class="dblueCol">float</span><span class="pinkCol">:</span><span class="blueCol">left</span><span class="pinkCol">;</span></span>"</span>></span> <br> <span class="dblueCol"><fieldset></span> <br> <span class="dblueCol"><span class="lettuceCol"><table border=<span class="invComm">"0"</span> cellpadding=<span class="invComm">"0"</span> cellspacing=<span class="invComm">"0"</span> width=<span class="invComm">"100%"</span> class=<span class="invComm">"eBlock"</span>></span></span><span class="dblueCol"><span class="lettuceCol"><tr></span></span><span class="dblueCol"><span class="lettuceCol"><td style=<span class="invComm">"<span class="stylesdivs"><span class="dblueCol">padding</span><span class="pinkCol">:</span><span class="blueCol">3px</span><span class="pinkCol">;</span></span>"</span>></span></span> <br> <span class="dblueCol"><div style=<span class="invComm">"<span class="stylesdivs"><span class="dblueCol">float</span><span class="pinkCol">:</span><span class="blueCol">right</span><span class="pinkCol"></span></span>"</span>></span>$MODER_PANEL$<span class="dblueCol"></div></span> <br> <span class="dblueCol"><div class=<span class="invComm">"eTitle"</span> style=<span class="invComm">"<span class="stylesdivs"><span class="dblueCol">text-align</span><span class="pinkCol">:</span><span class="blueCol">left</span><span class="pinkCol">;</span></span>"</span>></span><span class="dblueCol"><span class="greenCol"><a href=<span class="invComm">"$ENTRY_URL$"</span>></span></span>$TITLE$<span class="dblueCol"><span class="greenCol"></a></span></span><span class="dblueCol"></div></span> <br> <span class="dblueCol"><span class="greenCol"><a href=<span class="invComm">"$ENTRY_URL$"</span> title=<span class="invComm">"$TITLE$"</span>></span></span><span class="dblueCol"><span class="purpleCol"><img style=<span class="invComm">"<span class="stylesdivs"><span class="dblueCol">border</span><span class="pinkCol">:</span><span class="blueCol"> 2px solid rgb(199, 199, 199)</span><span class="pinkCol">;</span></span>"</span> 0=<span class="invComm">""</span> alt=<span class="invComm">"$TITLE$"</span> title=<span class="invComm">"$TITLE$"</span> longdesc=<span class="invComm">"$OTHER1$"</span> src=<span class="invComm">"$OTHER1$"</span> align=<span class="invComm">"left"</span> height=<span class="invComm">"200"</span> width=<span class="invComm">"150"</span>></span></span><span class="dblueCol"><span class="greenCol"></a></span></span> <br> <span class="dblueCol"><fieldset></span> <br> Категория: $CATEGORY_NAME$ <br> <span class="dblueCol"><hr></span> <br> Комментариев: $COMMENTS_NUM$ <br> <span class="dblueCol"><hr></span> <br> Просмотров: $READS$ <br> <span class="dblueCol"><hr></span> <br> Рейтинг: $RATING$ <br> <span class="dblueCol"></fieldset></span> <br> <span class="dblueCol"></div></span> <br> <span class="dblueCol"></div></span><span class="dblueCol"><span class="lettuceCol"></td></span></span><span class="dblueCol"><span class="lettuceCol"></tr></span></span><span class="dblueCol"><span class="lettuceCol"></table></span></span><span class="dblueCol"></fieldset></span> <br> <br> <span class="dblueCol"></div></span></span></div><div style="overflow: hidden; color: rgb(0, 0, 0); background-color: transparent; text-align: left; text-decoration: none; border: medium none;"><br>
Категория:
Вид материалов для uCoz
Просмотров:
2099


