
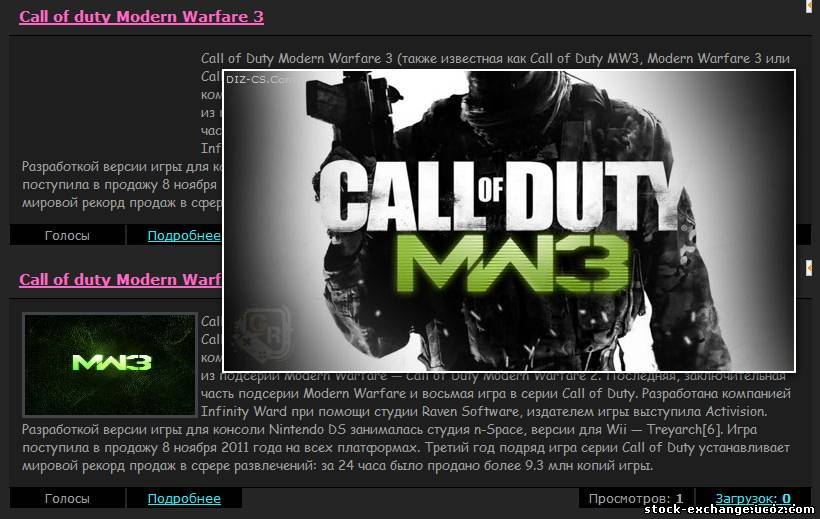
Простенький но одновременно нужный скрипт каталога файлов. Сам по себе он прост ,но увеличени картинки делает его класным дополнением к дизайну сайта, да и удобством тоже кстате.
Ставим этот код в Вид материалов Каталога файлов, перед тем там все удалив:
Code
<style type="text/css" media="all">
@import url(http://diz-cs.ru/highslide/highslide.css);
</style>
<script type="text/javascript" src="http://diz-cs.ru/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://diz-cs.ru/highslide/graphics/';
</script>
<div id="allEntries"><div id="entryID762"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$/">$TITLE$</a></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;">
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">
<div align="center" class="doll"><a href="$SCREEN_URL$"" class="highslide" onclick="return hs.expand(this)"><IMG SRC="$SCREEN_URL$"" style="border: 3px solid #404446;" align="left" height="100" width="170" border="0"></a></div>
<div class="pul">$MESSAGE$</div>
</div>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:left;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
<img border="0" src="http://cszona-portal.net.ru/ocenka-5.png" alt="Голосы "/>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:left;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
<a href="$ENTRY_URL$">Подробнее</a>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:right;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
<a href="$COMMENTS_URL$" title="Комментировать новость...">Загрузок: <b>$LOADS$</b></a>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:right;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
Просмотров: <b>$READS$</b>
</td></tr></table>
</td></tr></table><br></div>
@import url(http://diz-cs.ru/highslide/highslide.css);
</style>
<script type="text/javascript" src="http://diz-cs.ru/highslide/highslide.js"></script>
<script type="text/javascript">
hs.graphicsDir = 'http://diz-cs.ru/highslide/graphics/';
</script>
<div id="allEntries"><div id="entryID762"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td>
<?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$/">$TITLE$</a></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;">
<div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">
<div align="center" class="doll"><a href="$SCREEN_URL$"" class="highslide" onclick="return hs.expand(this)"><IMG SRC="$SCREEN_URL$"" style="border: 3px solid #404446;" align="left" height="100" width="170" border="0"></a></div>
<div class="pul">$MESSAGE$</div>
</div>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:left;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
<img border="0" src="http://cszona-portal.net.ru/ocenka-5.png" alt="Голосы "/>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:left;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
<a href="$ENTRY_URL$">Подробнее</a>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:right;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
<a href="$COMMENTS_URL$" title="Комментировать новость...">Загрузок: <b>$LOADS$</b></a>
</td></tr></table>
<table border="0" cellpadding="0" cellspacing="0" width="117px" style="float:right;background:url('/design/1.1.gif') #000000;border-left:1px solid #252525;border-right:1px solid #252525;border-bottom:1px solid #252525;"><tr><td align="center" style="padding:3px;">
Просмотров: <b>$READS$</b>
</td></tr></table>
</td></tr></table><br></div>
Что бы картинка была видна и увеличивалась, нужно в настройках каталога файлов включить "скриншот" и добавлять через него, вроде бы все =)
Категория:
Вид материалов для uCoz
Просмотров:
1695


