
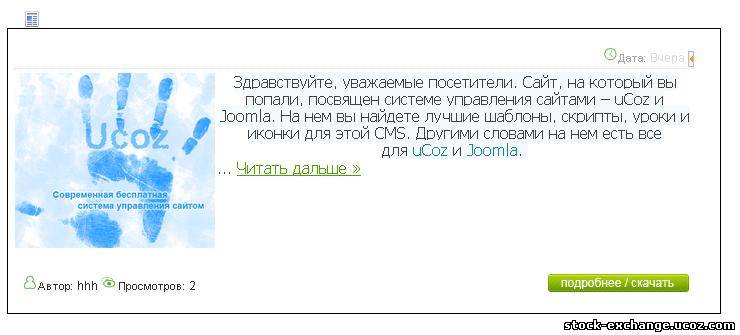
Вид материалов для uCoz - Очень красивый Вид Материалов для uCoz
Довольно таки красивый вид материалов для каталога статей и новостей.
Отличный модуль для вида материалов. Будет уместен буквально на любом портале
Установка:
В вид материалов вставляем этот код:
Code
<table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 11px; height: 44px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/5008/1990288.png"); background-repeat: no-repeat; background-position: 100% 100%;"><br></td><td style="letter-spacing: 0px; word-spacing: 0px; padding-left: 3px; padding-bottom: 3px; background-image: url("http://10pix.ru/img1/3664/1990290.png"); background-repeat: repeat-x; background-position: 50% 100%;"> <img alt="" src="http://10pix.ru/img1/5058/1990293.gif"> <a href="$CATEGORY_URL$" target="_self" title="$CATEGORY_NAME$"><span style="color: rgb(220, 220, 220);"><span style="font-size: 8pt;"> $CATEGORY_NAME$</span></span></a> <a href="$ENTRY_URL$" target="_self" title="Подробней о $TITLE$"><span style="color: rgb(255, 255, 255);">$TITLE$</span></a><br></td><td style="width: 11px; height: 44px; padding-left: 0px; padding-right: 0px; letter-spacing: 0px; word-spacing: 0px; background-image: url("http://10pix.ru/img1/28824/1990295.png"); background-repeat: no-repeat; background-position: 0% 100%;"><br></td></tr></tbody></table><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/3728/1990303.png"); background-repeat: repeat-y; background-position: 100% 50%;" colspan="1"><br></td><td style="border-bottom: 1px dotted rgb(220, 220, 220); letter-spacing: 0px; word-spacing: 0px;" colspan="1" align="right"> <img src="http://10pix.ru/img1/124045/1990311.png" alt="" style="margin-top: 2px;" align="baseline"><span style="font-size: 8pt;"><span style="color: rgb(169, 169, 169);">Дата:</span></span> <span style="color: rgb(220, 220, 220);">$DATE$</span> $MODER_PANEL$<a href="$CATEGORY_URL$" target="_self" title="$CATEGORY_NAME$"><span style="color: rgb(220, 220, 220);"></span></a></td><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/140351/1990315.png"); background-repeat: repeat-y; background-position: 0% 50%;" colspan="1"><br></td></tr><tr><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/167578/1990321.png"); background-repeat: repeat-y; background-position: 100% 50%;"><br></td><td style="padding-top: 3px; padding-bottom: 3px; letter-spacing: 0px; word-spacing: 0px;"><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 150px; letter-spacing: 0px; word-spacing: 0px; text-align: left; vertical-align: top;">
<center><a href="$OTHER1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$OTHER1$" border="0" width="200"></a></center>
<br></td><td style="text-align: left; vertical-align: top; letter-spacing: 0px; word-spacing: 0px;">$MESSAGE$</td></tr></tbody></table></td><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/193278/1990326.png"); background-repeat: repeat-y; background-position: 0% 50%;"></td></tr><tr><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/1205/1990332.png"); background-repeat: repeat-y; background-position: 100% 50%;" colspan="1"><br></td><td style="" colspan="1"><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 6px; letter-spacing: 0px; word-spacing: 0px; height: 30px; background-image: url("http://10pix.ru/img1/1221/1990334.png"); background-repeat: no-repeat; background-position: 100% 100%;"></td><td style="letter-spacing: 0px; word-spacing: 0px; padding-right: 0px; padding-top: 4px; background-image: url("http://10pix.ru/img1/1238/1990336.png"); background-repeat: repeat-x; background-position: 50% 100%;"><img src="http://10pix.ru/img1/303984/1990339.png" alt="" align="baseline"><span style="font-size: 8pt;">Автор:</span> $USERNAME$ <img src="http://10pix.ru/img1/321232/1990341.png"> <span style="font-size: 8pt;">Просмотров:</span> $READS$</td><td style="padding-left: 0px; letter-spacing: 0px; word-spacing: 0px; padding-right: 0px; width: 151px; text-align: center; vertical-align: middle; background-image: url("http://10pix.ru/img1/335651/1990346.png"); background-repeat: no-repeat; background-position: 100% 100%;"><div id="entry"><a href="$ENTRY_URL$"><img src="http://10pix.ru/img1/3872/1990348.png" alt="" align="middle"></a></div></td></tr></tbody></table></td><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/349665/1990349.png"); background-repeat: repeat-y; background-position: 0% 50%;" colspan="1"><br title="Скачать $TITLE$"></td></tr></tbody></table><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 9px; height: 12px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/1322/1990350.png"); background-repeat: no-repeat; background-position: 100% 0%;"><br></td><td style="letter-spacing: 0px; word-spacing: 0px; background-image: url("http://10pix.ru/img1/434019/1990363.png"); background-repeat: repeat-x; background-position: 50% 0%;"><br></td><td style="width: 9px; height: 12px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/1484/1990371.png"); background-repeat: no-repeat; background-position: 0% 0%;"><br></td></tr></tbody></table><br>
<center><a href="$OTHER1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$OTHER1$" border="0" width="200"></a></center>
<br></td><td style="text-align: left; vertical-align: top; letter-spacing: 0px; word-spacing: 0px;">$MESSAGE$</td></tr></tbody></table></td><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/193278/1990326.png"); background-repeat: repeat-y; background-position: 0% 50%;"></td></tr><tr><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/1205/1990332.png"); background-repeat: repeat-y; background-position: 100% 50%;" colspan="1"><br></td><td style="" colspan="1"><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 6px; letter-spacing: 0px; word-spacing: 0px; height: 30px; background-image: url("http://10pix.ru/img1/1221/1990334.png"); background-repeat: no-repeat; background-position: 100% 100%;"></td><td style="letter-spacing: 0px; word-spacing: 0px; padding-right: 0px; padding-top: 4px; background-image: url("http://10pix.ru/img1/1238/1990336.png"); background-repeat: repeat-x; background-position: 50% 100%;"><img src="http://10pix.ru/img1/303984/1990339.png" alt="" align="baseline"><span style="font-size: 8pt;">Автор:</span> $USERNAME$ <img src="http://10pix.ru/img1/321232/1990341.png"> <span style="font-size: 8pt;">Просмотров:</span> $READS$</td><td style="padding-left: 0px; letter-spacing: 0px; word-spacing: 0px; padding-right: 0px; width: 151px; text-align: center; vertical-align: middle; background-image: url("http://10pix.ru/img1/335651/1990346.png"); background-repeat: no-repeat; background-position: 100% 100%;"><div id="entry"><a href="$ENTRY_URL$"><img src="http://10pix.ru/img1/3872/1990348.png" alt="" align="middle"></a></div></td></tr></tbody></table></td><td style="width: 3px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/349665/1990349.png"); background-repeat: repeat-y; background-position: 0% 50%;" colspan="1"><br title="Скачать $TITLE$"></td></tr></tbody></table><table style="width: 100%; border-collapse: collapse;"><tbody><tr><td style="width: 9px; height: 12px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/1322/1990350.png"); background-repeat: no-repeat; background-position: 100% 0%;"><br></td><td style="letter-spacing: 0px; word-spacing: 0px; background-image: url("http://10pix.ru/img1/434019/1990363.png"); background-repeat: repeat-x; background-position: 50% 0%;"><br></td><td style="width: 9px; height: 12px; letter-spacing: 0px; word-spacing: 0px; padding-left: 0px; padding-right: 0px; background-image: url("http://10pix.ru/img1/1484/1990371.png"); background-repeat: no-repeat; background-position: 0% 0%;"><br></td></tr></tbody></table><br>
Категория:
Вид материалов для uCoz
Просмотров:
1446


